Как искать в содержимом текущей страницы текст или ссылки
При просмотре веб-сайта в Firefox, вы можете искать на странице слова и фразы. Firefox покажет вам, где на странице находится введённая фраза, а также позволит подсветить все места, где она находится.
Для поиска текста на странице:
- Щёлкните по кнопке меню , затем щёлкните по , или используйте сочетание клавиш, нажав Ctrlcommand+F.) Строка поиска появится внизу окна.
- Введите поисковую фразу в панели поиска. Firefox автоматически подсветит первый совпадающий результат на странице по мере вашего ввода.
- Если выбран вариант Подсветить все, все другие совпадающие результаты будут также подсвечены другим цветом.
- Номер текущего подсвеченного результата и общее количество совпадающих отображаются на панели поиска. Если совпадений нет, отображается Фраза не найдена.
- Нажмите на стрелку Предыдущее или Следующее, чтобы прейти между совпадениями на странице.

- Нажмите X или нажмите Esc, чтобы закрыть панель поиска.
Вы можете включить или отключить любую из следующих опций, чтобы изменить результаты поиска:
- Подсветить все: Подсвечивает все результаты, которые совпадают с введённым поисковым запросом. Нажмите снова, чтобы это отключить.
- С учётом регистра: Делает поиск чувствительным к регистру. Обычно, если вы ищете «поисковая фраза», то такие результаты как «Поисковая Фраза» также будут найдены при использовании панели поиска. Если выбрана эта опция, то будут найдены только те фразы, которые вы вводите.
- С учётом диакритических знаков: Когда выбрана эта опция, поиск будет различать буквы с акцентом и их базовые буквы. Например, поиск по «рéзюмé» не найдёт соответствия для «резюме» .
- Только слова целиком: Будут подсвечены только целые слова, совпадающие с вашим поиском.

- Только слова целиком: Будут подсвечены только целые слова, совпадающие с вашим поиском.
Панель Быстрого поиска обычно используется для быстрого поиска и она исчезнет через несколько секунд.
Нжмите клавишу / (слэш вправо), когда не находитесь в текстовом поле, чтобы открыть панель Быстрого поиска. Затем введите то, что хотите найти.
В панели Быстрого поиска нет всех элементов управления и опций, просто поле поиска и кнопка закрытия, но поиск следует тем опциям, которые были выбраны в полной панели поиска. Выбранные опции будут отображены рядом с полем поиска.
Чтобы закрыть панель Быстрого поиска, подождите немного, пока она исчезнет или нажмите клавишу Esc на клавиатуре, чтобы закрыть её немедленно. Вы также можете щёлкнуть где-нибудь в Firefox на том, что не является частью панели Быстрого поиска, и она закроется.
Искать только ссылки
Если вы хотите найти только фразы, которые содержатся в ссылках на просматриваемой странице:
- Наберите ‘ (символ одиночной кавычки), пока не находитесь в текстовом поле, чтобы открыть панель быстрого поиска (только ссылки).

- Введите фразу для поиска в поле Быстрый поиск (только ссылки). Будет выбрана первая ссылка, которая содержит набранную фразу.
Автоматический поиск по странице по мере ввода
Firefox может начать поиск введённой фразы, которую вы вводите, без предварительного открытия панели поиска. Чтобы включить эту функцию:
На Панели меню в верхней части экрана щёлкните и выберите . Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.
- Выберите панель .
- Перейдите к разделу Просмотр сайтов
- Отметьте флажок Искать текст на странице по мере его набора.
- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
После включения этой функции панель Быстрого поиска будет автоматически появляться, когда вы начинаете ввод внутри веб-сайта, не находясь в текстовом поле.
- Нажмите Ctrlcommand+F, чтобы показать панель поиска.

- Нажмите /, чтобы показать панель Быстрого поиска, не находясь в текстовом поле.
- Нажмите ‘, чтобы показать панель Быстрого поиска (только ссылки), пока не находитесь в текстовом поле.
- Нажмите Ctrlcommand+G или F3 для подсвечивания следующего совпадения с вашей поисковой фразой или ссылкой, даже если панель поиска не отображается.
- Нажмите Shift+Ctrlcommand+G или Shift+F3, чтобы подсветить предыдущее совпадение.
- Нажмите Esc, чтобы закрыть видимую в настоящий момент панель поиска, когда фокус находится на ней, и отменить подсветку.
Как быстро найти нужное слово на сайте
Когда возникает необходимость найти нужное слово на веб-странице, многие пользователи сталкиваются с трудностями. Перечитывать внимательно для этого текст вовсе необязательно.
Разработчики всех браузеров для этих целей создали специальную опцию, позволяющую быстро находить нужное слово либо словосочетание.
Для этого следует нажать функциональную клавишу F3 либо сочетание клавиш Ctrl и F.
После такой операции в верхней части появится окно, в которое следует ввести слово или слова, которые необходимо найти.
Искать определенную информацию в интернете на веб-страницах несложно
На странице любого сайта при использовании любого браузера найденные нужные слова будут подсвечены другим цветом. Поэтому при поиске на определенном сайте конкретной информации вовсе не надо внимательно перечитывать текст либо копировать его в Word, а после использовать функцию поиска.
Разработчики позаботились о комфорте пользователей и, несмотря на множество отличий в браузерах, могли создать единое решение, позволяющее:
- быстро находить определенные слова или словосочетания;
- в кратчайшие сроки получать необходимую информацию;
- экономить собственное время при изучении материалов, размещенных на веб-ресурсах.
Браузер находит и подсвечивает в тексте введенное слово незамедлительно. Если вы еще не пользуетесь данной возможностью, пора ею вооружаться и повышать уровень комфорта при поиске интересующей информации. Разработчики браузеров создали отличные условия .
Разработчики браузеров создали отличные условия .
После того, как вы получите интересующую информацию, закрыть окно поиска можно нажатием Esc, которая является функциональной и в Internet Explorer, и в многими любимой Mozilla Firefox, а также в Opera и динамично развивающемся Google Chrome.
Как видите, разработчики всех наиболее популярных у нас интернет-обозревателей, несмотря на все желание уникализировать собственный продукт, данную задачу решили одинаково. Найти необходимую информацию на странице любого веб-ресурса пользователи могут буквально за минуту, что существенно экономит время и ценится многими.
10 способов поиска в Google, о которых не знает 96% людей
В эру цифровых технологий и скоростного интернета можно узнать любую информацию. За несколько минут мы находим рецепты вкусного пирога или знакомимся с теорией корпускулярно-волнового дуализма.
За несколько минут мы находим рецепты вкусного пирога или знакомимся с теорией корпускулярно-волнового дуализма.
Но зачастую нужную информацию приходится высеивать по крупицам и тратить на это не один час. AdMe.ru собрал для вас самые действенные способы, которые помогут отыскать драгоценные материалы за пару кликов.
1. Или то, или другое
Иногда мы точно не уверены, что правильно запомнили или услышали нужную информацию. Не беда! Просто введите несколько подходящих вариантов через значок “|” или английское «or», а затем выберите подходящий результат.
2. Поиск по синониму
Как известно, великий и могучий русский язык богат синонимами. И иногда это совсем не на руку. Если вам нужно быстро найти сайты по заданной теме, а не просто конкретную фразу — поставьте символ «~».
Например, результаты запроса «здоровая ~еда» помогут узнать принципы здорового питания, познакомят с полезными рецептами и продуктами, а также предложат посетить рестораны правильного питания.
3. Поиск внутри сайта
Бывает, прочитаешь интересную статью на сайте, а потом через время хочешь поделиться полезной информацией с друзьями или просто перечитать. Тогда на помощь приходит поиск внутри сайта. Для этого сначала вводим адрес сайта, а затем ключевые слова или фразу целиком.
4. Сила звездочки
Когда коварная память подводит нас и безнадежно теряет из фразы слова или цифры, на помощь приходит значок «*». Просто поставьте его на месте забытого фрагмента и получите нужные результаты.
5. Много пропущенных слов
А вот если из памяти выпало не одно слово, а половина фразы, попробуйте написать первое и последнее слово, а между ними — AROUND (примерное количество пропущенных слов). Например, вот так: «Я вас любил AROUND(7) не совсем».
6. Временные рамки
Иногда нам позарез нужно познакомиться с событиями, которые происходили в определенный промежуток времени. Для этого к основной фразе добавляем временные рамки, прописанные через многоточие. Например, мы хотим узнать, какие научные открытия были сделаны в период с 1900 по 2000 год.
Например, мы хотим узнать, какие научные открытия были сделаны в период с 1900 по 2000 год.
7. Поиск по названию или ссылке
Для того, чтобы поисковик нашел ключевые слова в названии статьи — введите слово «intitle:» перед запросом без пробела, а для поиска слова в ссылке — «inurl:».
8. Похожие сайты
Если вы пришли в восторг от сайта и теперь хотите найти аналогичные — введите «related:» перед адресом сайта.
9. Фраза целиком
Самый простой и эффективный способ найти что-то конкретное и именно в таком порядке, как вы ввели, — заключить фразу в кавычки.
Например, если вы введете самый забавный текст — поисковик покажет результаты по запросу «самый», «забавный» и «текст» в любой последовательности.
Если же ввести «самый забавный текст» — будут показаны только те результаты, в которых есть все три слова именно в таком порядке. Этот способ отлично подходит, когда нужно найти текст песни, но мы знаем только фразу.
10.
 Ненужные термины
Ненужные терминыЧтобы исключить ненужный термин из поиска — достаточно поставить перед ним знак минус. Например, если мы хотим найти сайты о книгах, но не заинтересованы в их покупке — попробуйте исключить ненужный термин.
Поиск нужной Вам информации с помощью Safari на Mac
С помощью Safari Вы легко найдете то, что ищете. Начните вводить текст в поле смарт-поиска, чтобы увидеть предложения Safari. Выберите одно из предложений или продолжайте вводить поисковый запрос.
Открыть Safari
Запуск поиска
В приложении Safari на компьютере Mac введите слово или фразу в поле смарт-поиска.
В процессе ввода отображаются предложения Safari.
Выберите один из предложенных вариантов или нажмите клавишу Return, чтобы выполнить поиск с использованием выбранной поисковой системы.
После того как Вы выбираете один из предложенных вариантов, Safari открывает веб-страницу или отображает интерактивное окно просмотра с полезной информацией.

Поиск на текущей веб-странице
В приложении Safari на компьютере Mac нажмите сочетание клавиш Command-F.
Введите слово или словосочетание в поле поиска, расположенном в правом верхнем углу.
Чтобы перейти к следующему вхождению искомого слова или фразы на странице, нажмите кнопку «Далее» слева от поля.
Выполнение поиска по текущей веб-странице
В приложении Safari на компьютере Mac введите одну или несколько букв в поле смарт-поиска.
По мере ввода текста Siri предлагает варианты на основе содержимого текущей страницы. Например, если Вы читаете веб-страницу о Педро Альмодоваре и хотите узнать о нем подробнее, введите букву «п».
Повторение поиска
В приложении Safari на компьютере Mac удалите весь текст из поля смарт-поиска.
Нажмите увеличительное стекло .

Выберите недавний поисковый запрос из списка.
Для повторения последнего поиска выберите «История» > «Вернуться к результатам поиска».
Быстрый поиск на сайте, который Вы ранее посещали
В приложении Safari на компьютере Mac введите название веб-сайта и поисковый запрос.
Например, введите «вики эйнштейн», чтобы найти в Википедии статьи со словом «эйнштейн».
Переход к другой поисковой машине
В приложении Safari на компьютере Mac удалите весь текст из поля смарт-поиска.
Нажмите увеличительное стекло .
Выберите поисковую машину из списка.
Можно также выбрать другую поисковую машину в панели «Поиск» в настройках Safari.
Вы можете также спросить Siri или воспользоваться поиском Spotlight, чтобы найти веб-сайт, информацию на Вашем Mac или что-то еще.
Дл получения дополнительной информации выберите пункт меню Apple > «Системные настройки», нажмите «Spotlight», затем нажмите «О Поиске и конфиденциальности».
Как найти текст на странице и на сайте по фрагменту
Содержание статьи
Каждому юзеру приходится искать-либо на страницах сайтов. Это может быть не статья или новость целиком, а конкретный абзац или отрывок текста, где находится ключевое слово или фраза. Если на странице много текста, а нужен только кусок с искомым описанием, то юзаем поиск слов в браузере. Это функция, идентичная с поиском в Ворде, Экселе или PDF-редакторах.
Панели поиска в браузерах
В каждом браузере есть своя панель поиска. Чтобы вызвать ее, следует нажать Ctrl+F. Рассмотрим панели поиска таких браузеров как Хром, Firefox и Яндекс Браузер.
youtube.com/embed/EecLpUffh30?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Поиск текста в Google Chrome
Открыть панель в Хроме можно другим способом, нажав на меню и выбрав функцию «Найти…».
Находясь на любой странице, набираем интересующее слово или фразу и нажимаем enter. Как видно на скриншоте, найденное слово подсвечено оранжевым. На панели указано количество найденных слов. С помощью стрелок осуществляется переход от одного результата к другому.
Поиск текста в Mozilla Firefox
В Firefox панель поиска более продвинутая и удобная. Обладает следующими опциями:
- подсветить все;
- с учетом регистра;
- только слова целиком.
«Подсветить все», как вы догадались, позволяет увидеть все нужные слова в документе.
Функция «С учетом регистра» придает поиску чувствительность к большим и маленьким буквам. Например, если вы напечатали слово «нефть», то есть слово с маленькой буквы, то в качестве совпадений варианты «Нефть» или «НЕФТЬ» учитываться не будут.
Например, если вы напечатали слово «нефть», то есть слово с маленькой буквы, то в качестве совпадений варианты «Нефть» или «НЕФТЬ» учитываться не будут.
