Текст в After Effects
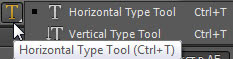
Для начала работы с текстом активизируем инструмент Horizontal Type Tool, для горизонтального ввода текста. При повторном нажатии комбинации клавиш включется режим вертикального ввода текста, Vertical Type Tool.

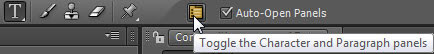
При выборе данного инструмента автоматически открываются панели Character и Paragraph. Это произойдет, если стоит галочка в поле Auto-Open Panels, если панели не открылись нажмите на кнопку Togglethe Character and Paragraph panels.

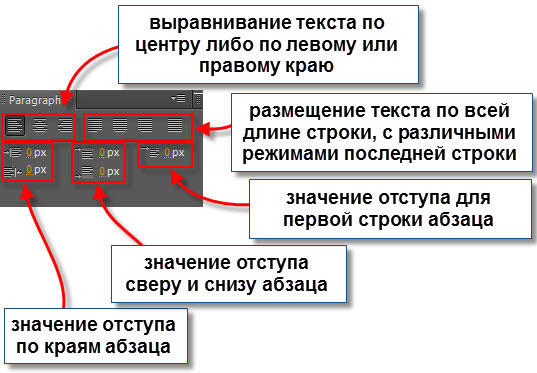
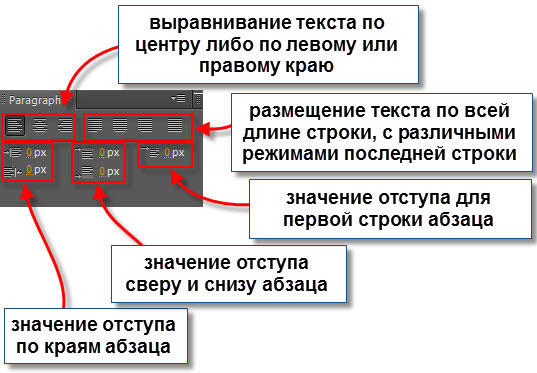
Панель Paragraph предназначена для управления внешним видом абзаца. то есть задания отступов, и выравнивания текста.

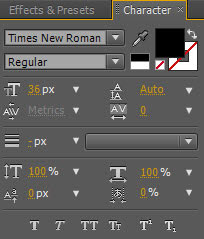
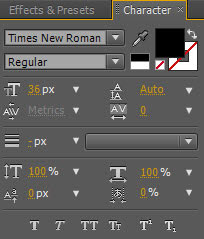
Цвет букв, тип шрифта, размер, межстрочное и межбуквенное расстояние все это задается в панели Character.

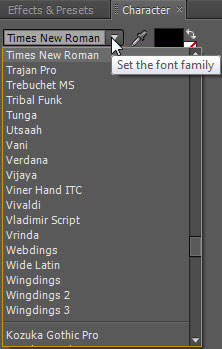
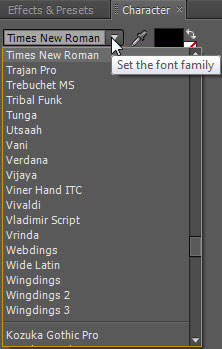
Все шрифты установленные на Вашем компьютере отображаются в открывающемся меню Set the font family.

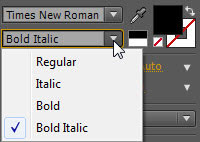
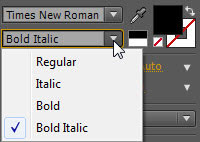
Ниже расположено меню в котором устанавливается стиль шрифта: курсив(Italic), жирный(Bold) или жирный курсив(Bold Italic). Regular, соответственно — обычный.

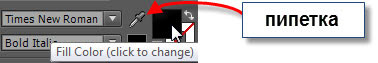
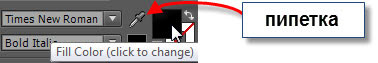
Цвет шрифта устанавливается в палитре, которая открывается нажатием на образец цвета, или же можно установить цвет пипеткой(Eyedropper).

Ниже задается размер шрифта и межбуквенное расстояние.

Задав нужные настройки кликаем мышкой в том месте изображения на панели Composition, где хотим начать ввод текста. Программа создаст тектовый слой, а мы можем приступить к созданию надписи.

Завершив ввод нажмите Enter на цифровом блоке клавиатуры, либо снимите выделение с текстового слоя кликнув в пустой области панели Timeline. При нажатии на основную клавишу Enter ввод текста будет переведен на новую строку. Будьте внимательны.

Края текста ограничены восемью маркерами. Используя инструмент выделения (Selection Tool, клавиша) потяните за правый верхний маркер по диагонали вверх. Таким образом мы увеличили масштаб текстового слоя. Но качество самого текста не ухудшилось. Это происходит из-за того, что текст сохранен программой в векторной форме. И сколько бы мы его не увеличивали качество ухудшаться не будет.

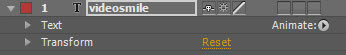
Давайте взглянем на свойства слоя.

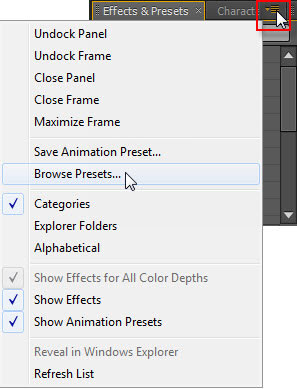
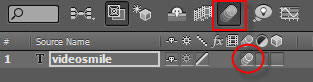
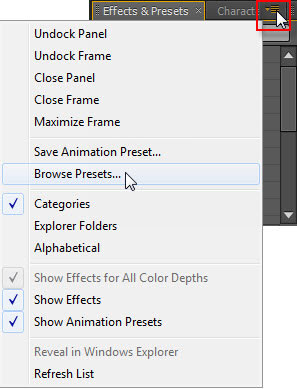
Кроме группы свойств Transform, есть так же группа свойств Text, где содержатся некоторые дополнительные настройки. Обратите внимание на меню Animate справа от группы свойств Text. Это меню содержит группы аниматоров которые можно применять к тексту. О них мы поговорим отдельно. А сейчас перейдем к текстовым шаблонам. Откройте панель Effects & Presets. В боковом меню панели кликните на пункт Browse Presets.

