Многоугольники, виды многоугольников — ISaloni — студия интерьера, салон обоев
стороны, вершины, диагонали. Периметр многоугольника
Многоугольник — это геометрическая фигура, ограниченная замкнутой ломаной линией, не имеющей самопересечений.
Звенья ломаной называются сторонами многоугольника, а её вершины — вершинами многоугольника.
Углами многоугольника называются внутренние углы, образованные соседними сторонами. Число углов многоугольника равно числу его вершин и сторон.
Многоугольникам даются названия по количеству сторон. Многоугольник с наименьшим количеством сторон называется треугольником, он имеет всего три стороны. Многоугольник с четырьмя сторонами называется четырёхугольником, с пятью — пятиугольником и т. д.
Обозначение многоугольника составляют из букв, стоящих при его вершинах, называя их по порядку (по часовой или против часовой стрелки). Например, говорят или пишут: пятиугольник ABCDE
:
В пятиугольнике
ABCDE точки A, B, C
Выпуклые и вогнутые
Многоугольник называется выпуклым, если ни одна из его сторон, продолженная до прямой линии, его не пересекает. В обратном случае многоугольник называется вогнутым:
Периметр
Сумма длин всех сторон многоугольника называется его периметром.
Периметр многоугольника ABCDE равен:
AB + BC + CD + DE + EA.
Если у многоугольника равны все стороны и все углы, то его называют правильным. Правильными многоугольниками могут быть только выпуклые многоугольники.
Диагональ
Диагональ многоугольника — это отрезок, соединяющий вершины двух углов, не имеющих общей стороны. Например, отрезок AD является диагональю:
Единственным многоугольником, который не имеет ни одной диагонали, является треугольник, так как в нём нет углов, не имеющих общих сторон.
Если из какой-нибудь вершины многоугольника провести все возможные диагонали, то они разделят многоугольник на треугольники:
Треугольников будет ровно на два меньше, чем сторон:
t = n — 2,
где t — это количество треугольников, а n — количество сторон.
Разделение многоугольника на треугольники с помощью диагоналей используется для нахождения площади многоугольника, так как чтобы найти площадь какого-нибудь многоугольника, нужно разбить его на треугольники, найти площадь этих треугольников и полученные результаты сложить
.Polygon: от подвижных геометрических фигур до картин
Новости с курса Подвижная математика с Desmos: первые шаги.
В этом модуле мы учились воссоздавать с помощью несложного набора записей геометрические объекты, необходимые нам для визуализации задач по геометрии.
Но это совсем другие задачи — подвижной геометрии.
Причем, нам не нужна даже специальная среда desmos.geometry, знакомство с которой мы отложим до следующего нашего курса.
Здесь мы обойдемся одними аналитическими записями. Можно считать, что да, это аналитическая геометрия.
Несколько примеров того, как мы это делали:
Подвижные отрезки и ломаные
Подвижная ломаная https://www. desmos.com/calculator/18848b1dac
desmos.com/calculator/18848b1dac
Подвижные многоугольники
1. Подвижный многоугольник с помощью таблицы
2. Подвижный закрашенный многоугольник с помощью таблицы и polygon(A,B,C,D,E)
Используя подвижные точки, отрезки, ломаные, многоугольники, можно создать интерактивные задания на множество математических тем:
от задач из «Математической шкатулки» до задач из школьного курса геометрии.
Вот здесь вы можете увидеть примеры таких задач, а ниже — ссылки на апплеты
Desmos-апплеты, использованные в активности
Модель картины с помощью команды polygon
С помощью подвижных многоугольников можно также моделировать картины, в которых много геометрических фигур.
Шаблон Картина Мондриана
Здесь, воспользовавшись образцом — картиной Мондриана, нужно сделать модель картины с помощью подвижных прямоугольников. Для этого ученику необходимо мысленно разметить имеющееся в распоряжении клетчатое пространство (справа).
Линейные размеры не так важны, важнее пропорции и относительное расположении фигур. Отличительная черта этой учебной задачи в том, что нет никаких особенных инструкций по использованию инструментов: ученик должен сам для себя открыть возможность перемещать точки и менять положение и размеры объектов на клетчатой плоскости. В то же время, он имеет возможность самостоятельно проверять правильность своей модели, визуально сравнивая ее с образцом (слева). У ученика здесь есть та самая, упомянутая выше, возможность “возиться” с объектами.
Шаблон Sandor Bortnyik, Composition, 1922
Из картин подобных авторов «собирать» в desmos можно и более сложные в геометрическом плане картины. Например, эту. Заготовка
Предоставляю участникам возможность самим поискать подобные картины и создать шаблоны для их моделирования на основе предложенных прототипов.
Задачи от участников МК
Задачу на построение в интерактивной среде предложила Авраменко Владислава
https://www. desmos.com/calculator/u5ghtuswy3
desmos.com/calculator/u5ghtuswy3
Задачу на вычисление площади многоугольника с помощью вспомогательных линий предложила Юткина Наталья https://www.desmos.com/calculator/s7tiekyzqh
Ирина Кузнецова предложила задачу Участки https://www.desmos.com/calculator/0skab6jmfs
Вот одно из решений https://www.desmos.com/calculator/al5lrl3uta
Лехова Ирина придумала как визуализировать задачу Козы и капуста
https://www.desmos.com/calculator/ddakrfrdtl
Татьяна Кротова предложила визуализацию знаменитой задачи Кобона
https://www.desmos.com/calculator/27qi8xh6pw
Игру Гонки https://www.
desmos.com/calculator/ufw2xikyhj создала Медведева МиланаЖдем новых идей и задач от участников!
Наш курс продолжается…
Публикации по теме
Многоугольные рамки для фото и картин
Многоугольные — в этой статье рассмотрим вопрос изготовления рамок, которые в некотором роде связаны с многоугольными формами. Лучше всего начать с того, что нужно вспомнить из далекой начальной школы, что такое многоугольник.