Поиск при помощи опции «Только слова целиком» отсеивает слова со склонениями и окончаниями. Вобъем персидское слово «нефт», чтобы проверить результат.
Поиск текста в Яндекс Браузере
Браузер Яндекса имеет аналогичную с Хромом панель поиска текста, однако обладает крутой лингвистической системой. Известно, что Яндекс как поисковик лучше любой другой системы понимает русский язык. Именно это преимущество дает пользователю возможность находить среди текста на странице нужный фрагмент или отдельные предложения с максимальным количеством вариантов. Алгоритм поиска текста учитывает падежи, склонения, число, род, часть речи.
Поиск нужного текста в любом мобильном браузере
Поиск текста в браузере — очень удобная функция, легко доступная на веб-странице на рабочем столе, но не очень очевидная на мобильных устройствах.
Как известно, на рабочем столе нужно просто нажать Ctrl + F или перейти в меню и нажать «Найти», затем ввести ключевое слово в открывшемся поле. Но мобильные операционные системы отличаются двумя ключевыми моментами от настольных компьютеров: отсутствие подобного интерфейса и отсутствие клавиатуры.
Это заставляет их скрывать очевидные функции, в том числе и функцию поиска (или в данном случае, поиск по этой странице ) является одной из тех, что спрятаны.
Chrome (Android и iOS)
Способ, одинаковый для мобильных устройств Android и iOS. Откройте любую веб-страницу. Нажмите значок « Дополнительные параметры» (три вертикальные точки в правом верхнем углу). Выберите пункт « Найти на странице».
Введите слова для поиска в поле, которое открывается вверху вместе с клавиатурой. Браузер выделяет каждую находку на странице, где отображаются ключевые слова.
Safari (только для iOS)
В Safari нужно перейти вниз, а не наверх.
Откройте любую веб-страницу. Нажмите значок «Поделиться» (квадрат со стрелкой вверх) в нижней части экрана. Пролистайте ряд отображаемых значков. Вы увидите значок лупы, который представляет функцию «Найти на странице».
Выберите значок и введите ключевые слова для поиска, которые отображаются в поле. Браузер Safari покажет вам первое слово на странице. Используйте стрелки рядом с панелью поиска, чтобы переходить между всеми найденными словами.
Поделиться:
Оставьте свой комментарий!
Добавить комментарий
| < Предыдущая | Следующая > |
|---|
Как пользоваться поиском в Google: 30 хитростей
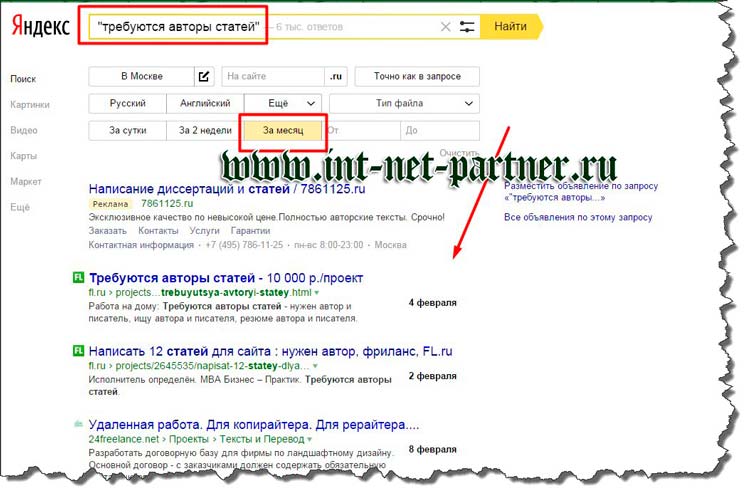
1. Поиск точной фразы
Иногда бывает необходимо найти фразу именно в том виде, в котором мы её вводим. Допустим, когда мы ищем текст песни, но знаем только одно предложение. В таком случае вам нужно заключить его в кавычки. Например так:
В таком случае вам нужно заключить его в кавычки. Например так: "Feel as though nobody cares".
2. Поиск по конкретному сайту
Google — отличный поисковик. Как правило, он содержит гораздо больше настроек, чем встроенный поиск на сайтах. Именно поэтому рациональнее использовать Google для поиска информации на каком-нибудь ресурсе. Для этого нужно ввести site:, указать доменное имя сайта и прописать нужный запрос. Вот как, к примеру, будет выглядеть поиск по «Википедии»: site:wikipedia.org масонская ложа.
3. Поиск слов в тексте
Если нужно, чтобы в тексте найденных результатов были все слова запроса, введите перед ним allintext:. Вот так, к примеру: allintext: как быстро протрезветь.
Если одно слово запроса должно быть в тексте, а остальные — в любом другом месте страницы, включая заголовок или URL, поставьте перед словом intext:, а остальное напишите до этого. Например:
Например: intext:коронавирус у животных.
4. Поиск слов в заголовке
Если вы хотите, чтобы все слова запроса были в заголовке, используйте фразу allintitle:. Скажем, вот так: allintitle:тренировка дня.
Если только часть запроса должна быть в заголовке, а остальное — в другом месте документа или страницы, ставьте просто intitle:.
5. Поиск слов в URL
Чтобы найти страницы, у которых ваш запрос прописан в URL, введите allinurl: и нужный текст.
6. Поиск новостей для конкретной локации
Если нужны новости по определённой тематике из конкретной локации, используйте операторlocation: в запросе. Например, вот так: распродажи location:москва.
7. Поиск с несколькими пропущенными словами
Вам нужно найти предложение в документе или статье, но вы помните только слова в начале и в конце. Введите свой запрос и укажите с помощью оператора AROUND(число), сколько приблизительно слов было между теми словами, которые вы помните. Выглядит это так: У лукоморья AROUND(5) дубе том.
8. Поиск с неизвестным словом или цифрой
Забыли какое-то слово из поговорки, песни, цитаты? Не беда. Google всё равно поможет его найти — просто поставьте символ * (звёздочку) на месте забытого слова.
9. Поиск сайтов, которые ссылаются на интересующий вас ресурс
Этот пункт полезен владельцам блогов или сайтов. Если вам интересно, кто же ссылается на ваш ресурс или даже на определённую страницу, то достаточно ввести в поисковой строке адрес и поставить перед ним оператор link:. Например, вот так: link:lifehacker.ru.
10. Исключение результатов с ненужным словом
Представим ситуацию. Вы решили поехать отдыхать на острова. И вы совсем не хотите на Мальдивы. Чтобы Google не показывал их в результатах поиска, нужно просто ввести Отдых на островах -Мальдивы. То есть перед названием поставить символ - (дефис).
11. Поиск похожих сайтов
Вы желаете найти всех своих конкурентов. Или вам очень нравится сайт, но не хватает материала на нём, а вам хочется ещё и ещё. Вводим оператор related: и любуемся результатом. Выглядит это следующим образом: related:wikipedia.org.
12. Поиск «или-или»
Если хотите сэкономить время, можно получить выдачу сразу по двум запросам. В результатах будет информация, связанная с одним из указанных слов или с обоими. Это делается с помощью оператора OR, который можно заменить символом |. Например, безос OR маск или безос|маск.
13. Поиск разных слов в одном предложении
Для нахождения связей между объектами или просто для поиска упоминания двух личностей вместе можно использовать символ &. Пример: Фрейд & Юнг.
14. Поиск по синонимам
Для охвата большего количества результатов можно добавить к запросу символ ~ и получить выдачу не только по заданному слову, но и по его синонимам. Например, если написать ~дешёвые умные часы, то поисковик также отобразит информацию, которая содержит слова «дешёвые», «недорогие», «доступные» и так далее.
15. Поиск в заданном диапазоне чисел
Очень полезный секрет поисковика. Он пригодится, если вам нужно найти, например, события, произошедшие в определённые года, или цены в определённом диапазоне. Просто поставьте две точки между числами. Google будет искать именно в этом диапазоне.
16. Поиск файлов определённого формата
Если вам нужно найти какой-нибудь документ или просто файл определённого формата, то и здесь может помочь Google. Достаточно добавить в конце вашего запроса filetype:doc. Вместо doc можно подставить нужный формат.
17. Поиск кешированных страниц
Полезная функция, которая здорово выручает в ситуациях, когда нужно прочитать удалённую новость или открыть страницу временно не работающего сайта. Чтобы воспользоваться ей, необходимо добавить оператор cache: перед названием ресурса или адресом страницы в поисковой строке.
18. Поиск по картинке
Google умеет искать не только картинки, но и по картинкам. То есть использовать в качестве запроса не текст, а изображение. Это пригодится в случаях, когда нужно найти товар по фото или более качественную версию картинки в высоком разрешении. Переключитесь на вкладку «Картинки», нажмите на иконку камеры в строке поиска и перетащите в специальную область файл изображения. Можно также просто вставить прямую ссылку на картинку.
19. Поиск в социальных сетях
Чтобы сузить область поиска, когда нужно найти информацию из социальных медиа, используйте оператор @ и название соцсети. Например, для поиска в Twitter поставьте после запроса @twitter.
20. Поиск по хештегам
Если нужно найти какие-нибудь посты в соцсетях, объединённые одним хештегом, то пригодится такой трюк. Просто поставьте перед запросом символ #. Выглядит это следующим образом — #ps5, #новыйгод.
Бонус: ещё 10 полезных функций Google
1. Google может поработать неплохим калькулятором. Для этого просто введите нужную операцию в поисковую строку. Поддерживаются арифметические операции, функции, площади фигур, а также формулы расчётов, теоремы и построение графиков.
2. Google может заменить толковый словарь. Если хотите узнать значение слова, а не просто посмотреть страницы по теме, добавляйте к слову define или значение.
3. Можно использовать поисковик в качестве конвертера величин и валют. Чтобы вызвать конвертер, наберите запрос с переводом, например 60 миль в км.
4. С помощью Google вы можете узнать погоду и время без необходимости заходить на сайты. Наберите запросы погода город, время город. Если не указывать город — поисковик покажет местную погоду и время.
5. Чтобы посмотреть результаты и расписание матчей спортивной команды, просто наберите в поисковике её название.
6. Чтобы перевести слово на любой язык, напишите в поисковой строке перевод слово и выберите нужный язык .
7. По запросу восход город Google показывает время восхода и заката (для последнего — соответствующий запрос).
8. Google содержит самую разнообразную справочную информацию — от физических величин до астрономических данных. У поисковика можно напрямую спросить плотность свинца, температуру Солнца, расстояние до Луны и многое другое.
9. Если вы вводите в поисковую строку номер авиарейса, Google выдаёт полную информацию о нём.
10. Чтобы увидеть таблицу с котировками конкретной компании, просто введите запрос акции компания, например акции apple.
Если у вас есть свои способы эффективнее использовать Google и быстрее находить нужную информацию, делитесь советами в комментариях к этой статье.
Текст обновлён 2 февраля 2021 года.
Читайте также 🧐
Как искать на веб-сайте определенное слово — 4 способа
Если вы работаете маркетологом в агентстве или в собственной маркетинговой команде, то в тот или иной момент вам придется искать на веб-сайте определенное слово. В зависимости от ваших технических способностей вы можете не знать, с чего начать.
Почему вам может потребоваться поиск на сайте определенного слова
Есть несколько очень важных причин, по которым вам нужно научиться искать ключевые слова на веб-странице.
- Вы приобрели новую компанию / веб-сайт и вам необходимо изменить название бренда на всем сайте.
- Ваша компания переехала в другое место, и вам необходимо обновить его везде, где она упоминается.
- Вы изменили бренд популярного продукта и хотите обновить его на своем сайте.
- Вы подозреваете, что другой веб-сайт нарушает ваши авторские права, и вам необходимо найти это на своем веб-сайте.
- Вы добавили новую страницу на свой сайт и хотите разместить на нее внутреннюю ссылку с любой существующей страницы, где упоминается новая тема.
Могу ли я найти на веб-сайте конкретное слово?
Существует четыре распространенных метода поиска слов на веб-сайте.Некоторые методы просты, а другие нет. В этой статье вы узнаете, как выполнять поиск на веб-сайте, используя каждый из четырех методов.
- Поиск и поиск
- Панель поиска веб-сайта
- Поиск по сайту Команда Google
- Screaming Frog Пользовательский поиск
Как искать на веб-сайте
Научиться искать слова на веб-сайте может быть легко. Если у вас ограниченные технические возможности, придерживайтесь первых трех методов.Четвертый метод исследует более сложный вариант, который могут захотеть изучить технические маркетологи.
1. Найдите и найдите
Если вам нужно выполнить поиск на сайте по определенному слову, используйте сочетания клавиш «Поиск и поиск» на вашем Mac или ПК.
ПК: Нажмите CTRL + F
Mac: Нажмите Command + F
Вы можете выполнить поиск в видимом HTML на странице, выполнив поиск и найдя на стандартной странице. Однако на странице могут быть расширяемые поля, по которым в этом случае не будет выполняться поиск.Чтобы выполнить поиск по всему видимому и невидимому HTML на странице, щелкните страницу правой кнопкой мыши и выберите «Просмотреть исходный код страницы». Это откроет исходный код вашей веб-страницы. Используйте поиск и найдите сочетание клавиш в исходном коде для более тщательного поиска.
Основным недостатком изучения того, как искать ключевые слова на веб-странице с помощью этого метода, является то, что вы можете выполнять поиск только по одной странице за раз. Если вы изучаете небольшой веб-сайт с 10 или менее страницами, этот метод подойдет.Если вы ищете более крупный сайт, воспользуйтесь другими доступными методами поиска.
2. Используйте панель поиска веб-сайта
Это не всегда очевидно, но на большинстве сайтов есть панель поиска. Поиск может занять минуту, но обычно вы можете найти значок поиска в правом верхнем углу веб-страницы. Введите интересующие вас ключевые слова, затем нажмите Enter, чтобы начать поиск.