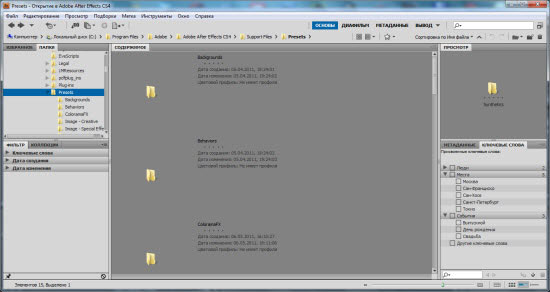
Запустилась программа Adobe Bridge.

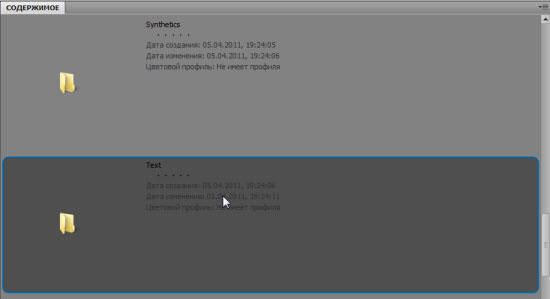
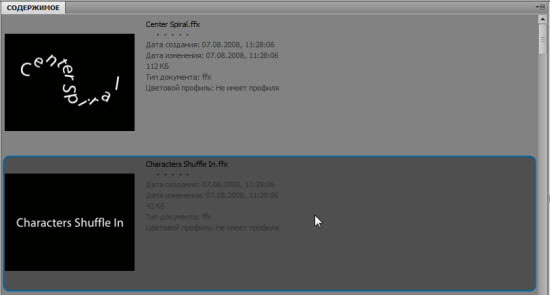
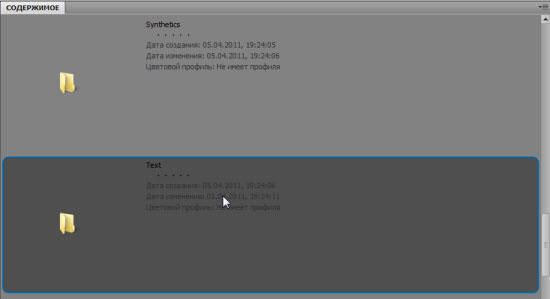
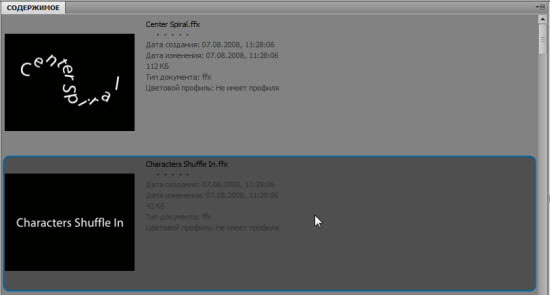
В окне «Содержимое» откройте папку Text.

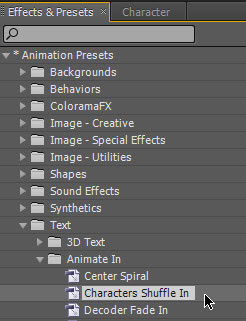
Затем откройте любую папку с шаблонами, например «Animate in» и просмотрите ее содержимое.

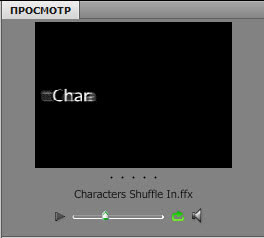
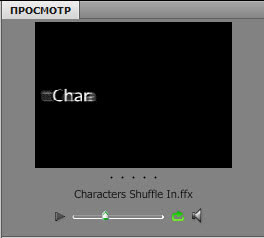
Выделив какой-либо шаблон он будет отображаться в окне «Просмотр».

Для того чтобы применить шаблон, дважды щелкните по нему мышкой. Выберем например шаблон Characters Suffle In. Шаблон будет применен с текущего положения маркера времени, на выделенный слой.

Возможно Вы обратили внимание что заготовка в окне просмотра в Adobe Bridge выглядит немного плавнее. Чтобы наш текст двигался так же плавно поставим флажок в поле Motion Blur и нажмем на кнопку Enable Motion Blur.

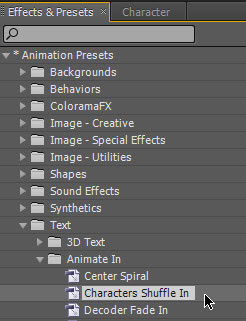
Так же можно применить заготовку не запуская программу Adobe Bridge. В панели Effects & presets раскроем пункт Animation Presets. Находим группу заготовок Text. Там находим пункт Animate in и выбираем шаблон Characters Suffle In и перетаскиваем его на нужный слой.

Напоследок рассмотрим способ редактирования шрифта при помощи кривых Бизье. Это может пригодиться при создании эксклюзивных заголовков.
Для начала выделим текстовый слой. Затем выполняем команду Layer->Create Masks from Text. Готово! Создан новый слой с масками для каждой буквы. Видимость текстового слоя автоматически отключается.

Чтобы отобразить все маски выделите новый слой и нажмите на клавишу на клавиатуре. Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
29 уроков по анимации текста в After Effects
Если ваша деятельность так или иначе связана с обработкой отснятого видеоматериала, разработкой композиций, анимации, созданием различных видеоэффектов, или же вы только хотите начать свое знакомство с анимацией, то вам будут полезны уроки по работе с текстом: рассмотрена анимация текста и логотипов от и до.
Уроки не требуют каких-то глубоких знаний программы After Effects, необходимо лишь по шагам повторять все действия авторов для получения схожего результата.
Basic Typography & Motion Graphics
Smoke Text Effects
The Text Animation Tool
Typography Text Animation
TITLES, ANIMATING TITLES, and 3D TEXT
Jittery Type After Effects Tutorial
Animate Text On A Path
Particles Text Effects
Slit Tutorial
Cut Out Text with Pixel Polly
Flashy Typography Intro Tutorial | Part 1
Flashy Typography Intro Tutorial | Part 2
After Effects: Vinheta do Google
Efecto de Corte En Textos After Effects Tutorial
Logo Liquido After Effects Tutorial
Typography Motion Tutorial [part 1]
Typography Motion Tutorial [part 2]
Typography Motion Tutorial [part 3]
8&8 logo animation Tutorial
Kinetic Typography Tutorial
Swinging Text
Fold En Textos After Effects Tutorial
Balloon Text – After Effects Tutorial
Кинетическая типографика в один клик
Mastering Shadows in After Effects Tutorial
Handwriting Effect TUTORIAL
Efecto Scribble en iconos redes soc
Kinetic Falling Text
Animating Morphing Letters
Текст в After Effects
Для начала работы с текстом активизируем инструмент Horizontal Type Tool, для горизонтального ввода текста. При повторном нажатии комбинации клавиш включется режим вертикального ввода текста, Vertical Type Tool.