Многоугольные и математика для них
- Плоские замкнутые ломаные линии — общий случай;
- Плоские замкнутые ломаные линии без самопересечений — простые многоугольные;
- Часть плоскости, ограниченная замкнутыми ломаными линиями без самопересечений.
На рисунке ниже: (а) пятиугольник; (b) шестиугольник; (c) не является многоугольником, потому что он не замкнут; (d) не является многоугольником, потому что есть линии самопересечений; и (e) не является многоугольные, так как не все его линии являются прямыми.
Виды многоугольников, с разным числом ребер и их имена показаны на рисунке ниже.Многоугольные формы
Обычные многоугольники имеют свойство, они находятся в кругу, который называется окружностью и соприкасается со всеми вершинами многоугольника. Центром правильного многоугольника всегда является центр его круга.
Допустим, что наш многоугольник имеет количество углов = N, круг имеет всегда 3600 и градус угла определяем из формулы 360 0/N.
Например, шестиугольник имеет N=6 углов и образует угол в центре круга равный 3600/6 = 600.
Внутренние углы нашего многоугольника одинаковы и равны 1800( N-2 )/N градусов.
Например, внутренние углы квадрата равны 1800( 4-2 )/4 = 900; у восьмиугольника 1800( 8-2 )/8 = 1350.
По мере увеличения числа ребер в многоугольнике, длина ребра будет уменьшаться и в конечном итоге они сойдутся в одну окружность.
Некоторые изделия, имеющие многоугольную форму, без изменения размеров сторон показаны на рисунке ниже. Шкатулка имеет форму восьмиугольника, рамки для зеркала, которые имеют прямоугольную и шестиугольную формы. Разделочная доска, не правильный многоугольник, он состоит из двух форм, квадрата и восьмиугольника. Некоторые изделия, имеющие многоугольную форму, с изменением размеров сторон показаны на рисунке ниже. Ваза имеет семь сторон с наклоном в наружу, то есть снизу вверх, настольная лампа, наоборот, имеет наклон во внутрь с шестью сторонами.
Дальше рассмотрим ряд некоторых математических аспектов для многоугольников, которые нужны при расчете многоугольных изделий.
Равносторонний многоугольник.
Главными переменными на многоугольные формы есть внутренние углы, длина ребер, и площадь изделия. Как видно из рисунка сегмент N-углов вписан в две окружности, обозначим их, как внутренний и внешний круг. Обозначим три стороны треугольника (стороны R, r, и l) его стороны образованы радиусами и ребром, обозначим три угла, которые расположены в треугольнике (А 1, А2 и А3). Между концами этих радиусов внутри двух кругов проведем линию с одной конечной точкой в месте касания к внутреннему кругу и другой точкой в месте касания к внешнему кругу. Радиус — отрезок, соединяющий центр окружности с любой точкой, лежащей на окружности, а также длина этого отрезка R. Радиус составляет половину диаметра 2R.
Угол A1 составляет половину центрального угла и равен 1800/N для N-углов. Угол А2 = 900, потому что радиус круга (r) касается к сегменту (l) под прямым углом.
Угол А2 = 900, потому что радиус круга (r) касается к сегменту (l) под прямым углом.
Это означает, что угол А3 и радиус (R) есть составляющие угла А1 и поэтому А3
=900-А1=900(N-2)/N. который является половиной внутреннего угла.Две стороны определяют третью сторону треугольника, потому что R2=r2+l2. Определим стороны r и l по отношению к углу А1: r=Rcos А1 и l=Rsin А1.
Определим длину ребра L: L=2l=2Rsin А1, это формулы определения градусов в N-углах. [su_note note_color=»#c3f8a3″ radius=»6″].
Пример: Рассмотрим пятиугольник имеющий длину стороны L=1 дюйм. Угол А1=1800/5=360, угол А2=900-360=540.
Пятиугольник лежит внутри окружность радиуса R=L/(2sin А1)=1/(2sin 360)=0,85 дюйма.
Пример: Рассмотрим шестиугольник, внутренний круг, имеет диаметр 1,7 дюйма. Определяем радиус окружности R=1,7/2=0,85 дюйма. Угол А1=1800/6=300 и угол А3=600. Длина ребра равна L=2Rsin=1.7sin300=0,85 дюйма.[/su_note]
Определяем радиус окружности R=1,7/2=0,85 дюйма. Угол А1=1800/6=300 и угол А3=600. Длина ребра равна L=2Rsin=1.7sin300=0,85 дюйма.[/su_note]
Углы А1 и А3 важны в создании формы правильного многоугольника и они отмечены в таблице для:
квадрата, пятиугольника, шестиугольника, восьмиугольника.
| N углов | центральный угол | внутренний угол | A1 | A3 |
| 4 | 90 | 90 | 45 | 45 |
| 5 | 72 | 108 | 36 | 54 |
| 6 | 60 | 120 | 30 | 60 |
| 8 | 45 | 135 | 22,5 | 67,5 |
Разносторонние многоугольники — те, которые имеют стороны не равной длины. Примеры угловых шкафов на рисунке ниже. Здесь углы и ребра разной длины и зависят от конкретных условий.
Здесь углы и ребра разной длины и зависят от конкретных условий.