Хотя этот метод иногда может работать, его успех во многом зависит от того, как на интересующем веб-сайте настроена панель поиска.Многие стандартные панели поиска будут искать только сообщения в блогах, а не страницы. Другие панели поиска ограничивают поиск заголовками страниц и не выполняют поиск по вашему ключевому слову в основной копии своих страниц.
Кроме того, что, если на вашем целевом сайте нет панели поиска? В этом случае вам нужно научиться выполнять поиск по сайту без панели поиска. Для более подробного поиска, который вернет контроль вам, используйте методы два или три для поиска ключевого слова на сайте.
3. Используйте команду поиска по сайту Google
Мы уже рассказывали о нескольких командах Google Search в блоге MARION, но команда Google Site Search — одна из самых мощных.Этот оператор позволяет вам искать в Google только один веб-сайт за раз.
Например, представьте, что вам нужно выполнить поиск на сайте marketingwebsite.com по словам «поиск по ключевым словам». В строке поиска Google введите следующее:
сайт: marketingwebsite.com «поиск по ключевым словам»
Обратите внимание, что после двоеточия нет пробела, и мы заключаем в кавычки интересующий поисковый запрос. Используя цитаты, можно использовать любой поисковый запрос для получения результатов с точным соответствием вашей фразы.Это замечательно, если вы не получаете желаемых результатов или ваш поиск слишком неоднозначен.
4. Используйте Screaming Frog для поиска ключевого слова на сайте
Screaming Frog — это поисковый робот для веб-сайтов, который извлекает данные и позволяет проверять сайт на предмет распространенных проблем с поисковой оптимизацией. Вы можете загрузить инструмент и сканировать до 500 URL-адресов с помощью бесплатной версии программного обеспечения, но вы также можете купить годовую лицензию примерно за 165 долларов (что недорого с точки зрения ценных инструментов SEO).
Подробное руководство пользователя Screaming Frog можно найти здесь, но в этой статье нас интересует только один аспект инструмента.
Если вы перейдете к Конфигурация> Пользовательский> Поиск, вы можете установить условия поиска, которые помогут вам найти фразу по всему сканируемому сайту.
В нашем примере выше мы указали, что хотим искать на каждой странице ключевое слово «поиск по ключевым словам». Как только вы запустите сканирование Screaming Frog, оно проанализирует каждую страницу целевого веб-сайта на предмет этого поискового запроса.
После сканирования сайта в одном из столбцов итогового отчета «Пользовательский поиск» будет указано, сколько раз каждая страница использовала вашу точную фразу.
Это наиболее подробный пример поиска на веб-сайте определенного слова или фразы. Самый продвинутый метод — доступ к вашему серверу через защищенную оболочку и использование команд для поиска всех ваших файлов, но большинству маркетологов это никогда не понадобится.
Свяжитесь с MARION для получения дополнительной помощи по маркетингу
Как широко известный поставщик маркетинговых услуг в Техасе на протяжении почти 40 лет, MARION обладает ноу-хау для улучшения ваших маркетинговых результатов.В нашу команду входят профессиональные дизайнеры и маркетологи, которые могут предоставить качественные услуги SEO и многое другое.
Свяжитесь с нами сегодня, чтобы назначить бесплатную консультацию и узнать, как мы можем работать с вашей организацией!
О Тони Мастри
Тони Мастри, менеджер по цифровому маркетингу в MARION, является опытным агентством и внутренним специалистом по цифровому маркетингу. Обладая проверенным опытом в области контент-стратегии, построения ссылок на основе взаимоотношений и технического SEO, он принимает решения на основе данных, которые стимулируют рост клиентов.
Как искать на сайте определенное слово или фразу
Это руководство дает пошаговое руководство по поиску на веб-сайте слова, фразы или строки текста и поиск каждой страницы, на которой они появляются.
Sitebulb имеет функцию под названием «Поиск содержимого», которая позволяет настроить сканер для поиска на веб-сайте определенного слова или фразы на каждой просматриваемой странице.
Это позволяет вам фильтровать страницы в зависимости от того, содержат ли они определенные слова.
Например:
- Проверьте, есть ли на страницах товаров электронной торговли сообщения об отсутствии на складе.
- Проверьте, на каких страницах упоминается конкретная торговая марка или название компании.
- Узнайте, на каких страницах упоминаются определенные целевые ключевые слова (для построения внутренних ссылок).
Содержание
Это руководство охватывает весь процесс настройки поиска контента в Sitebulb, включая все расширенные настройки.
Вы можете перейти к определенной области руководства, используя ссылки ниже:
Добавление контентного поиска в ваш сайт аудит
Для начала просто запустите новый аудит и в параметрах настройки прокрутите вниз до Извлечение и щелкните, чтобы открыть параметр Content Search .
Затем нажмите зеленую кнопку Добавить правило .
Откроется мастер правил на экране. Для базового поиска все, что вам нужно сделать, это ввести текст и нажать «Добавить правило», и это все, что вам нужно. Теперь вы готовы искать на своем веб-сайте это слово, каким бы оно ни было.
После того, как вы добавили правило, вы можете остановиться на этом или просто продолжить добавлять правила. Вы увидите все свои правила на странице настройки аудита, готовые к запуску аудита.
Например, если мы хотим просканировать наш сайт и понять, как часто мы ссылаемся на Sitebulb как на «сканер» по сравнению с «аудитором веб-сайта», мы могли бы настроить его следующим образом:
С лицензией Sitebulb Pro нет ограничений на количество правил, которые вы можете добавить, поэтому соберите все необходимые данные (с лицензией Lite ограничение составляет 3 правила).
Когда вы закончите добавление правил и любых других конфигураций настройки аудита, нажмите Начать сейчас в правом нижнем углу экрана, чтобы начать аудит.
После завершения аудита вы можете получить доступ к отчету с данными, используя левое меню.
Обзор покажет вам подробную информацию об итогах данных для каждой отдельной поисковой фразы:
Два столбца данных говорят вам немного разные вещи:
- Всего найдено = общее количество экземпляров, в которых Sitebulb нашел фразу, даже если некоторые из них были на одной странице.
- Найдено на URL-адресах = количество уникальных URL-адресов, на которых Sitebulb нашел фразу.
Даже не анализируя данные подробно, мы уже можем видеть, что «краулер» является доминирующим.
Чтобы увидеть подробную информацию о конкретных URL-адресах, нам нужно переключиться на вкладку URL-адресов , которая показывает URL-адреса вместе со столбцами, возглавляемыми фильтрами текста / фраз. Цифры в каждой ячейке относятся к тому, сколько экземпляров фразы было найдено на каждой странице.
Мы можем быстро отсортировать эти данные, щелкнув заголовок столбца для любой поисковой фразы, по которой мы хотим выполнить сортировку.
Как всегда со списками URL-адресов, вы можете добавлять или удалять столбцы, чтобы вы могли легко комбинировать данные технического сканирования с извлеченными данными. Вы также можете создавать фильтры для данных, чтобы получить дополнительную информацию.
Это базовая настройка, и этот простой процесс позволит вам легко настроить поиск контента и просматривать данные в результатах.
Базовые настройки — другие опции
Описанный выше процесс подходит для большинства простых случаев использования поиска по содержанию.Однако есть некоторые дополнительные настройки, которые нам еще предстоит изучить.
На изображении ниже показаны настройки по умолчанию с примером поисковой фразы:
Давайте разберемся, что означает каждая опция более подробно:
- Слово или текст для поиска — это фраза, которую Sitebulb будет искать при сканировании каждого URL-адреса или страницы на вашем веб-сайте. Он использует фразовое соответствие, поэтому приведенный выше пример будет соответствовать строке, такой как «лучшие лыжные очки», но не строке, такой как «лучшие лыжные или сноубордические очки».
- Игнорировать случай — Все говорит само за себя. Если этот флажок установлен, Sitebulb будет соответствовать строке вроде «Лыжные очки» или «Лыжные очки». Без отметки он не будет совпадать ни в одном из этих примеров, только на строчных «лыжных очках».
- Элемент для поиска — Выберите из раскрывающегося списка, по какому элементу HTML Sitebulb должен выполнять поиск. По умолчанию «Все элементы html» подходит для большинства случаев, но мы рассмотрим некоторые другие примеры ниже.
- Искать в — Возможные варианты: «Только текст» или «HTML и текст».Опция «Только текст» будет искать только видимый текст на странице, тогда как опция «HTML и текст» также будет искать в HTML (например, метаописания).
Большинство из этих параметров интуитивно понятны и / или их легко проверить и проверить самостоятельно. Однако опция «Элемент для поиска» немного более тонкая и требует дополнительных пояснений.
Элемент поиска — объяснение
Для начала, в раскрывающемся списке есть несколько вариантов:
Все эти параметры относятся к HTML-структуре веб-страницы:
Итак, опция по умолчанию «Все параметры html» будет искать всю зеленую часть изображения выше.Вы можете выбрать только для поиска в
или (синий или желтый разделы) или, альтернативно, «В, но не ».Эта конкретная опция означает, что Sitebulb будет искать только в разделе
(желтый), но не будет включать никаких элементов привязки (). Другими словами, ищите содержимое основного текста, но не включайте никаких ссылок.Например, предположим, что мы хотим указать еще несколько внутренних ссылок на нашей странице сканирования JavaScript.Если мы будем искать фразу «сканирование javascript» во всем или во всем
, это перехватит все ссылки на нашей верхней панели навигации:Значит, помечены буквально все страницы. Совершенно бесполезно.
Но , если мы вместо этого выберем «
, но не », тогда это будет только улавливать экземпляры, где фраза присутствует в элементах, не связанных с ссылками.Действительно очень полезно.
И, наконец, , у нас есть нижняя опция в раскрывающемся списке: «Определенный элемент». Когда вы выбираете это, под ним появляется новое поле, в котором вам необходимо ввести селектор CSS, который определяет конкретный элемент, который вы хотите очистить. Например:
В общем, это следует рассматривать как расширенный вариант — если вы не знаете, что такое селектор CSS, просто избегайте этого варианта и придерживайтесь других, они более чем подходят почти для всех случаев использования.
Селектор CSS позволяет выбрать определенный раздел в шаблоне страницы. Рассмотрим типичную страницу продукта электронной коммерции. Я могу только интересоваться поиском в части страницы, содержащей «текст содержимого», а не в элементах навигации или шаблонной копии.
Итак, мне нужно выбрать селектор, который это определяет, что я могу сделать с помощью функции «Осмотреть» в Chrome:
Итак, в этом случае я вижу, что мне нужен инспектор: div.описание-продукта-текст-содержимого
Выделив этот селектор в DevTools и прокрутив страницу вниз, я могу увидеть, что он аккуратно разбивает страницу, чтобы выделить только описание продукта, и избегает шаблонной ерунды вроде «Мелкий шрифт», поиск в которой мне не интересен.
Для ясности, вот как я бы установил правило в Sitebulb:
Массовое добавление нескольких правил поиска
Если у вас есть МНОГО слов / фраз, которые вы хотите найти, используйте кнопку «Добавить несколько правил», чтобы добавить их сразу.
Просто напишите свои слова / фразы, по одному в строке, или просто скопируйте / вставьте в поле. Он работает точно так же, как и единственная «Базовая» конфигурация выше, за исключением нескольких слов или фраз. Таким образом, вы по-прежнему можете настроить шаблоны исключения URL-адресов, какой элемент искать, и будете ли вы искать в тексте и HTML или только в тексте.
Таким образом, это не дает вам детализации для настройки каждого слова по-разному, но позволяет одновременно массово загружать сотни или тысячи фраз.Это может быть действительно полезно, если вы хотите идентифицировать страницы, содержащие любое из списка ключевых слов.
Когда отчет будет завершен, каждое правило будет отображаться так, как если бы вы ввели их одно за другим:
Пометка на шкале
С помощью этой функции можно одновременно загружать тысячи слов. Обратите внимание, что если вы это сделаете, лучший способ доступа к данным для — использовать зеленую кнопку «Экспорт всех данных поиска» , которую вы видите на изображении выше.Вы МОЖЕТЕ получить доступ к данным через вкладку URL-адресов, но она будет загружать только 50 столбцов за раз, поэтому вам нужно будет много добавлять / удалять, чтобы увидеть, что вы хотите.
Поэтому мы рекомендуем вместо этого использовать экспорт.
Расширенная настройка
Все, что мы рассмотрели до сих пор, относится к «базовой» схеме. По сути, это означает, что мы просим Sitebulb искать по одному слову или фразе за раз (даже с помощью метода «массовой загрузки»).
Но есть также опция «Дополнительно» в единственном окне «Добавить правило».
Вот в чем дело — вы либо устанавливаете каждое правило как «Базовое», либо как «Расширенное». Это не та ситуация, когда вы настраиваете базовые параметры, а затем добавляете некоторые дополнительные параметры. Таким образом, есть некоторые знакомые элементы, которые работают точно так же, как описано выше для основных параметров. А еще есть кое-что новое:
Итак, мы не будем снова покрывать старую почву нижними долотами, просто обратитесь к разделу выше, в котором объясняется, как все это работает.
Нас интересует этот бит:
Идея относительно проста, мы заменяем «слово / фразу» на комбинацию слов для поиска. Требование предоставить «Имя правила» просто для того, чтобы упростить просмотр результатов в отчете.
Давайте рассмотрим пример. Представьте, что мы проводим аудит туристического веб-сайта. Мы хотим идентифицировать страницы, которые рассказывают о конкретных зимних видах спорта, чтобы мы могли настроить это так:
После применения этого правила Sitebulb будет искать любые страницы, содержащие либо «лыжи», «сноуборд» или «катание на коньках» (или любую их комбинацию).
Когда мы смотрим на результаты, вы можете увидеть значение добавления имени правила:
В этом случае числа, возвращенные в столбце «Зимние виды спорта», отражают общее количество матчей и . Таким образом, результат «6» может означать, что «катание на лыжах» упоминается 4 раза, «катание на сноуборде» 2 раза и «катание на коньках» вообще не упоминается.