При выборе данного инструмента автоматически открываются панели Character и Paragraph. Это произойдет, если стоит галочка в поле Auto-Open Panels, если панели не открылись нажмите на кнопку Togglethe Character and Paragraph panels.

Панель Paragraph предназначена для управления внешним видом абзаца. то есть задания отступов, и выравнивания текста.

Цвет букв, тип шрифта, размер, межстрочное и межбуквенное расстояние все это задается в панели Character.

Все шрифты установленные на Вашем компьютере отображаются в открывающемся меню Set the font family.

Ниже расположено меню в котором устанавливается стиль шрифта: курсив(Italic), жирный(Bold) или жирный курсив(Bold Italic). Regular, соответственно — обычный.

Цвет шрифта устанавливается в палитре, которая открывается нажатием на образец цвета, или же можно установить цвет пипеткой(Eyedropper).

Ниже задается размер шрифта и межбуквенное расстояние.

Задав нужные настройки кликаем мышкой в том месте изображения на панели Composition, где хотим начать ввод текста. Программа создаст тектовый слой, а мы можем приступить к созданию надписи.

Завершив ввод нажмите Enter на цифровом блоке клавиатуры, либо снимите выделение с текстового слоя кликнув в пустой области панели Timeline. При нажатии на основную клавишу Enter ввод текста будет переведен на новую строку. Будьте внимательны.

Края текста ограничены восемью маркерами. Используя инструмент выделения (Selection Tool, клавиша) потяните за правый верхний маркер по диагонали вверх. Таким образом мы увеличили масштаб текстового слоя. Но качество самого текста не ухудшилось. Это происходит из-за того, что текст сохранен программой в векторной форме. И сколько бы мы его не увеличивали качество ухудшаться не будет.

Давайте взглянем на свойства слоя.

Кроме группы свойств Transform, есть так же группа свойств Text, где содержатся некоторые дополнительные настройки. Обратите внимание на меню Animate справа от группы свойств Text. Это меню содержит группы аниматоров которые можно применять к тексту. О них мы поговорим отдельно. А сейчас перейдем к текстовым шаблонам. Откройте панель Effects & Presets. В боковом меню панели кликните на пункт Browse Presets.

Запустилась программа Adobe Bridge.

В окне «Содержимое» откройте папку Text.

Затем откройте любую папку с шаблонами, например «Animate in» и просмотрите ее содержимое.

Выделив какой-либо шаблон он будет отображаться в окне «Просмотр».

Для того чтобы применить шаблон, дважды щелкните по нему мышкой. Выберем например шаблон Characters Suffle In. Шаблон будет применен с текущего положения маркера времени, на выделенный слой.

Возможно Вы обратили внимание что заготовка в окне просмотра в Adobe Bridge выглядит немного плавнее. Чтобы наш текст двигался так же плавно поставим флажок в поле Motion Blur и нажмем на кнопку Enable Motion Blur.

Так же можно применить заготовку не запуская программу Adobe Bridge. В панели Effects & presets раскроем пункт Animation Presets. Находим группу заготовок Text. Там находим пункт Animate in и выбираем шаблон Characters Suffle In и перетаскиваем его на нужный слой.

Напоследок рассмотрим способ редактирования шрифта при помощи кривых Бизье. Это может пригодиться при создании эксклюзивных заголовков.
Для начала выделим текстовый слой. Затем выполняем команду Layer->Create Masks from Text. Готово! Создан новый слой с масками для каждой буквы. Видимость текстового слоя автоматически отключается.