Те, кому интересна тригонометрия, формулы и примеры:
http://dls-website.com/documents/WoodworkingNotes/Compound%20Miters.pdf http://www.woodcentral.com/bparticles/miter_formula.shtml http://www.woodworkersguildofga.org/ShopHelpers/CompoundMiterTable.pdf Также существует программа написанная на языке Frink, которая позволяет делать расчеты для углов многоугольников на настольных компьютерах и смартфонах, Android-ах и iPhon-ах, она работает с компьютерами на платформе Андроид. Frink — компьютерный язык-программирования, на котором написана программа. Сама программа расположена по адресу: http://dls-website.com/documents/WoodworkingNotes/Compound%20Miters.pdf, там же описание программы и ее настройки. Инструкции по использованию языка-программирования можно получить бесплатно с сайтов: https://play. google.com/store/search?q=Frink+programming+language&c=apps и http://futureboy.us/frinkdocs/frinkframe.html . Один из способов реализовать использование языка-программирования Фринк, это загрузить его в настольный компьютер, который будет использоваться. После того как приложение заработает в среде рабочего стола, его можно будет отправить в сотовый телефон по проводному или беспроводному соединению. После загрузки в телефон, «приложение» может быть использовано там, как калькулятор. Онлайн калькуляторов расчета углов, для многоугольников,в интернете тоже предостаточно:
Один из способов реализовать использование языка-программирования Фринк, это загрузить его в настольный компьютер, который будет использоваться. После того как приложение заработает в среде рабочего стола, его можно будет отправить в сотовый телефон по проводному или беспроводному соединению. После загрузки в телефон, «приложение» может быть использовано там, как калькулятор. Онлайн калькуляторов расчета углов, для многоугольников,в интернете тоже предостаточно:
http://www.woodworkersguildofga.org/ShopHelpers/MiterCalculator.htm
http://jansson.us/jcompound.html
http://www.pdxtex.com/canoe/compound.htm
Торцовочное приспособление на многоугольные. Торцовочное приспособление необходимо в различных проектах многоугольников, имеющих наклонные стороны. Ниже на рисунке показаны два необходимых реза под углом на циркулярном станке. Один из них создает углы торцов изделия, которые соединяют стороны многоугольника между собой, а другой рез создает углы наклона во внутрь или в наружу для каждой стороны, смотрите рисунок ниже.
Многогранники
Многоугольники являются двухмерными изделиями. Закрытые трехмерные изделия могут быть изготовлены из них путем присоединения многоугольников вдоль их краев. Объекты, полученные таким образом, называются многогранники. Куб полученный соединением шести квадратов является примером многогранника. Другим примером является додекаэдр, он показаны на рисунке слева и на рисунке ниже: (а) античная многогранная шкатулка; (б) додекаэдрическая система динамиков; (с) додекаэдрические солнечные часы, они построены из двенадцати одинаковых пятиугольников. Каждая пятиугольная грань составляет 0,5 дюйма толщиной красного дерева с использованием шаблона метод резки на рисунке ниже.
Важное значение в построении многогранников имеют скошенные уголки его многоугольных граней, детальнее: http://dls-website.com/documents/PolyhedralSundials.pdf
Любовные «многоугольники» Фрэнка Синатры — РИА Новости, 10.12.2010
И если бы не Ава Гарднер, то, возможно, на свет появился бы и еще один список фавориток. С Авой Фрэнк познакомился на съемках фильма «Джентльмены предпочитают блондинок». Молодая актриса не просто попала в список Синатры, она оказалась там единственной. Фрэнк настолько сильно увлекся Гарднер, что буквально вымаливал у своей супруги развод. После долгих уговоров Нэнси согласилась: Синатра и Гарднер обвенчались. Но…
С Авой Фрэнк познакомился на съемках фильма «Джентльмены предпочитают блондинок». Молодая актриса не просто попала в список Синатры, она оказалась там единственной. Фрэнк настолько сильно увлекся Гарднер, что буквально вымаливал у своей супруги развод. После долгих уговоров Нэнси согласилась: Синатра и Гарднер обвенчались. Но…
И эта история завершилась размолвкой. В какой-то момент Ава стала успешнее своего возлюбленного. Разлад в отношениях стал наиболее явным, когда Фрэнк подарил Гарднер кольцо с бриллиантом, не сказав при этом, что купил его на деньги, снятые с ее кредитной карточки. «Я была замужем два раза, но никогда так долго», — иронизировала актриса на устроенной в эту честь вечеринке. Очередной удар по самолюбию Фрэнка, он уезжает на съемки фильма Ф. Циннемана «Отныне и во веки веков», где блестяще сыграл итальянца, солдата американской армии, забитого насмерть в тюрьме.
И вновь громкий успех, толпы поклонниц, мечтающих об одном — хотя бы на секунду оказаться в объятьях знаменитого сердцееда. Все это, безусловно, тешило самолюбие молодого артиста, он был невероятно заносчив, постоянно грубил, что жутко расстраивало Аву. В 1953 году их отношениям пришел конец. И для Синатры это обернулось настоящей трагедией.
Все это, безусловно, тешило самолюбие молодого артиста, он был невероятно заносчив, постоянно грубил, что жутко расстраивало Аву. В 1953 году их отношениям пришел конец. И для Синатры это обернулось настоящей трагедией.
«Гангстер» 30-х
Синатру неоднократно обвиняли в связях с крупнейшими мафиози. Его приглашали участвовать в слетах и съездах международной мафии, он был тесно знаком с Джо Фишетти, племянником самого Аль Капоне.
«Тайм» писал о Синатре: «Мужчина, безусловно, внешне похож на общепринятый стандарт гангстера образца 1929 года. У него яркие, неистовые глаза, в его движениях угадываешь пружинящую сталь; он говорит сквозь зубы. Он одевается с супермодным блеском Джорджа Рафта — носит богатые темные рубашки и галстуки с белым рисунком… согласно последним данным, у него были запонки, примерно стоившие 30 000 долларов… Он терпеть не может фотографироваться или появляться на людях без шляпы или иного головного убора, скрывающего отступающую линию волос».
Тридцать девять лет — расцвет карьеры Фрэнка: награда академии за роль в картине «Отныне и вовеки веков», звание «первого великого певца спален наших дней». О себе в известном справочнике «Кто есть кто» он написал коротко и ясно — «баритон». Новая пассия — Лорен Бейколл, на которой он хотел жениться, но впоследствии передумал, ведь его ждала Мэрилин — Мэрилин Монро.