Теперь представьте, что мы хотим определить страницы, на которых рассказывается о конкретных зимних видах спорта, но только для определенных стран. Мы могли бы исключить конкретные страны, добавив их в правую строку «не содержит», например.грамм.
После применения этого правила Sitebulb будет искать любые страницы, содержащие либо «лыжи», «сноуборд» или «катание на коньках» (или любую их комбинацию) И ТАКЖЕ содержат none из «france», » Испания, Италия и Австрия.
Это отображает страницы о США / Канаде, а не о Европе, как мы хотели:
Использование этого комбинированного подхода позволяет вам делать такие вещи, как категоризация страниц на основе темы или группировка их на основе набора целевых ключевых слов, которые затем могут использоваться для аудита контента или стратегий внутренних ссылок.
Соответствие URL
По умолчанию Sitebulb выполняет поиск содержимого на каждой странице веб-сайта. Это означает, что вы просите Sitebulb проделать больше работы с точки зрения обработки, и это означает, что после сбора данных аудита на вашем жестком диске будет храниться больше данных.
Для большинства веб-сайтов — например, для обычного сайта на 10 000 страниц — это не проблема, поскольку размер и масштаб дополнительных требований к ресурсам незначительны.
Однако Sitebulb может обрабатывать веб-сайты с миллионами страниц, и в этом масштабе вы можете захотеть уменьшить объем обработки, выполняемой Sitebulb при сканировании, и, возможно, более уместно — сколько места займет аудит. ваш жесткий диск, когда это будет сделано.
Это то, для чего предназначена вкладка URL. Вы можете ввести шаблоны включения или исключения, чтобы Sitebulb выполнял анализ поиска контента только на определенных страницах.
Добавление шаблонов исключения
Возвращаясь к примеру на этом веб-сайте, предположим, что мы хотим найти страницы, на которых упоминается «сканер», но мы не хотим выполнять поиск ни на одной из наших / documentation / страниц (например, на этом самом URL), мы бы введите путь / documentation / со знаком минус (-) перед ним:
В результатах / documentation / страницы просто указаны как «Не задано», поэтому вы можете отличить допустимые нули от страниц, на которых Sitebulb просто не выполнил поиск.
Добавление шаблонов включения
Мы также могли бы сделать это по-другому, используя вместо этого шаблоны включения. Возможно, мы хотели только проверить наличие слова на наших страницах «продажи» на сайте, мы могли выбрать выполнение поиска только на страницах / product / и / features /, введя папки БЕЗ знака минус:
Результаты для этого показывают, как мы можем выделить действительно интересующие нас страницы и легко различить «истинные нули»:
Сопоставление URL-адресов работает как для базовых, так и для расширенных правил и может быть определено по-разному для каждого правила, которое вы добавляете, так что вы можете получить супер-специфические настройки.
Варианты использования и примеры
В дополнение к примерам, уже рассмотренным в этом посте, у нас также есть обучающее видео с некоторыми различными примерами, которые демонстрируют некоторые из различных функций и параметров в поиске контента:
Последнее предостережение — при необходимости используйте Chrome
Последнее, что следует отметить, это то, что на некоторых сайтах контент загружается через JavaScript, что означает, что его невозможно просмотреть, когда вы выполняете «Просмотр исходного кода».’
Если вы хотите лучше понять, почему это происходит, ознакомьтесь с нашим руководством по сканированию веб-сайтов Javascript. Но пока, если это так на веб-сайте, который вы сканируете, вам просто нужно переключиться на Chrome Crawler в настройках аудита, и это гарантирует, что вы сможете выполнять поиск на своем сайте так, как его видит Google.
Это означает, что Sitebulb отобразит JavaScript перед выполнением поиска по содержанию.
Еще не приобрели Sitebulb?
Не волнуйтесь! Вы можете зарегистрироваться для получения бесплатной пробной версии Sitebulb здесь и сразу же приступить к работе.
Как искать на сайте определенное слово или фразу
Это руководство дает пошаговое руководство по поиску на веб-сайте слова, фразы или строки текста и поиск каждой страницы, на которой они появляются.
Sitebulb имеет функцию под названием «Поиск содержимого», которая позволяет настроить сканер для поиска на веб-сайте определенного слова или фразы на каждой просматриваемой странице.
Это позволяет вам фильтровать страницы в зависимости от того, содержат ли они определенные слова.
Например:
- Проверьте, есть ли на страницах товаров электронной торговли сообщения об отсутствии на складе.
- Проверьте, на каких страницах упоминается конкретная торговая марка или название компании.
- Узнайте, на каких страницах упоминаются определенные целевые ключевые слова (для построения внутренних ссылок).
Содержание
Это руководство охватывает весь процесс настройки поиска контента в Sitebulb, включая все расширенные настройки.
Вы можете перейти к определенной области руководства, используя ссылки ниже:
Добавление контентного поиска в ваш сайт аудит
Для начала просто запустите новый аудит и в параметрах настройки прокрутите вниз до Извлечение и щелкните, чтобы открыть параметр Content Search .
Затем нажмите зеленую кнопку Добавить правило .
Откроется мастер правил на экране. Для базового поиска все, что вам нужно сделать, это ввести текст и нажать «Добавить правило», и это все, что вам нужно. Теперь вы готовы искать на своем веб-сайте это слово, каким бы оно ни было.
После того, как вы добавили правило, вы можете остановиться на этом или просто продолжить добавлять правила. Вы увидите все свои правила на странице настройки аудита, готовые к запуску аудита.
Например, если мы хотим просканировать наш сайт и понять, как часто мы ссылаемся на Sitebulb как на «сканер» по сравнению с «аудитором веб-сайта», мы могли бы настроить его следующим образом:
С лицензией Sitebulb Pro нет ограничений на количество правил, которые вы можете добавить, поэтому соберите все необходимые данные (с лицензией Lite ограничение составляет 3 правила).
Когда вы закончите добавление правил и любых других конфигураций настройки аудита, нажмите Начать сейчас в правом нижнем углу экрана, чтобы начать аудит.
После завершения аудита вы можете получить доступ к отчету с данными, используя левое меню.
Обзор покажет вам подробную информацию об итогах данных для каждой отдельной поисковой фразы:
Два столбца данных говорят вам немного разные вещи:
- Всего найдено = общее количество экземпляров, в которых Sitebulb нашел фразу, даже если некоторые из них были на одной странице.
- Найдено на URL-адресах = количество уникальных URL-адресов, на которых Sitebulb нашел фразу.
Даже не анализируя данные подробно, мы уже можем видеть, что «краулер» является доминирующим.
Чтобы увидеть подробную информацию о конкретных URL-адресах, нам нужно переключиться на вкладку URL-адресов , которая показывает URL-адреса вместе со столбцами, возглавляемыми фильтрами текста / фраз. Цифры в каждой ячейке относятся к тому, сколько экземпляров фразы было найдено на каждой странице.
Мы можем быстро отсортировать эти данные, щелкнув заголовок столбца для любой поисковой фразы, по которой мы хотим выполнить сортировку.
Как всегда со списками URL-адресов, вы можете добавлять или удалять столбцы, чтобы вы могли легко комбинировать данные технического сканирования с извлеченными данными. Вы также можете создавать фильтры для данных, чтобы получить дополнительную информацию.
Это базовая настройка, и этот простой процесс позволит вам легко настроить поиск контента и просматривать данные в результатах.
Базовые настройки — другие опции
Описанный выше процесс подходит для большинства простых случаев использования поиска по содержанию.Однако есть некоторые дополнительные настройки, которые нам еще предстоит изучить.
На изображении ниже показаны настройки по умолчанию с примером поисковой фразы:
Давайте разберемся, что означает каждая опция более подробно:
- Слово или текст для поиска — это фраза, которую Sitebulb будет искать при сканировании каждого URL-адреса или страницы на вашем веб-сайте. Он использует фразовое соответствие, поэтому приведенный выше пример будет соответствовать строке, такой как «лучшие лыжные очки», но не строке, такой как «лучшие лыжные или сноубордические очки».
- Игнорировать случай — Все говорит само за себя. Если этот флажок установлен, Sitebulb будет соответствовать строке вроде «Лыжные очки» или «Лыжные очки». Без отметки он не будет совпадать ни в одном из этих примеров, только на строчных «лыжных очках».
- Элемент для поиска — Выберите из раскрывающегося списка, по какому элементу HTML Sitebulb должен выполнять поиск. По умолчанию «Все элементы html» подходит для большинства случаев, но мы рассмотрим некоторые другие примеры ниже.
- Искать в — Возможные варианты: «Только текст» или «HTML и текст».Опция «Только текст» будет искать только видимый текст на странице, тогда как опция «HTML и текст» также будет искать в HTML (например, метаописания).
Большинство из этих параметров интуитивно понятны и / или их легко проверить и проверить самостоятельно. Однако опция «Элемент для поиска» немного более тонкая и требует дополнительных пояснений.
Элемент поиска — объяснение
Для начала, в раскрывающемся списке есть несколько вариантов:
Все эти параметры относятся к HTML-структуре веб-страницы:
Итак, опция по умолчанию «Все параметры html» будет искать всю зеленую часть изображения выше.Вы можете выбрать только для поиска в
или (синий или желтый разделы) или, альтернативно, «В, но не ».Эта конкретная опция означает, что Sitebulb будет искать только в разделе
(желтый), но не будет включать никаких элементов привязки (). Другими словами, ищите содержимое основного текста, но не включайте никаких ссылок.Например, предположим, что мы хотим указать еще несколько внутренних ссылок на нашей странице сканирования JavaScript.Если мы будем искать фразу «сканирование javascript» во всем или во всем
, это перехватит все ссылки на нашей верхней панели навигации:Значит, помечены буквально все страницы. Совершенно бесполезно.
Но , если мы вместо этого выберем «
, но не », тогда это будет только улавливать экземпляры, где фраза присутствует в элементах, не связанных с ссылками.Действительно очень полезно.
И, наконец, , у нас есть нижняя опция в раскрывающемся списке: «Определенный элемент». Когда вы выбираете это, под ним появляется новое поле, в котором вам необходимо ввести селектор CSS, который определяет конкретный элемент, который вы хотите очистить. Например:
В общем, это следует рассматривать как расширенный вариант — если вы не знаете, что такое селектор CSS, просто избегайте этого варианта и придерживайтесь других, они более чем подходят почти для всех случаев использования.
Селектор CSS позволяет выбрать определенный раздел в шаблоне страницы. Рассмотрим типичную страницу продукта электронной коммерции. Я могу только интересоваться поиском в части страницы, содержащей «текст содержимого», а не в элементах навигации или шаблонной копии.
Итак, мне нужно выбрать селектор, который это определяет, что я могу сделать с помощью функции «Осмотреть» в Chrome:
Итак, в этом случае я вижу, что мне нужен инспектор: div.описание-продукта-текст-содержимого
Выделив этот селектор в DevTools и прокрутив страницу вниз, я могу увидеть, что он аккуратно разбивает страницу, чтобы выделить только описание продукта, и избегает шаблонной ерунды вроде «Мелкий шрифт», поиск в которой мне не интересен.
Для ясности, вот как я бы установил правило в Sitebulb:
Массовое добавление нескольких правил поиска
Если у вас есть МНОГО слов / фраз, которые вы хотите найти, используйте кнопку «Добавить несколько правил», чтобы добавить их сразу.
Просто напишите свои слова / фразы, по одному в строке, или просто скопируйте / вставьте в поле. Он работает точно так же, как и единственная «Базовая» конфигурация выше, за исключением нескольких слов или фраз. Таким образом, вы по-прежнему можете настроить шаблоны исключения URL-адресов, какой элемент искать, и будете ли вы искать в тексте и HTML или только в тексте.
Таким образом, это не дает вам детализации для настройки каждого слова по-разному, но позволяет одновременно массово загружать сотни или тысячи фраз.Это может быть действительно полезно, если вы хотите идентифицировать страницы, содержащие любое из списка ключевых слов.
Когда отчет будет завершен, каждое правило будет отображаться так, как если бы вы ввели их одно за другим:
Пометка на шкале
С помощью этой функции можно одновременно загружать тысячи слов. Обратите внимание, что если вы это сделаете, лучший способ доступа к данным для — использовать зеленую кнопку «Экспорт всех данных поиска» , которую вы видите на изображении выше.Вы МОЖЕТЕ получить доступ к данным через вкладку URL-адресов, но она будет загружать только 50 столбцов за раз, поэтому вам нужно будет много добавлять / удалять, чтобы увидеть, что вы хотите.
Поэтому мы рекомендуем вместо этого использовать экспорт.
Расширенная настройка
Все, что мы рассмотрели до сих пор, относится к «базовой» схеме. По сути, это означает, что мы просим Sitebulb искать по одному слову или фразе за раз (даже с помощью метода «массовой загрузки»).
Но есть также опция «Дополнительно» в единственном окне «Добавить правило».
Вот в чем дело — вы либо устанавливаете каждое правило как «Базовое», либо как «Расширенное». Это не та ситуация, когда вы настраиваете базовые параметры, а затем добавляете некоторые дополнительные параметры. Таким образом, есть некоторые знакомые элементы, которые работают точно так же, как описано выше для основных параметров. А еще есть кое-что новое:
Итак, мы не будем снова покрывать старую почву нижними долотами, просто обратитесь к разделу выше, в котором объясняется, как все это работает.
Нас интересует этот бит:
Идея относительно проста, мы заменяем «слово / фразу» на комбинацию слов для поиска. Требование предоставить «Имя правила» просто для того, чтобы упростить просмотр результатов в отчете.