Чтобы отобразить все маски выделите новый слой и нажмите на клавишу на клавиатуре. Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
тянущийся текст с помощью Liquid Effect
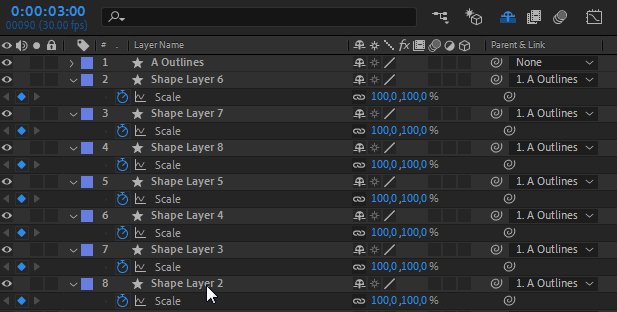
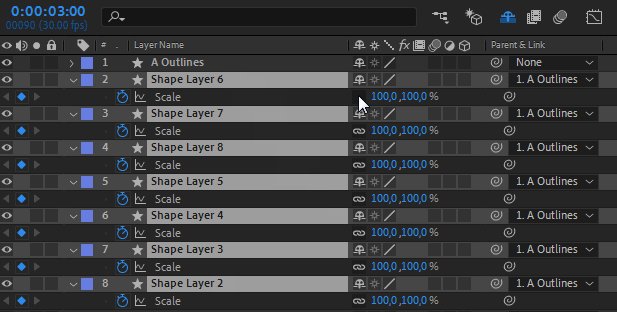
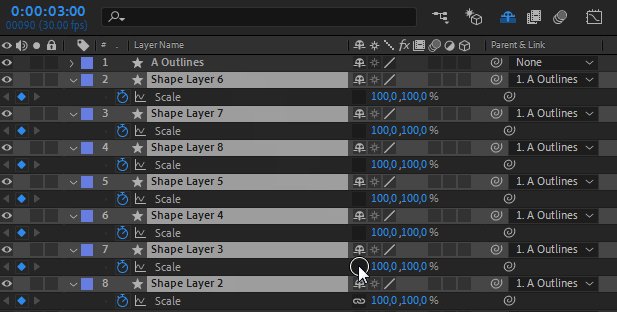
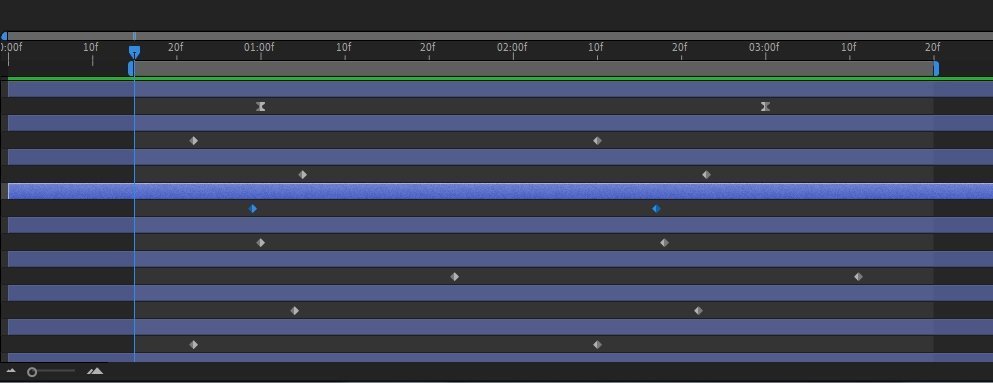
Выделите все слои с прямоугольниками и нажмите клавишу S: появится свойство Scale. Перейдите на третью секунду на панели Timeline и нажмите на иконку секундомера рядом со свойством Scale, чтобы поставить ключевой кадр.
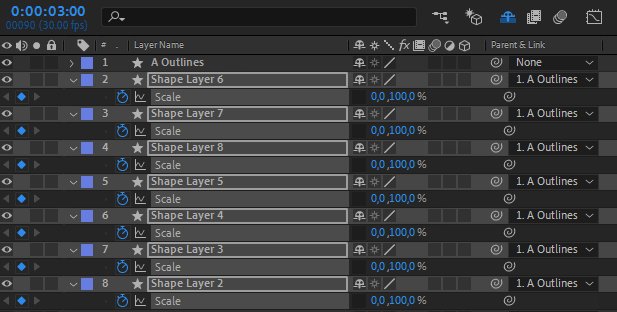
Далее снимите ограничение по пропорциям у свойства Scale, чтобы можно было менять только одно значение. Выставите значение 0% и 100%.
 Настраиваем масштаб
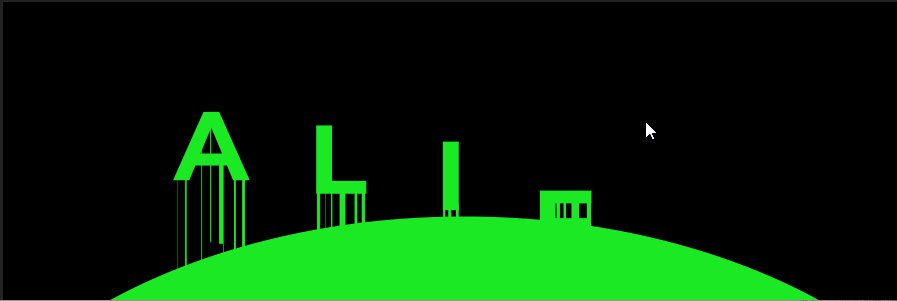
Настраиваем масштабПереместитесь на панели Timeline туда, где буква A начинает отрываться от зеленого основания, и поставьте там еще один ключевой кадр.
 Ставим второй ключевой кадр. Дальнейшую анимацию настраиваем так, чтобы переход от этой границы был предсказуемым и достаточно плавным
Ставим второй ключевой кадр. Дальнейшую анимацию настраиваем так, чтобы переход от этой границы был предсказуемым и достаточно плавнымА значения Scale выставьте, наоборот, 100% и 0%.
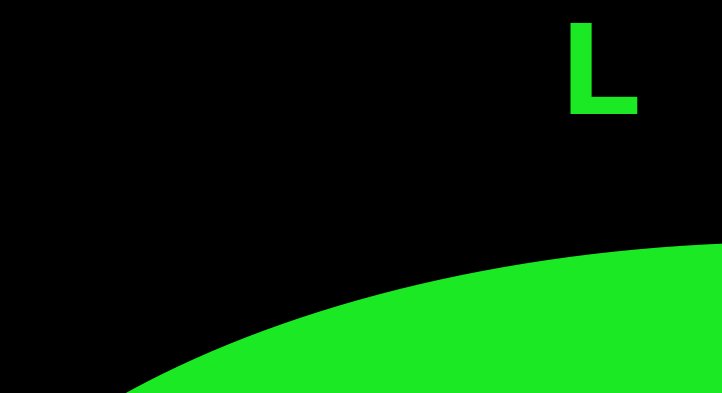
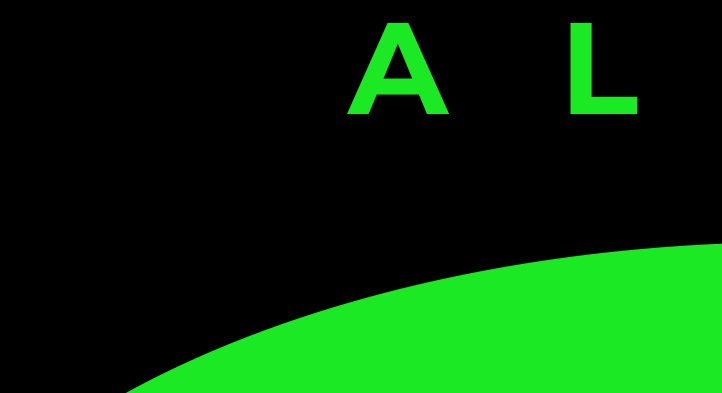
Посмотрите, что получилось. Мы уже приближаемся к финальному результату, но пока все выглядит неестественно: линии появляются и исчезают синхронно, а сама буква при этом сохраняет свои четкие очертания.
 С буквы А уже течет жидкость, но анимация пока не совсем естественная
С буквы А уже течет жидкость, но анимация пока не совсем естественнаяНужно распределить ключевые кадры у слоев с прямоугольниками для свойства Scale так, чтобы придать некую хаотичность линиям и создать плавный переход от буквы к капле.
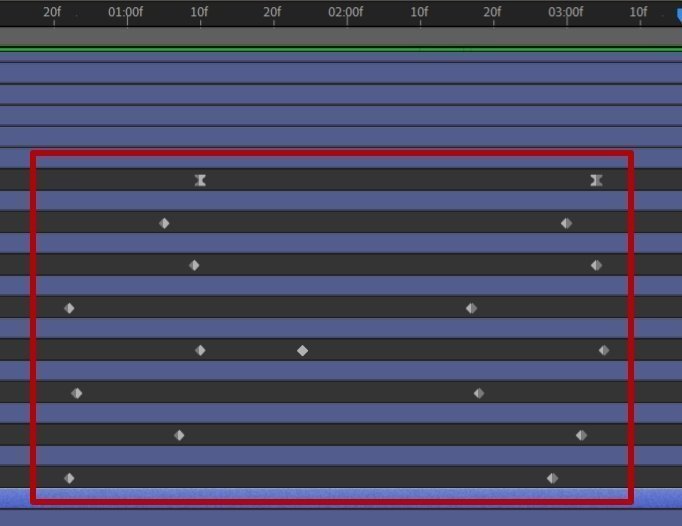
Ключевые кадры теперь выглядят вот так:
 Размечаем ключевые кадры для каждого прямоугольника
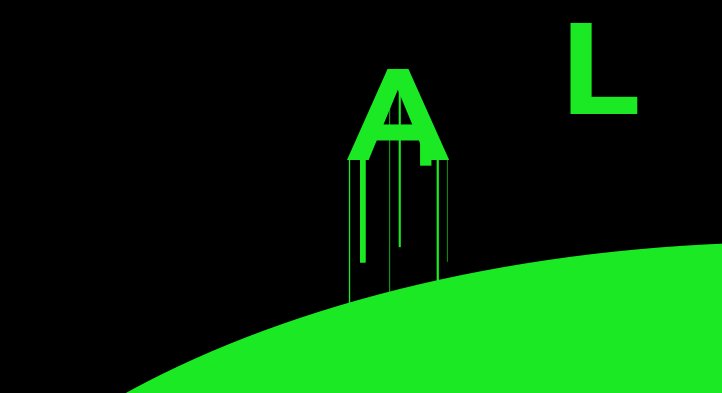
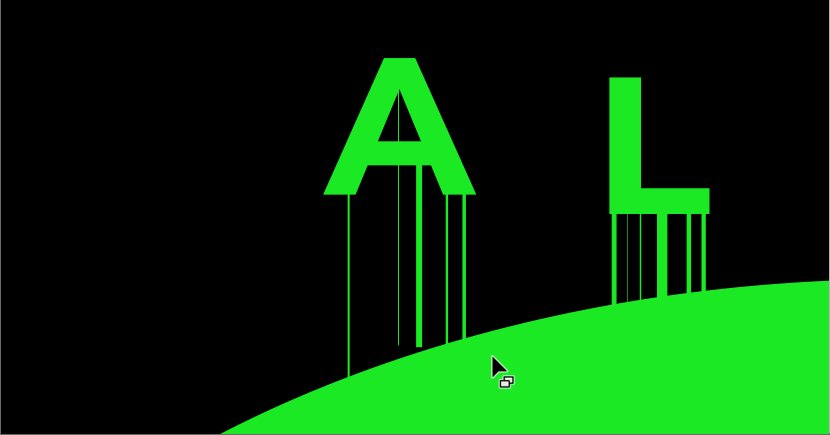
Размечаем ключевые кадры для каждого прямоугольникаРезультат тоже заметен — все выглядит чуть более естественно: тонкие линии, как и положено, исчезают раньше, толстые — позже и стекают дольше.
 С буквы А уже течет жидкость, правда, пока немного угловатая
С буквы А уже течет жидкость, правда, пока немного угловатаяТеперь нужно скопировать прямоугольники на оставшиеся буквы, привязать к ним и анимировать.
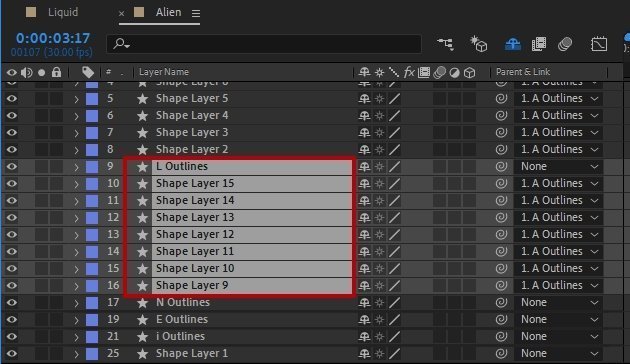