«Невинная» Монро
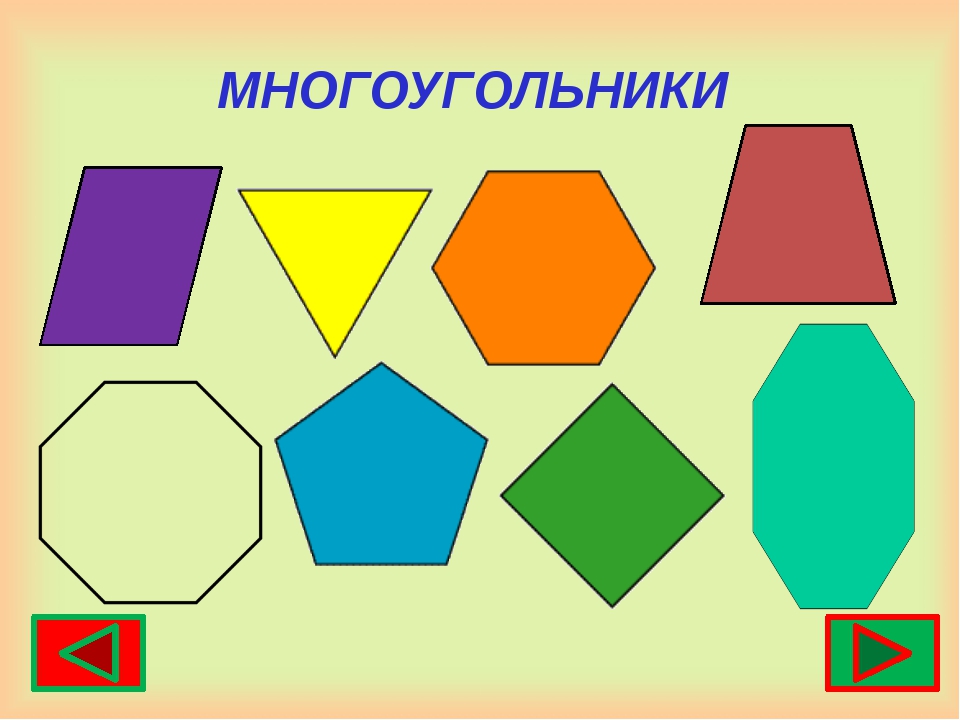
Виды многоугольников
Виды многоугольников:
Четырехугольники
Четырехугольники, соответственно, состоят из 4-х сторон и углов.
Стороны и углы, расположенные напротив друг друга, называются противоположными.
Диагонали делят выпуклые четырехугольники на треугольники (см. на рисунке).
Сумма углов выпуклого четырехугольника равна 360° (по формуле: (4-2)*180°).
Параллелограммы
Параллелограмм — это выпуклый четырехугольник с противоположными параллельными сторонами (на рис. под номером 1).
под номером 1).
Противоположные стороны и углы в параллелограмме всегда равны.
А диагонали в точке пересечения делятся пополам.
Трапеции
Трапеция — это тоже четырехугольник, и в трапеции параллельны только две стороны, которые называются основаниями. Другие стороны — это боковые стороны.
Трапеция на рисунке под номером 2 и 7.
Как и в треугольнике:
— если боковые стороны равны, то трапеция — равнобедренная;
— если один из углов прямой, то трапеция — прямоугольная.
Средняя линия трапеции равна полусумме оснований и параллельна им.
Ромб
Ромб — это параллелограмм, у которого все стороны равны.
Помимо свойств параллелограмма, ромбы имеют своё особое свойство — диагонали ромба перпендикулярны друг другу и делят углы ромба пополам.
На рисунке ромб под номером 5.
Прямоугольники
Прямоугольник — это параллелограмм, у которого каждый угол прямой (см. на рис. под номером 8).
Помимо свойств параллелограмма, прямоугольники имеют своё особое свойство — диагонали прямоугольника равны.
Квадраты
Квадрат — это прямоугольник, у которого все стороны равны (№4).
Обладает свойствами прямоугольника и ромба (так как все стороны равны).
Редактировать этот урок и/или добавить задание Добавить свой урок и/или заданиеДобавить интересную новость
Эффект боке в фотографии — Уроки фотографии
Наверняка вы слышали восхищенные возгласы типа «Ах, какое у него боке!» или «Мне так нравятся фотографии с боке!». Что означает это странное слово? И почему это боке в фотографии так всем нравится? Давайте разберемся вместе!
Что означает это странное слово? И почему это боке в фотографии так всем нравится? Давайте разберемся вместе!Слово «боке» (правильно произносить «бокЭ» с ударением на последний слог) пришло в русский язык от японского «??» (бокэ) «размытие, нечеткость». Боке в фотографии называют элемент изображения, которое оказалось вне зоны резкости. Именно характер размытия на фотографии зависит от формы и качества боке. Зачастую под боке понимают цветные пятна, которые получаются при размытии небольших световых пятен в зоне нерезкости (фонари, лучи света сквозь листву, вечерние окна домов и т.д.). И это не ошибка, потому что именно в этом случае можно детально разглядеть форму и характер боке.
На самом деле такими размытыми пятнами становятся все детали в зоне размытия на фотографии, и из таких маленьких «бокешек» складывается изображение в зоне нерезкости. Одно боке накладывается на другое, и мы получаем размытое изображение. Только вот разные объективы по-разному размывают фон. Это зависит от конструктивных особенностей конкретного объектива, которые влияют на форму боке. Посмотрим, какие виды боке встречаются и отчего это зависит.
Это зависит от конструктивных особенностей конкретного объектива, которые влияют на форму боке. Посмотрим, какие виды боке встречаются и отчего это зависит.
Форма боке в фотографии. Вы наверняка замечали, что на некоторых снимках световые пятна на заднем плане превращаются в размытые кружочки, а на других – в пяти-, шести- или восьмигранники. Дело в том, что форма боке зависит от строения диафрагмы объектива, а именно от количества лепестков. Чем больше лепестков, тем более округлым получается боке на фотографии. При меньшем количестве лепестков получаются многоугольники.