Давайте рассмотрим пример. Представьте, что мы проводим аудит туристического веб-сайта. Мы хотим идентифицировать страницы, которые рассказывают о конкретных зимних видах спорта, чтобы мы могли настроить это так:
После применения этого правила Sitebulb будет искать любые страницы, содержащие либо «лыжи», «сноуборд» или «катание на коньках» (или любую их комбинацию).
Когда мы смотрим на результаты, вы можете увидеть значение добавления имени правила:
В этом случае числа, возвращенные в столбце «Зимние виды спорта», отражают общее количество матчей и . Таким образом, результат «6» может означать, что «катание на лыжах» упоминается 4 раза, «катание на сноуборде» 2 раза и «катание на коньках» вообще не упоминается.
Теперь представьте, что мы хотим определить страницы, на которых рассказывается о конкретных зимних видах спорта, но только для определенных стран. Мы могли бы исключить конкретные страны, добавив их в правую строку «не содержит», например.грамм.
После применения этого правила Sitebulb будет искать любые страницы, содержащие либо «лыжи», «сноуборд» или «катание на коньках» (или любую их комбинацию) И ТАКЖЕ содержат none из «france», » Испания, Италия и Австрия.
Это отображает страницы о США / Канаде, а не о Европе, как мы хотели:
Использование этого комбинированного подхода позволяет вам делать такие вещи, как категоризация страниц на основе темы или группировка их на основе набора целевых ключевых слов, которые затем могут использоваться для аудита контента или стратегий внутренних ссылок.
Соответствие URL
По умолчанию Sitebulb выполняет поиск содержимого на каждой странице веб-сайта. Это означает, что вы просите Sitebulb проделать больше работы с точки зрения обработки, и это означает, что после сбора данных аудита на вашем жестком диске будет храниться больше данных.
Для большинства веб-сайтов — например, для обычного сайта на 10 000 страниц — это не проблема, поскольку размер и масштаб дополнительных требований к ресурсам незначительны.
Однако Sitebulb может обрабатывать веб-сайты с миллионами страниц, и в этом масштабе вы можете захотеть уменьшить объем обработки, выполняемой Sitebulb при сканировании, и, возможно, более уместно — сколько места займет аудит. ваш жесткий диск, когда это будет сделано.
Это то, для чего предназначена вкладка URL. Вы можете ввести шаблоны включения или исключения, чтобы Sitebulb выполнял анализ поиска контента только на определенных страницах.
Добавление шаблонов исключения
Возвращаясь к примеру на этом веб-сайте, предположим, что мы хотим найти страницы, на которых упоминается «сканер», но мы не хотим выполнять поиск ни на одной из наших / documentation / страниц (например, на этом самом URL), мы бы введите путь / documentation / со знаком минус (-) перед ним:
В результатах / documentation / страницы просто указаны как «Не задано», поэтому вы можете отличить допустимые нули от страниц, на которых Sitebulb просто не выполнил поиск.
Добавление шаблонов включения
Мы также могли бы сделать это по-другому, используя вместо этого шаблоны включения. Возможно, мы хотели только проверить наличие слова на наших страницах «продажи» на сайте, мы могли выбрать выполнение поиска только на страницах / product / и / features /, введя папки БЕЗ знака минус:
Результаты для этого показывают, как мы можем выделить действительно интересующие нас страницы и легко различить «истинные нули»:
Сопоставление URL-адресов работает как для базовых, так и для расширенных правил и может быть определено по-разному для каждого правила, которое вы добавляете, так что вы можете получить супер-специфические настройки.
Варианты использования и примеры
В дополнение к примерам, уже рассмотренным в этом посте, у нас также есть обучающее видео с некоторыми различными примерами, которые демонстрируют некоторые из различных функций и параметров в поиске контента:
Последнее предостережение — при необходимости используйте Chrome
Последнее, что следует отметить, это то, что на некоторых сайтах контент загружается через JavaScript, что означает, что его невозможно просмотреть, когда вы выполняете «Просмотр исходного кода».’
Если вы хотите лучше понять, почему это происходит, ознакомьтесь с нашим руководством по сканированию веб-сайтов Javascript. Но пока, если это так на веб-сайте, который вы сканируете, вам просто нужно переключиться на Chrome Crawler в настройках аудита, и это гарантирует, что вы сможете выполнять поиск на своем сайте так, как его видит Google.
Это означает, что Sitebulb отобразит JavaScript перед выполнением поиска по содержанию.
Еще не приобрели Sitebulb?
Не волнуйтесь! Вы можете зарегистрироваться для получения бесплатной пробной версии Sitebulb здесь и сразу же приступить к работе.
Как искать на сайте определенное слово или фразу
Это руководство дает пошаговое руководство по поиску на веб-сайте слова, фразы или строки текста и поиск каждой страницы, на которой они появляются.
Sitebulb имеет функцию под названием «Поиск содержимого», которая позволяет настроить сканер для поиска на веб-сайте определенного слова или фразы на каждой просматриваемой странице.
Это позволяет вам фильтровать страницы в зависимости от того, содержат ли они определенные слова.
Например:
- Проверьте, есть ли на страницах товаров электронной торговли сообщения об отсутствии на складе.
- Проверьте, на каких страницах упоминается конкретная торговая марка или название компании.
- Узнайте, на каких страницах упоминаются определенные целевые ключевые слова (для построения внутренних ссылок).
Содержание
Это руководство охватывает весь процесс настройки поиска контента в Sitebulb, включая все расширенные настройки.
Вы можете перейти к определенной области руководства, используя ссылки ниже:
Добавление контентного поиска в ваш сайт аудит
Для начала просто запустите новый аудит и в параметрах настройки прокрутите вниз до Извлечение и щелкните, чтобы открыть параметр Content Search .
Затем нажмите зеленую кнопку Добавить правило .
Откроется мастер правил на экране. Для базового поиска все, что вам нужно сделать, это ввести текст и нажать «Добавить правило», и это все, что вам нужно. Теперь вы готовы искать на своем веб-сайте это слово, каким бы оно ни было.
После того, как вы добавили правило, вы можете остановиться на этом или просто продолжить добавлять правила. Вы увидите все свои правила на странице настройки аудита, готовые к запуску аудита.
Например, если мы хотим просканировать наш сайт и понять, как часто мы ссылаемся на Sitebulb как на «сканер» по сравнению с «аудитором веб-сайта», мы могли бы настроить его следующим образом:
С лицензией Sitebulb Pro нет ограничений на количество правил, которые вы можете добавить, поэтому соберите все необходимые данные (с лицензией Lite ограничение составляет 3 правила).
Когда вы закончите добавление правил и любых других конфигураций настройки аудита, нажмите Начать сейчас в правом нижнем углу экрана, чтобы начать аудит.
После завершения аудита вы можете получить доступ к отчету с данными, используя левое меню.
Обзор покажет вам подробную информацию об итогах данных для каждой отдельной поисковой фразы:
Два столбца данных говорят вам немного разные вещи:
- Всего найдено = общее количество экземпляров, в которых Sitebulb нашел фразу, даже если некоторые из них были на одной странице.
- Найдено на URL-адресах = количество уникальных URL-адресов, на которых Sitebulb нашел фразу.
Даже не анализируя данные подробно, мы уже можем видеть, что «краулер» является доминирующим.
Чтобы увидеть подробную информацию о конкретных URL-адресах, нам нужно переключиться на вкладку URL-адресов , которая показывает URL-адреса вместе со столбцами, возглавляемыми фильтрами текста / фраз. Цифры в каждой ячейке относятся к тому, сколько экземпляров фразы было найдено на каждой странице.
Мы можем быстро отсортировать эти данные, щелкнув заголовок столбца для любой поисковой фразы, по которой мы хотим выполнить сортировку.
Как всегда со списками URL-адресов, вы можете добавлять или удалять столбцы, чтобы вы могли легко комбинировать данные технического сканирования с извлеченными данными. Вы также можете создавать фильтры для данных, чтобы получить дополнительную информацию.
Это базовая настройка, и этот простой процесс позволит вам легко настроить поиск контента и просматривать данные в результатах.
Базовые настройки — другие опции
Описанный выше процесс подходит для большинства простых случаев использования поиска по содержанию.Однако есть некоторые дополнительные настройки, которые нам еще предстоит изучить.
На изображении ниже показаны настройки по умолчанию с примером поисковой фразы:
Давайте разберемся, что означает каждая опция более подробно:
- Слово или текст для поиска — это фраза, которую Sitebulb будет искать при сканировании каждого URL-адреса или страницы на вашем веб-сайте. Он использует фразовое соответствие, поэтому приведенный выше пример будет соответствовать строке, такой как «лучшие лыжные очки», но не строке, такой как «лучшие лыжные или сноубордические очки».
- Игнорировать случай — Все говорит само за себя. Если этот флажок установлен, Sitebulb будет соответствовать строке вроде «Лыжные очки» или «Лыжные очки». Без отметки он не будет совпадать ни в одном из этих примеров, только на строчных «лыжных очках».
- Элемент для поиска — Выберите из раскрывающегося списка, по какому элементу HTML Sitebulb должен выполнять поиск. По умолчанию «Все элементы html» подходит для большинства случаев, но мы рассмотрим некоторые другие примеры ниже.
- Искать в — Возможные варианты: «Только текст» или «HTML и текст».Опция «Только текст» будет искать только видимый текст на странице, тогда как опция «HTML и текст» также будет искать в HTML (например, метаописания).
Большинство из этих параметров интуитивно понятны и / или их легко проверить и проверить самостоятельно. Однако опция «Элемент для поиска» немного более тонкая и требует дополнительных пояснений.
Элемент поиска — объяснение
Для начала, в раскрывающемся списке есть несколько вариантов:
Все эти параметры относятся к HTML-структуре веб-страницы:
Итак, опция по умолчанию «Все параметры html» будет искать всю зеленую часть изображения выше.Вы можете выбрать только для поиска в
или (синий или желтый разделы) или, альтернативно, «В, но не ».Эта конкретная опция означает, что Sitebulb будет искать только в разделе
(желтый), но не будет включать никаких элементов привязки (). Другими словами, ищите содержимое основного текста, но не включайте никаких ссылок.Например, предположим, что мы хотим указать еще несколько внутренних ссылок на нашей странице сканирования JavaScript.Если мы будем искать фразу «сканирование javascript» во всем или во всем
, это перехватит все ссылки на нашей верхней панели навигации:Значит, помечены буквально все страницы. Совершенно бесполезно.
Но , если мы вместо этого выберем «
, но не », тогда это будет только улавливать экземпляры, где фраза присутствует в элементах, не связанных с ссылками.Действительно очень полезно.
И, наконец, , у нас есть нижняя опция в раскрывающемся списке: «Определенный элемент». Когда вы выбираете это, под ним появляется новое поле, в котором вам необходимо ввести селектор CSS, который определяет конкретный элемент, который вы хотите очистить. Например:
В общем, это следует рассматривать как расширенный вариант — если вы не знаете, что такое селектор CSS, просто избегайте этого варианта и придерживайтесь других, они более чем подходят почти для всех случаев использования.
Селектор CSS позволяет выбрать определенный раздел в шаблоне страницы. Рассмотрим типичную страницу продукта электронной коммерции. Я могу только интересоваться поиском в части страницы, содержащей «текст содержимого», а не в элементах навигации или шаблонной копии.
Итак, мне нужно выбрать селектор, который это определяет, что я могу сделать с помощью функции «Осмотреть» в Chrome:
Итак, в этом случае я вижу, что мне нужен инспектор: div.описание-продукта-текст-содержимого
Выделив этот селектор в DevTools и прокрутив страницу вниз, я могу увидеть, что он аккуратно разбивает страницу, чтобы выделить только описание продукта, и избегает шаблонной ерунды вроде «Мелкий шрифт», поиск в которой мне не интересен.
Для ясности, вот как я бы установил правило в Sitebulb:
Массовое добавление нескольких правил поиска
Если у вас есть МНОГО слов / фраз, которые вы хотите найти, используйте кнопку «Добавить несколько правил», чтобы добавить их сразу.
Просто напишите свои слова / фразы, по одному в строке, или просто скопируйте / вставьте в поле. Он работает точно так же, как и единственная «Базовая» конфигурация выше, за исключением нескольких слов или фраз. Таким образом, вы по-прежнему можете настроить шаблоны исключения URL-адресов, какой элемент искать, и будете ли вы искать в тексте и HTML или только в тексте.
Таким образом, это не дает вам детализации для настройки каждого слова по-разному, но позволяет одновременно массово загружать сотни или тысячи фраз.Это может быть действительно полезно, если вы хотите идентифицировать страницы, содержащие любое из списка ключевых слов.
Когда отчет будет завершен, каждое правило будет отображаться так, как если бы вы ввели их одно за другим:
Пометка на шкале
С помощью этой функции можно одновременно загружать тысячи слов. Обратите внимание, что если вы это сделаете, лучший способ доступа к данным для — использовать зеленую кнопку «Экспорт всех данных поиска» , которую вы видите на изображении выше.Вы МОЖЕТЕ получить доступ к данным через вкладку URL-адресов, но она будет загружать только 50 столбцов за раз, поэтому вам нужно будет много добавлять / удалять, чтобы увидеть, что вы хотите.
Поэтому мы рекомендуем вместо этого использовать экспорт.
Расширенная настройка
Все, что мы рассмотрели до сих пор, относится к «базовой» схеме. По сути, это означает, что мы просим Sitebulb искать по одному слову или фразе за раз (даже с помощью метода «массовой загрузки»).
Но есть также опция «Дополнительно» в единственном окне «Добавить правило».
Вот в чем дело — вы либо устанавливаете каждое правило как «Базовое», либо как «Расширенное». Это не та ситуация, когда вы настраиваете базовые параметры, а затем добавляете некоторые дополнительные параметры. Таким образом, есть некоторые знакомые элементы, которые работают точно так же, как описано выше для основных параметров. А еще есть кое-что новое:
Итак, мы не будем снова покрывать старую почву нижними долотами, просто обратитесь к разделу выше, в котором объясняется, как все это работает.