Выделите все имеющиеся прямоугольники и нажмите Ctrl+D — так вы их скопируете. Перенесите слои под слой с буквой L: иерархию слоев всегда нужно сохранять, так вы не запутаетесь, к какой букве относятся линии.
 Дублированные слои прямоугольников для буквы L
Дублированные слои прямоугольников для буквы LТеперь разместите прямоугольники на рабочей области так, чтобы они не выходили за пределы буквы и были разбросаны в случайном порядке, примерно вот так:
 Размещаем прямоугольники в границах нижней части буквы L
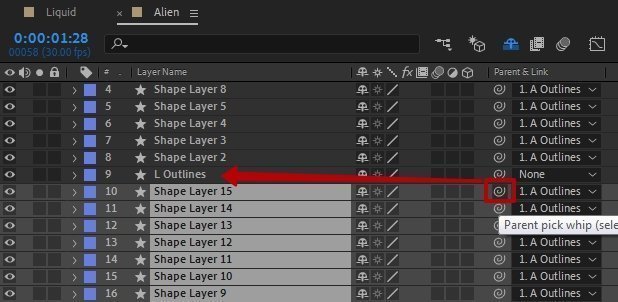
Размещаем прямоугольники в границах нижней части буквы LПривяжите линии к букве с помощью столбца Parent.
 Привязываем прямоугольники к букве, чтобы в дальнейшем из нижней части экрана они выезжали вместе
Привязываем прямоугольники к букве, чтобы в дальнейшем из нижней части экрана они выезжали вместеТеперь нужно анимировать саму букву. Вторая буква должна появляться чуть позже первой, поэтому и ключевые кадры нужно разместить чуть дальше на Timeline.
Переместитесь на третью секунду десятого кадра и поставьте там отметку ключевого кадра. Вернитесь на первую секунду десятого кадра и переместите букву L вниз за пределы зеленого основания. Не забудьте о том, что нужно немного скорректировать ключевые кадры скопированных слоев: сместите их чуть дальше по таймлайну. Это придаст рандомность появления жидкости и все капли не будут стекать одновременно.
 Определяем на таймлайне время капель буквы L
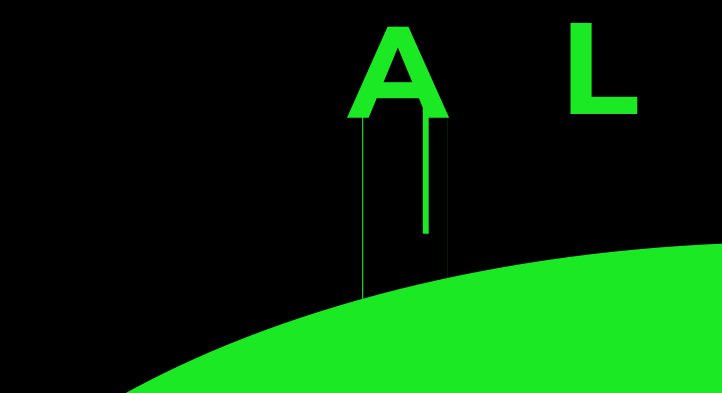
Определяем на таймлайне время капель буквы LРезультат:
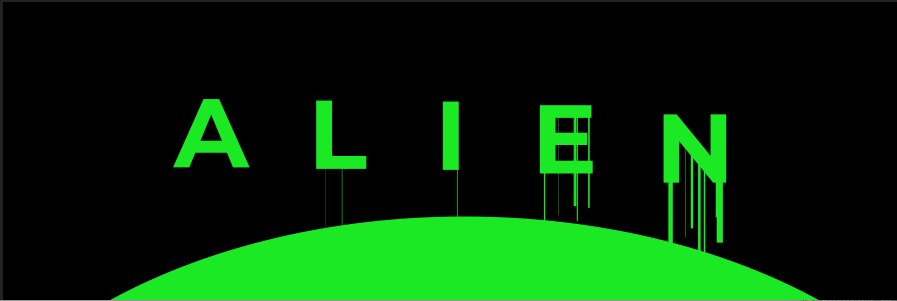
 Теперь А и L появляются поочередно
Теперь А и L появляются поочередноСделайте то же самое для оставшихся букв — I, E, N.
Краткая схема работы:
- Копируете слои.
- Размещаете слои с прямоугольниками под конкретным слоем с буквой, с которой собираетесь работать.
- Корректируете прямоугольники в рабочей области, подгоняете по ширине буквы.
- С помощью колонки Parent связываете все скопированные прямоугольники со слоем буквы.
- Анимируете букву, ставя ключевые кадры чуть дальше предыдущей буквы.
- Помните про F9 для ключевых кадров анимации букв, настраиваете при необходимости график Easy Ease.
Вот что у вас должно получиться:
 Анимация букв готова
Анимация букв готоваНам осталось несколько важных деталей. Но сначала давайте добавим антураж.
3D текст в After Effects. Метод 1
Шаг 1.
И для начала создайте новую композицию нажав сочетание клавиш Ctrl+N. Далее на панели Tools выберите инструмент Horizontal Text Tool