Практически идеально круглое боке. Объектив Canon 70-200 mm 4L, диафрагма 4, 8 лепестков диафрагмыБолее качественные и дорогие объективы обладают диафрагмой со множеством лепестков (8-10), что позволяет рисовать округлое боке. Традиционно считается, что идеальное боке с точки зрения художественности – это круглое пятно, которое дает объектив идеальной конструкции с максимально открытой диафрагмой. Однако интересного эффекта можно добиться и с объективами, которые рисуют боке в фотографии в виде многоугольника.
Однако интересного эффекта можно добиться и с объективами, которые рисуют боке в фотографии в виде многоугольника.
На форму боке также влияет степень открытия диафрагмы. При полностью открытой диафрагме (f=1.2, 1.4, 1.8) лепестки разъезжаются до максимального значения, образуя максимально округлое отверстие. При закрытии диафрагмы лепестки сужаются, образуя тупые углы между каждым из элементов конструкции, и отверстие приобретает форму многоугольника с количеством углов, равным количеству лепестков. Также не забывайте, что чем сильнее закрыта диафрагма, тем меньше размытия на фотографии. Поэтому чтобы получить красивое боке в фотографии, сильнее открывайте диафрагму объектива.
Степень яркости боке в фотографии. Еще одна характеристика качества боке – это распределение яркости. В зависимости от этого выделяют три типа боке:
- Боке с высокой яркостью в центре и неяркими краями. Это мягкое боке, которое дает плавное и мягкое размытие. Множество размытых таким образом пятен накладываются друг на друга неяркими (размытыми) краями, и получается плавное размытие фона.
- Боке с низкой яркостью в центре и яркими краями (такие колечки или бублики). Это жесткое боке, которое приводит к не совсем красивому размытию. Порой такой тип боке дает задвоение контуров объектов в зоне нерезкости, что отвлекает внимание от главного объекта в кадре.
- Боке в равномерно распределенной яркостью. Это боке называют нейтральным, и оно может встретиться только у идеального объектива (с диафрагмой 1, то есть практически без диафрагмы в конструктивном смысле).
Как получить эффект боке на фотографии? Здесь под боке будем понимать именно размытые световые пятна, которые так нравятся многим ценителям фотографии. Такие пятна придают снимку атмосферность. Добиться эффекта боке достаточно просто: выберите объект съемки (человека или предмет), расположите его на фоне с множеством небольших источников света, которые могут превратиться в красивые цветные пятна. Теперь максимально открывайте диафрагму, фокусируйтесь на главном объекте и нажимайте кнопку спуска. Вуаля! Фотография с красивым боке у вас в портфолио!
Если не получается с первого раза подобрать правильную выдержку для нормальной экспозиции, прочитайте мою статью про экспозицию в фотографии тут.
Хороших вам снимков!
Как создать многоугольник в CorelDRAW
Инструмент Многоугольник на первый взгляд не создает впечатление креативного инструмента с широкими возможностями, ведь он предназначен для создания многосторонних многоугольников. Но этот урок убедит вас в обратном.
Как создать многоугольник в CorelDRAW
Для начала нам нужно начертить простой многоугольник. Для этого щелкните инструмент «Многоугольник» и протащите курсор в окне рисования, пока многоугольник не достигнет желаемых размеров.
Совет: для создания симметричного многоугольника (многоугольника с равными сторонами) удерживайте клавишу Ctrl, а для создания многоугольника от центра наружу — клавишу Shift.
После того, как многоугольник создан, выделите его с помощью инструмента Указатель. Количество сторон многоугольника может быть изменено в любой момент. Для этого в поле Точки или стороны на панели свойств нужно ввести число сторон. Помните, что для внесения изменений в объект его нужно выделить с помощью инструмента Указатель.
У нашего многоугольника 8 восемь сторон (восьмиугольник).
После того, как многоугольник создан, щелкните инструмент Форма и нарисуйте окно вокруг многоугольника.
Будут выделены два узла, а на панели свойств отобразятся параметры редактирования узлов. Нажмите значок Преобразовать в кривые.
На первый взгляд изменения не будут заметны. Однако, щелкнув один из узлов или путь многоугольника с помощью инструмента Форма и протащив курсор внутрь или наружу, вы заметите, что стороны многоугольника искривляются. Это позволяет создавать разнообразные формы. Посмотрите:
Вы можете продолжать изменять форму многоугольника. Для этого нужно щелкнуть и перетащить узлы и опорные маркеры.
Кроме того, к многоугольнику можно применить заливку цветом. Как видите, здесь я залила многоугольник черным цветом, щелкнув нужный образец цвета на цветовой палитре.
Замечательная особенность состоит в том, что в течение всего процесса исходный многоугольник можно модифицировать — изменять количество сторон многоугольника можно столько раз, сколько нужно.
Каждый раз при изменении количества сторон многоугольника будет создаваться новая фигура.
Попробуйте: выделите многоугольник и измените количество сторон. Для этого в поле Точки или стороны на панели свойств введите нужное число. Как и в этом примере, ваш многоугольник будет автоматически преобразован в новую форму.
Вы сможете взаимодействовать с каждым многоугольником в этом файле и убедиться в универсальности и огромных возможностях инструмента CorelDRAW Многоугольник.
Ссылка на источник
12 лучших низкополигональных генераторов для ярких фонов и изображений
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать большеПоделиться — это забота!
Последнее обновление
Низкополигональные генераторы могут добавить интерес к вашим изображениям. А когда они используются в качестве фона, они помогают придать вашему сайту элегантный, но в то же время ретро-вид.
Этот стиль вошел в моду еще тогда, когда дизайнеры осознали, что могут использовать смелую и яркую геометрию для создания узоров или изображений, которые могут вызывать трехмерный вид.Но благодаря тому, насколько просты низкополигональные конструкции, они не требуют много места для хранения и пропускной способности.
Эта статья представляет собой введение в низкополигональные изображения, а также ссылки на лучшие бесплатные генераторы для создания с их помощью отличных фонов и других изображений.