Нас интересует этот бит:
Идея относительно проста, мы заменяем «слово / фразу» на комбинацию слов для поиска. Требование предоставить «Имя правила» просто для того, чтобы упростить просмотр результатов в отчете.
Давайте рассмотрим пример. Представьте, что мы проводим аудит туристического веб-сайта. Мы хотим идентифицировать страницы, которые рассказывают о конкретных зимних видах спорта, чтобы мы могли настроить это так:
После применения этого правила Sitebulb будет искать любые страницы, содержащие либо «лыжи», «сноуборд» или «катание на коньках» (или любую их комбинацию).
Когда мы смотрим на результаты, вы можете увидеть значение добавления имени правила:
В этом случае числа, возвращенные в столбце «Зимние виды спорта», отражают общее количество матчей и . Таким образом, результат «6» может означать, что «катание на лыжах» упоминается 4 раза, «катание на сноуборде» 2 раза и «катание на коньках» вообще не упоминается.
Теперь представьте, что мы хотим определить страницы, на которых рассказывается о конкретных зимних видах спорта, но только для определенных стран. Мы могли бы исключить конкретные страны, добавив их в правую строку «не содержит», например.грамм.
После применения этого правила Sitebulb будет искать любые страницы, содержащие либо «лыжи», «сноуборд» или «катание на коньках» (или любую их комбинацию) И ТАКЖЕ содержат none из «france», » Испания, Италия и Австрия.
Это отображает страницы о США / Канаде, а не о Европе, как мы хотели:
Использование этого комбинированного подхода позволяет вам делать такие вещи, как категоризация страниц на основе темы или группировка их на основе набора целевых ключевых слов, которые затем могут использоваться для аудита контента или стратегий внутренних ссылок.
Соответствие URL
По умолчанию Sitebulb выполняет поиск содержимого на каждой странице веб-сайта. Это означает, что вы просите Sitebulb проделать больше работы с точки зрения обработки, и это означает, что после сбора данных аудита на вашем жестком диске будет храниться больше данных.
Для большинства веб-сайтов — например, для обычного сайта на 10 000 страниц — это не проблема, поскольку размер и масштаб дополнительных требований к ресурсам незначительны.
Однако Sitebulb может обрабатывать веб-сайты с миллионами страниц, и в этом масштабе вы можете захотеть уменьшить объем обработки, выполняемой Sitebulb при сканировании, и, возможно, более уместно — сколько места займет аудит. ваш жесткий диск, когда это будет сделано.
Это то, для чего предназначена вкладка URL. Вы можете ввести шаблоны включения или исключения, чтобы Sitebulb выполнял анализ поиска контента только на определенных страницах.
Добавление шаблонов исключения
Возвращаясь к примеру на этом веб-сайте, предположим, что мы хотим найти страницы, на которых упоминается «сканер», но мы не хотим выполнять поиск ни на одной из наших / documentation / страниц (например, на этом самом URL), мы бы введите путь / documentation / со знаком минус (-) перед ним:
В результатах / documentation / страницы просто указаны как «Не задано», поэтому вы можете отличить допустимые нули от страниц, на которых Sitebulb просто не выполнил поиск.
Добавление шаблонов включения
Мы также могли бы сделать это по-другому, используя вместо этого шаблоны включения. Возможно, мы хотели только проверить наличие слова на наших страницах «продажи» на сайте, мы могли выбрать выполнение поиска только на страницах / product / и / features /, введя папки БЕЗ знака минус:
Результаты для этого показывают, как мы можем выделить действительно интересующие нас страницы и легко различить «истинные нули»:
Сопоставление URL-адресов работает как для базовых, так и для расширенных правил и может быть определено по-разному для каждого правила, которое вы добавляете, так что вы можете получить супер-специфические настройки.
Варианты использования и примеры
В дополнение к примерам, уже рассмотренным в этом посте, у нас также есть обучающее видео с некоторыми различными примерами, которые демонстрируют некоторые из различных функций и параметров в поиске контента:
Последнее предостережение — при необходимости используйте Chrome
Последнее, что следует отметить, это то, что на некоторых сайтах контент загружается через JavaScript, что означает, что его невозможно просмотреть, когда вы выполняете «Просмотр исходного кода».’
Если вы хотите лучше понять, почему это происходит, ознакомьтесь с нашим руководством по сканированию веб-сайтов Javascript. Но пока, если это так на веб-сайте, который вы сканируете, вам просто нужно переключиться на Chrome Crawler в настройках аудита, и это гарантирует, что вы сможете выполнять поиск на своем сайте так, как его видит Google.
Это означает, что Sitebulb отобразит JavaScript перед выполнением поиска по содержанию.
Еще не приобрели Sitebulb?
Не волнуйтесь! Вы можете зарегистрироваться для получения бесплатной пробной версии Sitebulb здесь и сразу же приступить к работе.
Как искать на сайте определенное слово или фразу
Это руководство дает пошаговое руководство по поиску на веб-сайте слова, фразы или строки текста и поиск каждой страницы, на которой они появляются.
Sitebulb имеет функцию под названием «Поиск содержимого», которая позволяет настроить сканер для поиска на веб-сайте определенного слова или фразы на каждой просматриваемой странице.
Это позволяет вам фильтровать страницы в зависимости от того, содержат ли они определенные слова.
Например:
- Проверьте, есть ли на страницах товаров электронной торговли сообщения об отсутствии на складе.
- Проверьте, на каких страницах упоминается конкретная торговая марка или название компании.
- Узнайте, на каких страницах упоминаются определенные целевые ключевые слова (для построения внутренних ссылок).
Содержание
Это руководство охватывает весь процесс настройки поиска контента в Sitebulb, включая все расширенные настройки.
Вы можете перейти к определенной области руководства, используя ссылки ниже:
Добавление контентного поиска в ваш сайт аудит
Для начала просто запустите новый аудит и в параметрах настройки прокрутите вниз до Извлечение и щелкните, чтобы открыть параметр Content Search .
Затем нажмите зеленую кнопку Добавить правило .
Откроется мастер правил на экране. Для базового поиска все, что вам нужно сделать, это ввести текст и нажать «Добавить правило», и это все, что вам нужно. Теперь вы готовы искать на своем веб-сайте это слово, каким бы оно ни было.
После того, как вы добавили правило, вы можете остановиться на этом или просто продолжить добавлять правила. Вы увидите все свои правила на странице настройки аудита, готовые к запуску аудита.
Например, если мы хотим просканировать наш сайт и понять, как часто мы ссылаемся на Sitebulb как на «сканер» по сравнению с «аудитором веб-сайта», мы могли бы настроить его следующим образом:
С лицензией Sitebulb Pro нет ограничений на количество правил, которые вы можете добавить, поэтому соберите все необходимые данные (с лицензией Lite ограничение составляет 3 правила).
Когда вы закончите добавление правил и любых других конфигураций настройки аудита, нажмите Начать сейчас в правом нижнем углу экрана, чтобы начать аудит.
После завершения аудита вы можете получить доступ к отчету с данными, используя левое меню.
Обзор покажет вам подробную информацию об итогах данных для каждой отдельной поисковой фразы:
Два столбца данных говорят вам немного разные вещи:
- Всего найдено = общее количество экземпляров, в которых Sitebulb нашел фразу, даже если некоторые из них были на одной странице.
- Найдено на URL-адресах = количество уникальных URL-адресов, на которых Sitebulb нашел фразу.
Даже не анализируя данные подробно, мы уже можем видеть, что «краулер» является доминирующим.
Чтобы увидеть подробную информацию о конкретных URL-адресах, нам нужно переключиться на вкладку URL-адресов , которая показывает URL-адреса вместе со столбцами, возглавляемыми фильтрами текста / фраз. Цифры в каждой ячейке относятся к тому, сколько экземпляров фразы было найдено на каждой странице.
Мы можем быстро отсортировать эти данные, щелкнув заголовок столбца для любой поисковой фразы, по которой мы хотим выполнить сортировку.
Как всегда со списками URL-адресов, вы можете добавлять или удалять столбцы, чтобы вы могли легко комбинировать данные технического сканирования с извлеченными данными. Вы также можете создавать фильтры для данных, чтобы получить дополнительную информацию.
Это базовая настройка, и этот простой процесс позволит вам легко настроить поиск контента и просматривать данные в результатах.
Базовые настройки — другие опции
Описанный выше процесс подходит для большинства простых случаев использования поиска по содержанию.Однако есть некоторые дополнительные настройки, которые нам еще предстоит изучить.
На изображении ниже показаны настройки по умолчанию с примером поисковой фразы:
Давайте разберемся, что означает каждая опция более подробно:
- Слово или текст для поиска — это фраза, которую Sitebulb будет искать при сканировании каждого URL-адреса или страницы на вашем веб-сайте. Он использует фразовое соответствие, поэтому приведенный выше пример будет соответствовать строке, такой как «лучшие лыжные очки», но не строке, такой как «лучшие лыжные или сноубордические очки».
- Игнорировать случай — Все говорит само за себя. Если этот флажок установлен, Sitebulb будет соответствовать строке вроде «Лыжные очки» или «Лыжные очки». Без отметки он не будет совпадать ни в одном из этих примеров, только на строчных «лыжных очках».
- Элемент для поиска — Выберите из раскрывающегося списка, по какому элементу HTML Sitebulb должен выполнять поиск. По умолчанию «Все элементы html» подходит для большинства случаев, но мы рассмотрим некоторые другие примеры ниже.
- Искать в — Возможные варианты: «Только текст» или «HTML и текст».Опция «Только текст» будет искать только видимый текст на странице, тогда как опция «HTML и текст» также будет искать в HTML (например, метаописания).
Большинство из этих параметров интуитивно понятны и / или их легко проверить и проверить самостоятельно. Однако опция «Элемент для поиска» немного более тонкая и требует дополнительных пояснений.
Элемент поиска — объяснение
Для начала, в раскрывающемся списке есть несколько вариантов:
Все эти параметры относятся к HTML-структуре веб-страницы:
Итак, опция по умолчанию «Все параметры html» будет искать всю зеленую часть изображения выше.Вы можете выбрать только для поиска в
или (синий или желтый разделы) или, альтернативно, «В, но не ».Эта конкретная опция означает, что Sitebulb будет искать только в разделе
(желтый), но не будет включать никаких элементов привязки (). Другими словами, ищите содержимое основного текста, но не включайте никаких ссылок.Например, предположим, что мы хотим указать еще несколько внутренних ссылок на нашей странице сканирования JavaScript.Если мы будем искать фразу «сканирование javascript» во всем или во всем
, это перехватит все ссылки на нашей верхней панели навигации:Значит, помечены буквально все страницы. Совершенно бесполезно.
Но , если мы вместо этого выберем «
, но не », тогда это будет только улавливать экземпляры, где фраза присутствует в элементах, не связанных с ссылками.Действительно очень полезно.
И, наконец, , у нас есть нижняя опция в раскрывающемся списке: «Определенный элемент». Когда вы выбираете это, под ним появляется новое поле, в котором вам необходимо ввести селектор CSS, который определяет конкретный элемент, который вы хотите очистить. Например:
В общем, это следует рассматривать как расширенный вариант — если вы не знаете, что такое селектор CSS, просто избегайте этого варианта и придерживайтесь других, они более чем подходят почти для всех случаев использования.
Селектор CSS позволяет выбрать определенный раздел в шаблоне страницы. Рассмотрим типичную страницу продукта электронной коммерции. Я могу только интересоваться поиском в части страницы, содержащей «текст содержимого», а не в элементах навигации или шаблонной копии.
Итак, мне нужно выбрать селектор, который это определяет, что я могу сделать с помощью функции «Осмотреть» в Chrome:
Итак, в этом случае я вижу, что мне нужен инспектор: div.описание-продукта-текст-содержимого
Выделив этот селектор в DevTools и прокрутив страницу вниз, я могу увидеть, что он аккуратно разбивает страницу, чтобы выделить только описание продукта, и избегает шаблонной ерунды вроде «Мелкий шрифт», поиск в которой мне не интересен.
Для ясности, вот как я бы установил правило в Sitebulb:
Массовое добавление нескольких правил поиска
Если у вас есть МНОГО слов / фраз, которые вы хотите найти, используйте кнопку «Добавить несколько правил», чтобы добавить их сразу.
Просто напишите свои слова / фразы, по одному в строке, или просто скопируйте / вставьте в поле. Он работает точно так же, как и единственная «Базовая» конфигурация выше, за исключением нескольких слов или фраз. Таким образом, вы по-прежнему можете настроить шаблоны исключения URL-адресов, какой элемент искать, и будете ли вы искать в тексте и HTML или только в тексте.
Таким образом, это не дает вам детализации для настройки каждого слова по-разному, но позволяет одновременно массово загружать сотни или тысячи фраз.Это может быть действительно полезно, если вы хотите идентифицировать страницы, содержащие любое из списка ключевых слов.
Когда отчет будет завершен, каждое правило будет отображаться так, как если бы вы ввели их одно за другим:
Пометка на шкале
С помощью этой функции можно одновременно загружать тысячи слов. Обратите внимание, что если вы это сделаете, лучший способ доступа к данным для — использовать зеленую кнопку «Экспорт всех данных поиска» , которую вы видите на изображении выше.Вы МОЖЕТЕ получить доступ к данным через вкладку URL-адресов, но она будет загружать только 50 столбцов за раз, поэтому вам нужно будет много добавлять / удалять, чтобы увидеть, что вы хотите.
Поэтому мы рекомендуем вместо этого использовать экспорт.
Расширенная настройка
Все, что мы рассмотрели до сих пор, относится к «базовой» схеме. По сути, это означает, что мы просим Sitebulb искать по одному слову или фразе за раз (даже с помощью метода «массовой загрузки»).