и в панели Composition напишите текст, который желаете сделать объёмным.

Шаг 2.
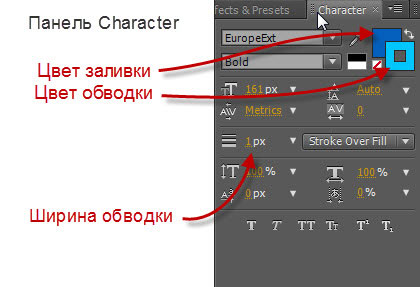
При помощи открывшейся панели Character отредактируйте текст. Выберите шрифт, выберите цвет заливки и обязательно добавьте обводку.


Шаг 3.
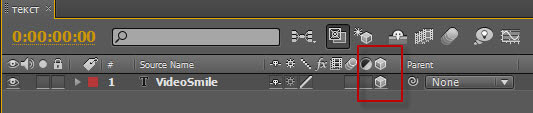
Преобразуйте наш текстовый слой из 2D в 3D. Для этого кликните в чекбоксе 3D Layer.

Шаг 4.
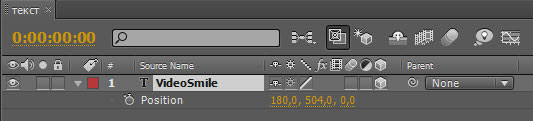
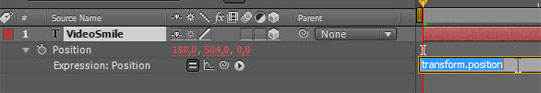
Теперь давайте добавим небольшое выражение нашему текстовому слою. Для этого выделите слой с текстом и нажмите клавишу «P» (P — английская, первая буква слова Position). Под слоем с тестом появится параметр Position (Позиция). Напротив него Вы увидите три значения: первое обозначает позицию по оси X, второе по оси Y и третье по оси Z.

Зажмите клавишу Alt и кликните мышью по кнопке с изображением секундомера. Таким образом Вы добавите параметру выражение.

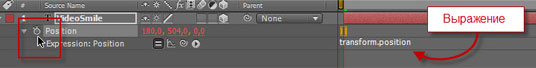
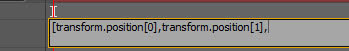
Теперь следует изменить это выражение. Здесь будьте очень внимательны. Кликните по тексту выражения, оно выделится:

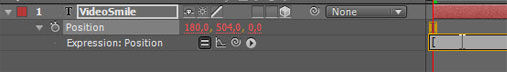
Нажмите кнопку Delete, чтобы удалить его. Далее поставьте квадратную скобку.

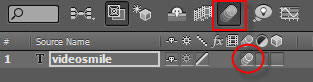
Нажмите на кнопку с изображением спирали (expression pick whip). Удерживая кнопку мыши переместите спираль на значение по оси X свойства Position.