Просто хотите приобрести один из низкополигональных генераторов? Переходите прямо к фоновым или специализированным генераторам!
История низкополигональных изображений
Низкополигональные изображения восходят к тому времени, когда началась компьютерная анимация.Многие из техник, используемых в этой форме анимации, восходят к началу 1940-х годов, когда в компьютерах даже не было экранов.
Спустя десятилетия компьютерная анимация стала мейнстримом и широко распространена.
К 1980-м годам трехмерные фигуры начали строиться с использованием полигональных сеток, что привело к появлению трехмерных видеоигр. В свою очередь, это привело к использованию компьютерной анимации и 3D-персонажей в таких фильмах, как Terminator 2 .
Изображение с сайта PixabayНизкополигональная игра использовалась в видеоиграх из-за быстрого рендеринга.Вы можете думать о лоу-поли как о особом виде мозаики, в которой используются многоугольные формы (треугольники, безусловно, являются наиболее распространенными).
Ключевыми примерами этого вида дизайна являются сетка треугольников, составляющих текстуры, типичные компьютерные фоновые изображения и даже целые изображения, в которых изображения имеют геометрические фигуры, соединенные друг с другом.
Низкополигональную мозаику можно рассматривать как особый вид мозаики, в которой используются многоугольные формы, причем треугольники являются наиболее распространенными.
При выполнении 3D-рендеринга дизайнеры достигают желаемого эффекта создания реалистичного персонажа, используя больше полигонов на изображении.
В веб-дизайне, однако, — полная противоположность . Количество используемых многоугольников сведено к абсолютному минимуму, поскольку основная идея здесь заключается в том, чтобы треугольные конструкции были четко видны.
Зачем нужны низкополигональные генераторы и искусство?
Дизайнеру часто приходится визуализировать трехмерное искусство, если он хочет отобразить такие качества, как освещение и анимация. Раньше для этого требовалось много вычислительной мощности и дорогих суперкомпьютеров.
С годами дизайнеры узнали, что для уменьшения рабочей нагрузки и, следовательно, минимизации потребности в дорогостоящих суперкомпьютерах, достаточно , исключив количество полигонов в сетках.Это то, что мы сейчас называем «low poly».
Изображение через PxhereНесмотря на то, что сегодня вы можете купить ноутбук, достаточно мощный для рендеринга продвинутой компьютерной анимации, используя миллионы многоугольников на кадр, low poly по-прежнему процветает , потому что возвращает нас в более простые времена и Дизайнеры help создают более ретро-стиль.
Хотя вы всегда можете использовать фоторедакторы, такие как GIMP или Photoshop, для создания изображений для вашего веб-сайта, если вы хотите заполнить его геометрией, вы обычно будете использовать генераторы low poly или генераторы фона.
С учетом сказанного, вот список некоторых из лучших генераторов low poly на сегодняшний день.
Низкополигональные генераторы фона
Все следующие низкополигональные генераторы бесплатны. Если вам нужна еще большая мощность, у DMesh и HalftonePro есть недорогие премиум-версии.
1. Trianglify
Trianglify — это тот инструмент, который вам нужен, если вы хотите создавать низкополигональные фоны как можно быстрее…
Trianglify — это простое в использовании приложение, которое позволяет создавать низкополигональные фоны очень быстро. Небольшое время.Вы можете скачать их как файлы PNG.
Используемые цвета выбираются случайным образом и меняются со всеми новыми творениями. Вы можете легко контролировать размер и вариацию форм. Trianglify — это инструмент , который вам понадобится , если вы хотите как можно быстрее создавать низкополигональные фоны.
Trianglify предлагает на выбор 27 изысканных цветовых схем, которые надежны. Однако, если вам не нравится какой-либо из них, вы можете просто создать свою собственную цветовую схему с помощью 24-битной палитры цветов, предлагаемой в программе.
Снимок экрана с помощью Trianglify2. DMesh
Гениальность DMesh заключается в том, что он может легко превращать уже существующие изображения в низкополигональные файлы, просто накладывая желаемую трехмерную треугольную сетку на двухмерное изображение.
DMesh на самом деле разработан для новичков…
Вы можете даже автоматически сгенерировать очки, но если вы хотите более изысканный вид, вам рекомендуется создавать свои собственные точки.
Хотя DMesh может выглядеть как продвинутый генератор фона или программа для редактирования изображений, на самом деле он разработан для новичков.Вот почему вы найдете такие полезные функции, как , автоматическое создание точек , что делает его очень простым в использовании.
Бесплатная версия DMesh не позволяет вам контролировать количество используемых полигонов или плотность распределения. Но с помощью ластика вы можете легко уменьшить количество треугольников, отображаемых в вашем изображении, после того, как это произошло.
С помощью DMesh вы можете экспортировать готовые файлы в форматы растрового изображения, Wavefront OBJ или PDF.
Снимок экрана через DMesh3.HalftonePro
Это векторный генератор многоугольников с широким набором опций настройки, позволяющих создавать шестиугольные заголовки и кристаллические покрытия. Однако это не самый простой инструмент.
HalftonePro позволяет создавать детализированные градиенты с каждой настройкой, радикально меняющей изображение…
HalftonePro имеет широкий спектр сложных под поверхностью, что придает ему удивительные качества, которыми восхищается почти каждый дизайнер.
С помощью этого инструмента вы можете легко создавать детализированные градиенты с каждым параметром , радикально меняющим изображение и предоставляя вам больше возможностей обработки изображений.
Хотя это прекрасное дополнение, оно означает, что вы должны быть очень осторожны с количеством настроек, которые вы делаете, чтобы получить идеальный фон заголовка.
HalftonePro дает вам практически безграничные комбинации. Но он также предоставляет инструмент изменения размера, что означает, что вам не нужно использовать какие-либо другие редакторы изображений, если вы хотите уменьшить окончательное изображение до нужного размера.