Но есть также опция «Дополнительно» в единственном окне «Добавить правило».
Вот в чем дело — вы либо устанавливаете каждое правило как «Базовое», либо как «Расширенное». Это не та ситуация, когда вы настраиваете базовые параметры, а затем добавляете некоторые дополнительные параметры. Таким образом, есть некоторые знакомые элементы, которые работают точно так же, как описано выше для основных параметров. А еще есть кое-что новое:
Итак, мы не будем снова покрывать старую почву нижними долотами, просто обратитесь к разделу выше, в котором объясняется, как все это работает.
Нас интересует этот бит:
Идея относительно проста, мы заменяем «слово / фразу» на комбинацию слов для поиска. Требование предоставить «Имя правила» просто для того, чтобы упростить просмотр результатов в отчете.
Давайте рассмотрим пример. Представьте, что мы проводим аудит туристического веб-сайта. Мы хотим идентифицировать страницы, которые рассказывают о конкретных зимних видах спорта, чтобы мы могли настроить это так:
После применения этого правила Sitebulb будет искать любые страницы, содержащие либо «лыжи», «сноуборд» или «катание на коньках» (или любую их комбинацию).
Когда мы смотрим на результаты, вы можете увидеть значение добавления имени правила:
В этом случае числа, возвращенные в столбце «Зимние виды спорта», отражают общее количество матчей и . Таким образом, результат «6» может означать, что «катание на лыжах» упоминается 4 раза, «катание на сноуборде» 2 раза и «катание на коньках» вообще не упоминается.
Теперь представьте, что мы хотим определить страницы, на которых рассказывается о конкретных зимних видах спорта, но только для определенных стран. Мы могли бы исключить конкретные страны, добавив их в правую строку «не содержит», например.грамм.
После применения этого правила Sitebulb будет искать любые страницы, содержащие либо «лыжи», «сноуборд» или «катание на коньках» (или любую их комбинацию) И ТАКЖЕ содержат none из «france», » Испания, Италия и Австрия.
Это отображает страницы о США / Канаде, а не о Европе, как мы хотели:
Использование этого комбинированного подхода позволяет вам делать такие вещи, как категоризация страниц на основе темы или группировка их на основе набора целевых ключевых слов, которые затем могут использоваться для аудита контента или стратегий внутренних ссылок.
Соответствие URL
По умолчанию Sitebulb выполняет поиск содержимого на каждой странице веб-сайта. Это означает, что вы просите Sitebulb проделать больше работы с точки зрения обработки, и это означает, что после сбора данных аудита на вашем жестком диске будет храниться больше данных.
Для большинства веб-сайтов — например, для обычного сайта на 10 000 страниц — это не проблема, поскольку размер и масштаб дополнительных требований к ресурсам незначительны.
Однако Sitebulb может обрабатывать веб-сайты с миллионами страниц, и в этом масштабе вы можете захотеть уменьшить объем обработки, выполняемой Sitebulb при сканировании, и, возможно, более уместно — сколько места займет аудит. ваш жесткий диск, когда это будет сделано.
Это то, для чего предназначена вкладка URL. Вы можете ввести шаблоны включения или исключения, чтобы Sitebulb выполнял анализ поиска контента только на определенных страницах.
Добавление шаблонов исключения
Возвращаясь к примеру на этом веб-сайте, предположим, что мы хотим найти страницы, на которых упоминается «сканер», но мы не хотим выполнять поиск ни на одной из наших / documentation / страниц (например, на этом самом URL), мы бы введите путь / documentation / со знаком минус (-) перед ним:
В результатах / documentation / страницы просто указаны как «Не задано», поэтому вы можете отличить допустимые нули от страниц, на которых Sitebulb просто не выполнил поиск.
Добавление шаблонов включения
Мы также могли бы сделать это по-другому, используя вместо этого шаблоны включения. Возможно, мы хотели только проверить наличие слова на наших страницах «продажи» на сайте, мы могли выбрать выполнение поиска только на страницах / product / и / features /, введя папки БЕЗ знака минус:
Результаты для этого показывают, как мы можем выделить действительно интересующие нас страницы и легко различить «истинные нули»:
Сопоставление URL-адресов работает как для базовых, так и для расширенных правил и может быть определено по-разному для каждого правила, которое вы добавляете, так что вы можете получить супер-специфические настройки.
Варианты использования и примеры
В дополнение к примерам, уже рассмотренным в этом посте, у нас также есть обучающее видео с некоторыми различными примерами, которые демонстрируют некоторые из различных функций и параметров в поиске контента:
Последнее предостережение — при необходимости используйте Chrome
Последнее, что следует отметить, это то, что на некоторых сайтах контент загружается через JavaScript, что означает, что его невозможно просмотреть, когда вы выполняете «Просмотр исходного кода».’
Если вы хотите лучше понять, почему это происходит, ознакомьтесь с нашим руководством по сканированию веб-сайтов Javascript. Но пока, если это так на веб-сайте, который вы сканируете, вам просто нужно переключиться на Chrome Crawler в настройках аудита, и это гарантирует, что вы сможете выполнять поиск на своем сайте так, как его видит Google.
Это означает, что Sitebulb отобразит JavaScript перед выполнением поиска по содержанию.
Еще не приобрели Sitebulb?
Не волнуйтесь! Вы можете зарегистрироваться для получения бесплатной пробной версии Sitebulb здесь и сразу же приступить к работе.
Семь способов найти в Интернете то, что вам нужно
Поиск в Интернете может быть неприятным занятием. Вы вводите слово или фразу в поисковую систему, и появляется стопка нерелевантной информации.
Что вам нужно, так это возможность уточнить поиск, чтобы получить именно то, что вы хотите.
В этой статье мы рассмотрим семь шагов, которые вы можете предпринять, чтобы найти конкретную информацию в Интернете.
1. Измените свою поисковую систему
Поисковые системы просматривают около 625 миллионов активных веб-сайтов, чтобы предоставить вам контент.Вы можете отдать предпочтение одному из них, но не позволяйте привычке ограничивать вас. Никакая поисковая система не идеальна, и все они имеют разные слепые зоны.
Нажмите здесь для просмотра стенограммы этого видео.
Наиболее широко используемые поисковые системы — это Google®, Bing® и Yahoo®.
- Google обычно возвращает наибольшее разнообразие результатов и имеет самый большой каталог страниц.
- Bing, однако, имеет более обширные результаты автозаполнения (когда поисковая система пытается сузить для вас поиск).
- Yahoo предлагает поиск как часть более широкого спектра услуг, включая новости и покупки. Другие движки, такие как DuckDuckGo® и Dogpile®, также имеют своих приверженцев.
Совет:
Вы можете выполнять более конкретный поиск с помощью специализированных поисковых систем. Например, Google Scholar® позволяет искать академические статьи, которые может быть трудно найти при обычном поиске. А Wolfram Alpha полезен, когда вам нужны данные и статистика.
2. Используйте определенные ключевые слова
Ключевые слова — это термины, которые вы используете для поиска контента в Интернете.Если вы сделаете ключевые слова как можно более конкретными, это поможет вашей поисковой системе отследить нужную вам информацию.
Допустим, вы хотите найти местного поставщика, который спроектирует выставочный стенд для вашей компании. Если вы введете дизайн стенда в свою поисковую систему, результаты будут включать много страниц о других типах стендов, а набрав дизайнер выставочного стенда , вы получите более сжатый диапазон компаний.
Вы можете дополнительно уточнить свой поиск, включив другие конкретные ключевые слова.Например, если вы добавите свое местоположение, вы, вероятно, найдете кого-то из местных.
3. Упростите условия поиска
Некоторые поисковые системы включают стоп-слова. Это часто используемые слова, такие как предлоги (in, of, on), союзы (и, но) и статьи (a, the), что означает, что в результате вы получите больше страниц в результатах поиска, чем вам нужно.
Итак, обычно лучше исключить стоп-слова из поисковых запросов в Интернете. Основное исключение — если вы ищете конкретное название или имя, которое их включает.
Также используйте самую простую форму ключевых слов, которые вы ищете, избегая множественного числа и форм глаголов с суффиксами, такими как -ing, -s или -ed. Например, вы могли бы улучшить качество результатов поиска, выполнив поиск по запросу service , а не услугам, или финансам, а не финансированию или финансированию.
4. Используйте кавычки
Заключение поискового запроса в кавычки побуждает поисковую систему искать это конкретное слово или фразу.
Если термин представляет собой отдельное слово, использование кавычек позволяет вырезать его варианты с корнем. Например, если вы выполните поиск по слову , директор , вы, скорее всего, получите много результатов для прямого, направления, направления и т. Д. Однако ввод «директор» (в кавычках) гарантирует, что вы получите результаты только для этого основного слова.
Совет:
Некоторые поисковые системы позволяют искать определенные слова, ставя перед ними символ +.Google больше не использует эту функцию, но, например, Yahoo.
Если поисковый запрос представляет собой фразу, поиск будет производиться по этой конкретной фразе, а не по всем составляющим слова как по отдельным элементам. Так, например, если вы ищете фразу директор по персоналу без кавычек, ваш поиск вернет результаты, основанные на всех словах во фразе (за исключением, которое является стоп-словом). с кавычками, однако, будут генерировать результаты, содержащие этот конкретный термин.
5. Удалите бесполезные слова
Вставка дефиса / мелкого тире / минуса непосредственно перед словом исключает его из поиска.
Итак, представьте, например, что вы хотите узнать больше о маркетинге. Однако вы хотите сосредоточиться на традиционных методах маркетинга, в то время как Интернет, похоже, полон ссылок на цифровой маркетинг и маркетинг в социальных сетях, и все они появляются в вашем поиске.
При вводе Marketing -digital цифровые данные будут исключены из поиска, что упростит вам поиск нужной информации.Набрав маркетинг -цифровой -социальный , вы избавитесь от лишнего беспорядка.
Подпишитесь на нашу рассылку новостей
Получайте новые карьерные навыки каждую неделю, а также наши последние предложения и бесплатное загружаемое учебное пособие по личному развитию.
Прочтите нашу Политику конфиденциальности6.Уточните свой поиск с помощью операторов
Другие символы или термины, известные как операторы, позволяют сузить область поиска в Интернете более целенаправленно. Мы исследуем несколько ниже:
- Поиск по шаблону: используйте символ * в качестве заполнителя для другого слова. Например, поиск * человек в мире возвращает результаты для самого богатого человека в мире, самого высокого, самого старого и т. Д. Поиск с использованием подстановочных знаков также полезен, когда, например, вы не знаете полного текста цитаты.
Комбинированный поиск: Оператор ИЛИ позволяет вам искать два или более терминов одновременно, и он наиболее полезен, когда эти термины очень похожи. Например, если ввести продажа ИЛИ розничная торговля , будут возвращены страницы, где используется любой из этих терминов, без необходимости их присутствия.
Другой способ комбинировать поиск — использовать AND. Этот оператор гарантирует, что вы получите только результаты поиска, содержащие два или более терминов. Например, поиск «Smee Computers» И «Devlin Corporation» предоставит только результаты поиска, содержащие названия обеих компаний.
- Поиск на определенном сайте: Когда вы вводите site: после URL-адреса веб-сайта, на котором вы хотите выполнить поиск, и поискового запроса, вы ограничиваете свой поиск одним веб-сайтом. Итак, site: mindtools.com «человеческие ресурсы» вернет все страницы с MindTools.com, содержащие термин «человеческие ресурсы».
- Поиск связанных сайтов: связан еще один полезный оператор: введите его перед уже известным веб-адресом — как в : xyz.com — в результатах поиска будет представлен ряд веб-сайтов, похожих на xyz.com.
7. Избегайте ловушек при поиске
При поиске в Интернете важно помнить, что во многих компаниях сейчас есть сотрудники, которые стремятся улучшить свою видимость в Интернете. Они постоянно корректируют формулировки своих веб-сайтов, чтобы они соответствовали наиболее часто используемым ключевым словам — процесс, известный как поисковая оптимизация (SEO).
В результате сайты, перечисленные в верхней части результатов поиска, могут иметь очень хорошее SEO, но это не обязательно означает, что у них будет лучший контент.Таким образом, даже если вы ввели самые лучшие условия поиска, часто стоит копаться в результатах поиска, чтобы найти лучшую информацию.
С таким большим количеством информации Теперь в вашем распоряжении нужно разбираться в том, что авторитетно, а что просто самоуверенно. Например, некоторые блоги получают высокие оценки, даже если их не пишут аккредитованные эксперты. Поэтому внимательно проверяйте, является ли автор любой используемой вами информации уважаемым и желательно связанным с академическим учреждением, профессиональным органом или авторитетной новостной организацией.
Также стоит знать о платных рекламных объявлениях, которые могут появляться в верхней части списков поисковых систем, потому что компании заплатили за них за это. Они просто предназначены для продажи вам, что нормально, если вы хотите купить, но может стать помехой для общего поиска.
Ключевые моменты
Интернет обширен и часто сбивает с толку, и для того, чтобы найти то, что вы хотите, вам нужно предпринять несколько основных шагов, чтобы сделать ваш поиск максимально целенаправленным и полезным.Стратегии определения лучшего и наиболее релевантного контента включают следующее:
- Измените свою поисковую систему: на самом деле, привыкните использовать несколько, поскольку они имеют разные сильные стороны.
- Используйте конкретные ключевые слова: будьте как можно более конкретными в своей формулировке.
- Упростите условия поиска: удалите ненужные стоп-слова и избегайте суффиксов.
- Используйте кавычки: это сужает поиск до определенных слов и фраз.
- Удалите бесполезные слова: Удалите вводящие в заблуждение или вводящие в заблуждение термины из результатов поиска с помощью оператора — (минус).
- Уточните свой поиск с помощью операторов: используйте операторы для поиска определенных сайтов, связанных сайтов и определенных комбинаций терминов.