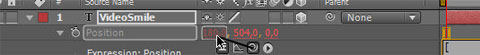
В строке выражения у Вас появится следующая надпись:

Поставьте запятую. Снова воспользуйтесь спиралью, но теперь переместите её на значение по оси Y параметра Position.

Поставьте запятую.

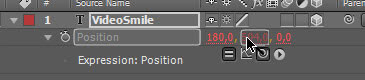
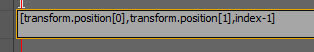
Теперь нам осталось лишь дописать фразу: index-1
и закрыть квадратную скобку.

Кликните в пустом месте панели Timeline, чтобы активизировать выражение. Если у Вас что-либо не получилось, просто впишите текст в поле выражения с картинки выше.
Итак, что нам даёт это выражение? В принципе, мы просто сообщили программе как нужно располагать текстовый слой в пространстве. В квадратных скобках мы написали откуда брать координаты. Координаты по X и Y будут взяты из текущего значения параметра Position, а координата по оси Z будет получатся следующим образом: index-1 (номер данного слоя минус 1). Т. е. координата Z у первого слоя будет равна 0, а у второго 2–1=1.
Шаг 5.
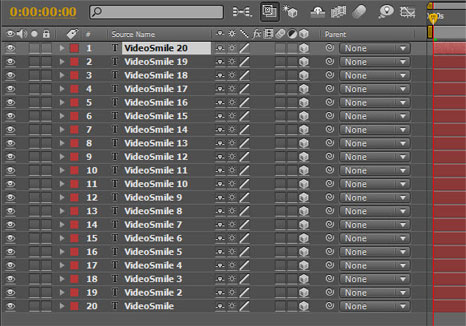
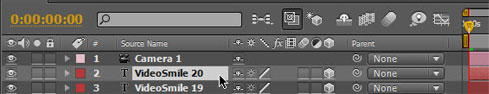
Теперь сверните слой с текстом. Выделите его и нажмите сочетание клавиш Ctrl+D. Ntv самым Вы создадите дубликат слоя. Продублируйте слой 19 раз. В итоге Вы получите 20 одинаковых слоёв, смещённых друг относительно друга на 1 пиксель по оси Z.

Шаг 6.
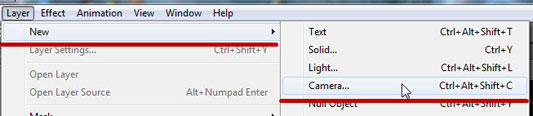
Создадим новый слой с камерой. Выполните команду Layer => New => Camera.

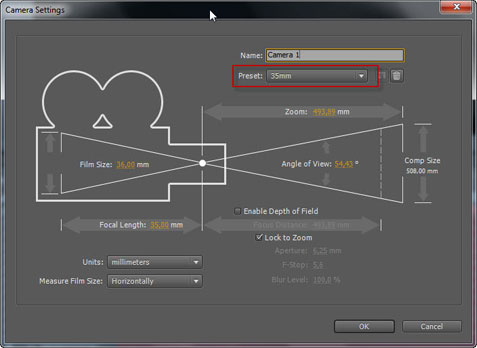
Перед Вами появится настройки новой камеры. Выберите 35mm пресет и нажмите ОК.

Шаг 6.
Камера создана. Теперь, перемещая камеру, мы можем просмотреть наш 3D текст в пространстве.
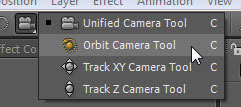
Кликните и удерживайте кнопку мыши на инструменте с изображением камеры, пока не появится выпадающее меню. В нём выберите инструмент Orbit Camera Tool.

Шаг 7.
При помощи данного инструмента просмотрите наш объёмный текст. Для этого кликните на панели Composition и, удерживая кнопку мыши, перемещайте мышь в разные стороны, тем самым Вы будете вращать камеру.

Получился довольно таки неплохой 3D текст. Давайте доработаем его.
Шаг 8.
Выделите самый верхний из текстовых слоёв.

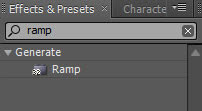
Перейдите к панели Effects и Presets и найдите эффект Ramp (Градиент). Перенесите его на выделенный слой (самый верхний из текстовых слоёв).

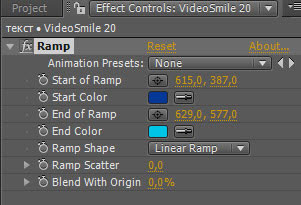
Перейдите к панели Effect Controls и настройте данный эффект. Сначала определите начальный и конечный цвета, а уж потом при помощи кнопок с изображением целей настройте начальную и конечную точки градиента (делается это очень просто: нажимаете на кнопку с изображением цели, перемещаете курсор на панель Composition и указываете точку, в которой хотите установить начало/конец градиента).


Шаг 9.
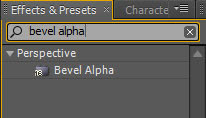
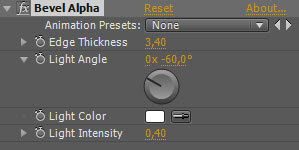
Снова вернитесь к панели Effects и Presets. Найдите эффект Bevel Alpha и примените его всё к тому же слою.

Здесь не так много настроек. Так что попробуйте самостоятельно поработать с ними и выбрать наилучший вариант.

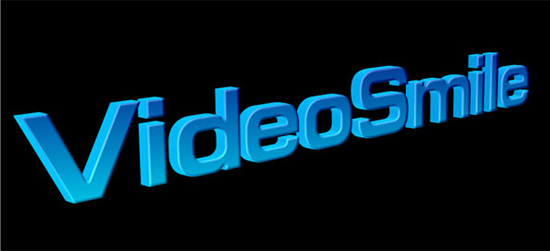
Вот что у меня получилось.


Шаг 10.
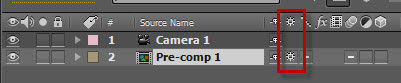
В заключении нам осталось выделить все текстовые слои и нажать сочетание клавиш Ctrl+Shift+C (в появившемся окошке нажмите ОК). Этим мы преобразуем все текстовые слои в одну отдельную композицию. Новая композиция появится на панели Timeline вместо всех текстовых слоёв. Напротив новой композиции отметьте чекбокс Collapse Transformations.