Снимок экрана с помощью HalftonePro4. Генератор треугольников Делоне
Прежде чем мы поговорим об этом низкополигональном генераторе, лучше всего объяснить «триангуляцию Делоне» в целом.
Генератор треугольников Делоне предоставляет вам до семи виртуальных источников света, которые значительно помогают, отбрасывая окружающий свет на холст…
Триангуляция Делоне — это математическая функция, которая определяет треугольник на основе массива точек.В этом дизайне ни одна из точек не находится внутри описанной окружности других треугольников. Это означает, что эта конструкция максимально избегает острых углов и в результате дает очень широкие и большие формы.
Генератор треугольников Делоне основан на этих принципах. Инструмент дает вам до семи виртуальных источников света , которые очень помогают, отбрасывая окружающий свет на холст. Вы можете легко настроить цвета, а также их интенсивность.
Самое главное, однако, вы можете изменить количество полигонов, а также их мягкость.
Если вы хотите создать фон с великолепным люминесцентным узором и, как правило, элегантными изображениями, этот инструмент для вас.
Снимок экрана через MSurguy.github.io5. Polyshaper
Polyshaper — простой в использовании, но мощный низкополигональный генератор…
Polyshaper — это веб-приложение, которое создает низкополигональное изображение на основе обычного изображения. Но это дает большой контроль.
С Polyshaper вы можете вводить свои собственные баллы (но это не обязательно). А с помощью отдельных инструментов вы можете добавлять и удалять лишние треугольники.
Можно включать и выключать формы границ, а также заливку. Вы также можете изменить прозрачность этих элементов.
Кроме того, в Polyshaper есть инструментов для манипулирования цветом , которые позволяют получить ваше низкополигональное изображение именно таким, каким вы его хотите.
Снимок экрана с помощью Polyshaper6.Генератор изображений триангуляции
Триангулятор — это очень простой в использовании низкополигональный генератор…
Генератор изображений триангуляции триангуляторов — очень простой в использовании инструмент. У него не так много вариантов, но он отлично подходит, если вам нужно низкополигональное изображение, но вас не слишком заботят его детали.
Как и многие генераторы low poly, Triangulator начинается с базового изображения и создает из него низкополигональное изображение. У него есть изображение по умолчанию, которое вы можете использовать.
Triangulator предлагает 3 алгоритма : Yape06 (с элементами управления Laplacian и Mineigen), Yape (с контролем радиуса) и Fast Corners (с контролем порогового значения). Yape06 обеспечивает максимальный контроль, а Fast Corners создает более типичные низкополигональные изображения.
Вы также можете установить любой размер изображения в соответствии с базовым изображением или 720p, 1080p и 2160p.
Снимок экрана через SnapBuilder7. Генератор низкополигонального фона
С помощью низкополигонального генератора фона вы можете создать практически любой фон, который хотите…
Генератор низкополигонального фона прост в использовании. -используем еще и мощный .
Вы можете установить следующие значения:
- Размер изображения
- Вариант ячейки
- Размер ячейки
- Глубина ячейки
- Количество цветов
- Цвета
С помощью этих функций вы сможете создать почти любой фон по вашему желанию.
Снимок экрана через CodepenСпециализированные низкополигональные генераторы
Инструменты в этом разделе более специализированы, чем те, что указаны выше.Большинством из них интересно пользоваться. Но более того, они полезны блогерам для различных целей.
1. PolyGen
Это, безусловно, один из лучших низкополигональных генераторов, доступных для мобильных устройств (его можно найти как в App Store, так и в Play Store).
Безусловно, один из лучших низкополигональных генераторов, доступных для мобильных…
PolyGen действительно создан для личного использования, например для создания фоновых изображений и аватаров телефонов. Но он может быть полезен дизайнерам, которые в основном работают в дороге и на своих телефонах, чтобы создавать изображения, идеально подходящие для их мобильных проектов.
PolyGen, несомненно, невелик, но это не значит, что ему не хватает отличного контента. Он имеет список функций , который идет в ногу с любым полнофункциональным низкополигональным генератором для ПК, представленным сегодня на рынке. Кроме того, его можно использовать для создания красивых шаблонов дизайна или просто для упрощения изображений.
Можно было бы ожидать, что инструмента, который долгое время был монополистом на рынке мобильных низкополигональных генераторов, в некоторых областях будет немного не хватать. Будьте уверены, что это не относится к PolyGen.
Этот инструмент нисколько не жертвует качеством. Вот почему это инструмент для создания low-poly для мобильных пользователей и дизайнеров.
Снимок экрана через Google Play Store2. I ♥ Δ
I ♥ Δ уникален для запуска в веб-браузере из кода на вашем локальном компьютере…
I ♥ Δ — это простой но забавный инструмент. Он позволяет импортировать растровую графику. Затем на основе этого изображения он создает поверх него слой, содержащий рандомизированные треугольники на основе изображения.
Можно объединить два изображения, изменив непрозрачность низкополигонального изображения. Однако, если вы хотите загрузить это изображение, вам нужно будет сделать снимок экрана. В противном случае вы можете сохранить только низкополигональное изображение в формате SVG или PNG.
I ♥ Δ уникален тем, что вы загружаете код на локальный компьютер, а затем запускаете его в веб-браузере. Это очень просто и быстро.
Снимок экрана через Игоря Борисенко3. Триангуляция
Триангуляция позволяет легко преобразовать обычное изображение в низкополигональное…
Триангуляция — это веб-приложение, которое позволяет легко создавать низкополигональные изображения. поли изображения на основе изображения.Вы просто перетаскиваете изображение в него . Как только он появится, вы сможете контролировать количество точек, ширину обводки, размытие и точность.
Триангуляция также имеет кнопку случайного выбора. Он рандомизирует четыре элемента управления, упомянутых выше. Это очень интересно, потому что это вырывает вас из ваших обычных склонностей и часто создает действительно необычные образы.