- Избегайте ловушек при поиске: Интернет — это инструмент продажи, а также фантастический ресурс. Убедитесь, что вы просматриваете рекламу только в том случае, если хотите.
+ инструменты [обновление 2021]
Сколько раз вы сталкивались с этим? Вы ищете ПРАВИЛЬНЫЕ ключевые слова для статьи, проверяете сложность ключевых слов, при этом учитываете другие особенности SEO на странице, но … На днях конкуренты превзошли ваш сайт в поисковой выдаче! Знают ли они эти волшебные ключевые слова? Очевидно, нет.
Итак, откуда вы это знаете? Это просто! Просто посмотрите, какие ключевые слова они использовали. Как искать по ключевым словам на веб-странице? Как найти правильное размещение ключевых слов? Как узнать, используют ли ваши конкуренты колдовство или знают самый выдающийся секрет SEO? В этой статье мы расскажем вам, как находить ключевые слова на веб-странице. Мы надеемся, что эти методы определенно помогут вам работать над своим контентом и превзойти своих конкурентов.
Как найти определенные слова на веб-странице: основы
Допустим, вы не хотите выполнять поиск по группе связанных ключевых слов или уже знаете некоторые ключевые слова и хотите увидеть плотность ключевых слов на определенной веб-странице.Как ты можешь это сделать?
- Нажмите Ctrl + F (Windows) или ⌘ Command + F (Mac)
- Введите слово в поле поиска, чтобы найти его на веб-странице.
- Проверить наличие ключевого слова и / или количество ключевых слов (плотность) на странице.
Результат будет выглядеть так:
Вы можете использовать этот метод всякий раз, когда хотите найти определенные слова на веб-странице.Однако, если вы собираетесь найти группу ключевых слов или ключевую фразу, вам может потребоваться использовать для этого другие инструменты.
По данным SEJ, более 40% пользователей считают панель поиска самой важной функцией на веб-сайте. Этот инструмент исследования ключевых слов веб-сайта позволяет вам найти много интересной и разнообразной информации о конкурентах.
Обычно он расположен в правом верхнем углу страницы, а поиск прост: вы вводите термин и нажимаете «Enter». В этом случае результаты зависят от настроек панели: одни ограничиваются сканированием заголовков, другие ищут запрос в блогах. Вам придется потратить несколько минут на навигацию по меню, чтобы найти нужные фразы.
Другое дело, если вы ищете ключевые слова на сайте, где панель поиска предполагает автозаполнение с выбором нужного раздела, например.г., используется в Amazon.
Для более точного поиска ключевых слов на веб-сайте используйте фасеты. Вы можете установить предварительные фасеты перед началом исследования при выборе категории. Так что если нам нужны женские футболки, то очевидно, что их можно найти в женской моде.
Пост-фасеты — это фильтры, которые вы применяете к определенному запросу, позволяя сузить исследование до нескольких элементов.
Google «Сайт:» Команда поиска
Чтобы отслеживать ключевые слова, используемые на страницах веб-сайта, используйте команду поиска «Сайт:».В поле поиска Chrome введите site: domain.com «поисковый запрос». Обратите внимание, что после двоеточия нет пробела, но фраза заключена в кавычки. Последний помогает находить точные совпадения по ключевым словам на сайте.
Чтобы узнать, какие ключевые слова использует веб-сайт, изучите исходный HTML-код страницы. Это полезный инструмент, разработанный не только для веб-администраторов, но и для SEO-специалистов.В Google Chrome щелкните страницу правой кнопкой мыши и выберите «Просмотреть исходный код страницы» или нажмите Ctrl + U. Выполнив поиск по тегам, вы поймете, какие ключевые слова ваши конкуренты применяют на определенной веб-странице. Для этого примените комбинацию Ctrl + F:
— это заголовок описания страницы и способ отображения веб-сайта в списках Google. Обычно это предложение содержит основные ключевые слова, по которым ранжируется страница.</li><li><meta name = ”description”> отображается под тегом заголовка в результатах поисковой выдачи, но это не агент ранжирования.Тем не менее, большинство веб-сайтов содержат конкурентные фразы, повышающие конверсию.</li><li><meta name = ”keywords”> используется для отслеживания ключевых слов, на которые нацелена страница. Хотя этот тег считается устаревшим, многие веб-сайты его не применяют. Таким образом, бросайте кости и испытайте удачу.</li></ul><p><h3> Как искать по ключевому слову на веб-странице</h3></p><p> Если вы не хотите использовать сложные инструменты SEO, такие как Ahrefs, SEMRush или аналогичные, но вам нужно провести тщательное исследование ключевых слов конкурента, есть решения для вас.Ниже вы узнаете, как искать на странице по ключевым словам без каких-либо платных инструментов. <br/></p><h4> 1. Средство проверки плотности ключевых слов от SmallSEOTools</h4><br/></h4><p> Вот простое решение — проверка плотности ключевых слов. Если вы хотите знать, какие ключевые слова появляются на веб-странице, вам нужно вставить ссылку в поле поиска и проверить плотность: <br/></p><p> Таким образом, вы найдете самые популярные ключевые слова на странице, включая заголовок и описание.Дополнительно вы можете проверить комбинации из 2–3–4 слов. Около 60-70% из них будут вашими потенциальными ключевыми словами.</p><h4> Инструмент подсказки ключевых слов IM Ninjas</h4><br/></h4><p> А вот еще одно похожее решение, рекомендованное одним из ведущих специалистов по поисковой оптимизации — Натаном Готчем. Он называется Internet Marketing Ninjas Keyword Tool. Поскольку вам нужно знать, как искать ключевое слово на веб-странице, этот инструмент даст вам правильный ответ:</p><p> Молодцы, ниндзя! Теперь все знают наши ключевые слова.</p><p> Вы можете сделать это таким же образом, просто введите URL-адрес в поле поиска, нажмите кнопку «Проверка ниндзя» и получите наиболее подробные результаты.</p><h4> 3. Ahrefs</h4><br/></h4><p> Правильно, мы уже говорили вам, что вы можете обойтись без этих инструментов PRO и по-прежнему иметь возможность выполнять хороший поиск. Однако, если вы хотите получить дополнительную информацию о ключевых словах, по которым оценивается страница, вы можете использовать пробную версию Ahrefs (это всего 7 долларов в неделю).Этот инструмент поможет вам найти ценные ключевые слова, которые вы могли бы использовать, чтобы превзойти своих конкурентов.</p><p> Просто вставьте URL-адрес в строку поиска и проверьте обычные ключевые слова. Спорим, вы найдете много жемчужин SEO:</p><h4> SEO Centro Analyzer</h4><br/></h4><p> И последнее, но не менее важное: это еще один отличный инструмент, который позволяет выполнять анализ URL и просматривать ключевые слова на веб-странице.</p><p> SEO Checker анализирует заголовок, описание, теги h2-H6, их правильное заполнение и соответствие содержанию веб-страницы. Кроме того, это программное обеспечение проверяет количество содержимого и все ли файлы содержимого существуют и могут ли быть загружены.</p><p> К сожалению, в настоящий момент эта услуга не работает.Возможно, рано или поздно вы все же сможете им воспользоваться.</p><p> SEO Checker анализирует заголовок, описание, теги h2-H6, их правильное заполнение и их связь с содержанием веб-страницы. Кроме того, они смотрят на размер всего содержимого и на то, все ли файлы содержимого могут быть загружены и существуют.</p><h4> 5. Планировщик ключевых слов Google AdWords</h4><p> GKP — это бесплатный инструмент, который можно применить, даже если у вас нет учетной записи Google AdWords: нажмите «Перейти к планировщику ключевых слов» → Есть опыт работы с Google Реклама? → Создайте учетную запись без кампании → Подтвердите информацию о своей компании → Изучите свою учетную запись</p><p> В правом верхнем углу нажмите Инструменты → Перейти в экспертный режим.Перейдите по ссылке Планировщика ключевых слов. Вы все еще не знаете, как найти ключевые слова на странице? Сначала введите слова, фразы или URL-адреса, относящиеся к вашей отрасли. Кстати, вы можете одновременно ввести до 10 ключевых слов и URL-адресов в поле поиска. Как вариант, начните сканировать слова прямо на сайте конкурента.</p><blockquote> <strong> СОВЕТ: </strong> терминов должны дать вам представление о целях ваших соперников.Примените эффективную группировку ключевых слов, чтобы сформировать список.</blockquote><p> В разделе «Прогноз» проанализируйте ожидаемое количество кликов, показов, стоимость, CTR и цену за клик для каждого предложения.</p><p> Существенным недостатком этого инструмента является большой диапазон среднего объема поиска в год. Вы можете исправить это, а также эффективно отслеживать рейтинг ключевых слов с помощью инструмента SpySERP.</p><h4> 6. Кричащая лягушка</h4><p> Screaming Frog — это сканер, который сканирует сайт на наличие ошибок, извлекая информацию и проверяя общие проблемы SEO.</p><p> Одна из возможностей инструмента — поиск по ключевому слову на веб-сайте. Таким образом, переходим на вкладку Configuration, выбираем Custom → Search → Добавить фразу.Этот путь предполагает анализ целевого веб-сайта по вашему поисковому запросу.</p><p> Любой конкурент, ориентированный на SEO, пытается привлечь трафик и повысить популярность внутренних ссылок на важных страницах. Найдите их на вкладке Internal в столбце Inlinks и отфильтруйте результаты от самого высокого до самого низкого.</p><p> На вкладке «Внешний» найдите URL-адрес основного домена — отсортируйте входящие ссылки, чтобы проверить, на какие страницы ссылаются чаще всего.</p><p> Чтобы рассмотреть весь текст привязки, перейдите на вкладку «Массовый экспорт» → «Весь текст привязки». Затем проанализируйте вкладку «Мета-ключевые слова».</p><p> Отличное начало любой SEO-деятельности начинается с идей для создания новых конкурентоспособных ключевых слов. Для этого:</p><ol><li> Используйте набор инструментов, которые позволяют вам исследовать сайт ваших конкурентов: окно поиска, HTML страницы и команду «site:».</li><li> Проверьте плотность терминов в SmallSEOTools и используйте весь потенциал Ahrefs, SEO Centro Analyzer, Планировщика ключевых слов Google AdWords и IM Ninjas.</li><li> Распознавайте секретные стратегии ваших конкурентов с Screaming Frog.</li></ol><p> Мы надеемся, что теперь вы знаете, как искать ключевые слова на веб-странице. Найдите способ проверить, какие ключевые слова лучше всего подходят для вашего сайта.</p><p> Если у вас есть какие-либо вопросы или комментарии, мы будем рады услышать от вас!</p> .</div><footer class="entry-footer"><div class="entry-categories clearfix"> <span class="meta-categories"> <a href="https://gazeta-volga.ru/category/raznoe" rel="category tag">Разное</a> </span></div><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://gazeta-volga.ru/raznoe/kakoe-napisat-sms-parnyu-chtoby-emu-bylo-priyatno-chto-priyatnogo-mozhno-napisat-lyubimomu-muzhchine-delo-dnya.html" rel="prev"><span class="screen-reader-text">Previous Post:</span>Какое написать смс парню чтобы ему было приятно: ЧТО ПРИЯТНОГО МОЖНО НАПИСАТЬ ЛЮБИМОМУ МУЖЧИНЕ | ДЕЛО ДНЯ</a></div><div class="nav-next"><a href="https://gazeta-volga.ru/raznoe/sovmestimost-v-rabote-oven-i-rak-oven-i-rak-sovmestimost-znakov-zodiaka.html" rel="next"><span class="screen-reader-text">Next Post:</span>Совместимость в работе овен и рак: Овен и Рак: совместимость знаков зодиака</a></div></div></nav></footer></article><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title"><span>Leave a Reply</span> <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/kak-na-sajte-najti-nuzhnuyu-frazu-sorry-this-page-cant-be-found.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://gazeta-volga.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='43728' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></section><section id="secondary" class="sidebar widget-area clearfix" role="complementary"><aside id="search-2" class="widget widget_search clearfix"><form role="search" method="get" class="search-form" action="https://gazeta-volga.ru/"> <label> <span class="screen-reader-text">Search for:</span> <input type="search" class="search-field" placeholder="Search …" value="" name="s" title="Search for:" /> </label> <button type="submit" class="search-submit"> <span class="genericon-search"></span> <span class="screen-reader-text">Search</span> </button></form></aside><aside id="nav_menu-4" class="widget widget_nav_menu clearfix"><div class="widget-header"><h3 class="widget-title">Рубрики</h3></div><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-39006" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-39006"><a href="https://gazeta-volga.ru/category/vnimanie">Внимание</a></li><li id="menu-item-39007" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-39007"><a href="https://gazeta-volga.ru/category/nravitsya">Как понравиться</a></li><li id="menu-item-39008" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-39008"><a href="https://gazeta-volga.ru/category/lyubit">Любовь</a></li><li id="menu-item-39009" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-39009"><a href="https://gazeta-volga.ru/category/otnosheniya">Отношения</a></li><li id="menu-item-39010" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-39010"><a href="https://gazeta-volga.ru/category/priznak">Признаки симпатии</a></li><li id="menu-item-39012" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-39012"><a href="https://gazeta-volga.ru/category/semya">Семья</a></li><li id="menu-item-39011" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-39011"><a href="https://gazeta-volga.ru/category/raznoe">Разное</a></li></ul></div></aside></section></div><div id="footer" class="footer-wrap"><footer id="colophon" class="site-footer container clearfix" role="contentinfo"><div id="footer-text" class="site-info"> <span class="credit-link"> ©2025 <a href="/">Газета Волга</a> — Информационное агентство </span></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://gazeta-volga.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://gazeta-volga.ru/wp-content/cache/autoptimize/js/autoptimize_b45db457ffc19754addf259d3d409858.js"></script></body></html>