Наш стильный 3D текст готов! На этом всё. Увидимся в следующих уроках, в которых мы продолжим обучение After Effects!
Создаём анимированный текст в After Effects
Итак, начнём!
Шаг 1.
Первым делом создаём новую композицию (сочетание клавиш Ctrl+N). Далее при помощи инструмента Horizintal Type Tool (Ctrl+T) напишите в панели Composition желаемый текст.

Шаг 2.
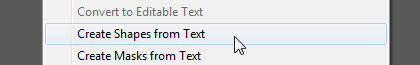
Выделите слой с текстом на панели Timeline и выполните команду Layer => Create Shapes from Text (Создать формы из текста).

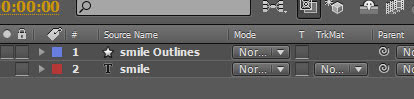
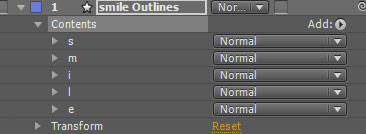
На панели Timeline появится новый слой с формами.

Раскройте слой с формами, далее раскройте группу Contents (Содержимое). Как Вы видите программа создала не одну форму для всего слова, а по форме для каждой из букв.

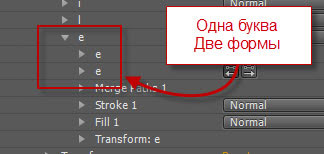
Здесь важно помнить, что некоторые буквы (такие например как i e j) могут содержать в себе не одну, а две формы. В моём случае это буква е.


Это мы немного ушли в теорию, вернёмся же к уроку.
Шаг 3.
Следующим шагом будет редактирование внешнего вида текста. Для этого выделите слой с формами на панели Timeline. Чуть выше панели Composition появится панелька для настройки заливки и обводки нового слоя.

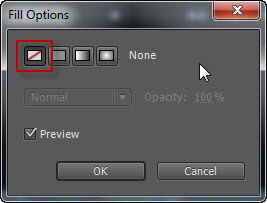
Кликните по слову Fill (Заливка) и выберите вариант без заливки.

Далее кликните по прямоугольнику правее надписи Stroke (Обводка), чтобы выбрать цвет обводки. Выберите любой цвет (я например выбрал светло-серый D4D4D4).

Измените толщину обводки примерно на 4–6 пикселей.

Вот что я получил в итоге:

Шаг 4.
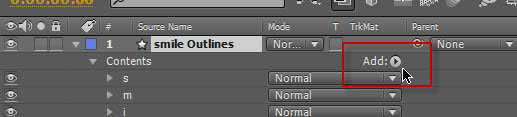
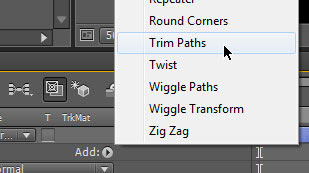
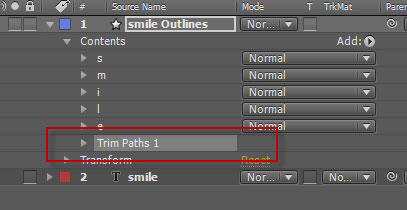
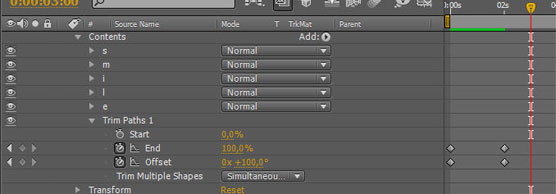
Раскройте слой с формами. Кликните по кнопке Add и выберите пункт Trim Paths.


Тем самым мы добавили к слою с формами новый параметр, который позволяет обрезать контуры форм.

Шаг 5.
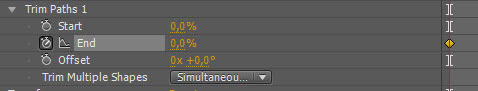
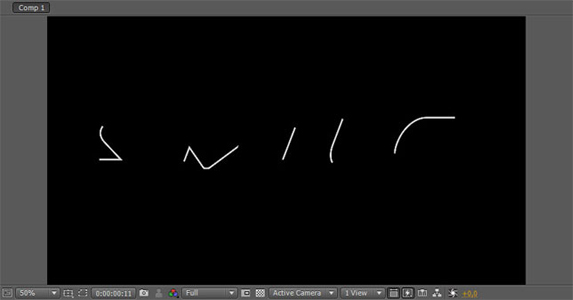
Раскройте параметр Trim Paths. Переместите индикатор текущего времени в начальную позицию. Включите режим анимации для параметра End, кликнув по кнопке с секундомером. Измените значение параметра End на 0%.

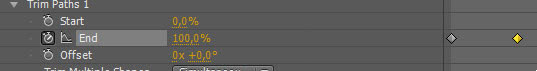
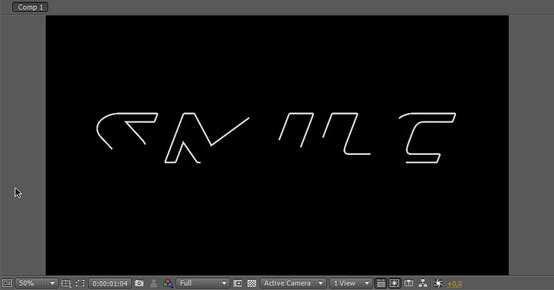
Переместите индикатор на 2 секунды вперёд и измените значение параметра End на 100%.

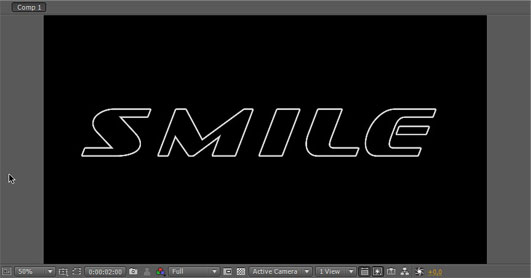
Просмотрите анимацию. Текст эффектно прорисовывается в течении 2 секунд.
При желании можно ещё добавить анимации параметру Offset, это добавит динамики нашей анимации.

Вот, что у нас получилось в итоге:



Надеюсь у Вас всё получилось. Увидимся в следующих уроках и курсах по Adobe After Effects!