Помимо перетаскивания, изображения можно загружать или брать с веб-камеры. Вы также можете скачать изображение в формате PNG или SVG.И, наконец, вы можете поделиться им в Facebook, Twitter и Reddit.
Снимок экрана через snorpey.github.io4. Poly Maker
Polymaker — это мощный инструмент, который не только интересен в использовании…
Poly Maker — удивительно мощный инструмент для тех, кто так много весело работать.
Это необычно во многих отношениях, но особенно с точки зрения того, что он использует для создания низкополигонального изображения: 4 выбранные пользователем точки, которые соответствуют кубической кривой Безье.Итак, вы запускаете любой проект, щелкнув 4 места на экране. Вы быстро узнаете, как эти точки определяют окончательное изображение.
Poly Maker имеет различные способы изменения изображения. Например, можно задать количество используемых шагов , а также двухцветную схему . Также есть много других настроек.
Вы также можете скачать изображения в формате PNG. При желании можно отобразить код SVG. Этот код можно скопировать и вставить в локальный файл.
Снимок экрана с помощью Aerotwist.com5. Polygonize
Polygonize предоставляет простой способ сделать ваши изображения более интересными…
Polygonize — невероятно простой инструмент, но его можно использовать, чтобы оживить ваш блог .
Вы загружаете изображение (или вводите URL-адрес), а затем выбираете один из 15 фильтров Polygonize. Большинство фильтров представляют собой простые низкополигональные изображения, но некоторые сочетают их с другими графическими элементами.
Онлайн-версия ограничена изображениями размером 700 пикселей и менее.Если вам нужно более высокое разрешение, доступна недорогая версия для Windows.
Снимок экрана с помощью PolygonizeКак выбрать правильный низкополигональный генератор
Выбор правильного низкополигонального генератора действительно зависит от ваших общих дизайнерских навыков и того, чего вы хотите достичь в конечном итоге. Более продвинутые дизайнеры будут довольны очень сложными инструментами, такими как HalftonePro, в то время как те, кто только начинает, могут захотеть использовать DMesh или PolyGen.
Что вы хотите сделать, так это найти инструмент, обладающий следующими качествами:
- Простота использования
- Предоставляет вам больше всего вариантов, когда дело доходит до цветовой схемы
- Имеет большинство настроек, не будучи слишком сложными
- Позволяет вам для экспорта готовой работы в желаемый формат
- Имеет широкую сеть поддержки в Интернете
Любой из вышеупомянутых низкополигональных генераторов соответствует этим требованиям, но не так прост в использовании, и именно здесь проявляются ваш опыт и предпочтения играть.
Хотя всегда легче загружать готовые изображения, лучше использовать любой из этих низкополигональных генераторов для создания или изменения собственных, поскольку добавляет уникальный элемент на ваш веб-сайт .
Используйте любой из этих генераторов low poly, чтобы улучшить свой блог или другие проекты!
Фрэнк работает в Интернете с 1987 года. Когда блоги впервые появились, он отверг их как костыли, которыми пользуются люди, не умеющие программировать. Но в 2008 году он завел личный блог и влюбился.С тех пор он опубликовал около 10 000 сообщений в блогах.
Color by Polygon в App Store
Раскрашивайте по полигонам с помощью PolyColor! Поднимите раскраску на СЛЕДУЮЩИЙ БОЛЬШОЙ уровень! Создайте свои собственные художественные работы в стиле Low-Poly! Воображение запрещено!
Приготовьтесь к опыту Unique Polygon R T! Это НОВАЯ горячая тенденция в окрашивании, от которой невозможно отстать! Создайте свой собственный мозаичный шедевр из крошечных треугольников! Изображения превратились в причудливые геометрические произведения искусства!
Думаете, вы действительно не можете создавать картинки из тех, кто не из этого мира? Подумай еще раз! Никакого специального набора навыков не требуется! Выберите картинку, свяжитесь со своим внутренним художником и раскрасьте его по-своему с помощью потрясающего набора палитр и классных цветовых комбинаций! От яркого, энергичного, веселого до мрачного и драматичного! Придайте ему причудливую, футуристическую или просто настоящую цветовую атмосферу!
Используйте Poly Cam, чтобы сделать снимок, или выберите любое изображение, которое вам нравится, и превратите его в раскраску с геометрическим рисунком!
Если вы ищете расслабляющий и увлекательный способ развить свое творчество, вы его нашли! Простые геометрические фигуры расположены бок о бок! Отпустите свои заботы, расслабьтесь и погрузитесь в творческое настроение с PolyColor! Намного легче, чем вы думали!
ОСОБЕННОСТИ:
• Полигональное искусство! Мега потрясающий способ раскраски нового поколения!
• Сделайте потрясающие низкополигональные изображения!
• Сила идеального соответствия цветов! Стильная палитра для любых и всех картинок!
• Огромная коллекция картинок с угловатым рисунком! Скоро будут регулярные обновления!
• Используйте многоугольную камеру, чтобы сделать потрясающий снимок и превратить его в многоугольник!
• Супер-легкий антистресс! Не подчеркнул? Просто выпустите своего творческого зверя!
• Развлечения для всей семьи! И для взрослых, и для детей!
• Запишите процесс создания с помощью замедленных видеороликов!
• Удивите друзей и поделитесь своими шедеврами!
• Простой, чистый, минималистичный внешний вид!
Не стесняйтесь написать нам: support @ exosmart.uk.com
Получить PolyColor Premium
Подпишитесь на Premium, чтобы получить неограниченный доступ к полной коллекции полигональных изображений. Погрузитесь в мир современного футуристического искусства без ограничений!
-3 варианта подписки: еженедельная (7,99 долларов США, 3-дневная бесплатная пробная версия), ежемесячная (7,99 долларов США), годовая (39,99 долларов США).
-Подписавшись, вы получаете неограниченный доступ ко всем функциям приложения на весь период подписки.
— Оплата будет снята с учетной записи iTunes при подтверждении покупки.
-Подписка автоматически продлевается, если автоматическое продление не отключено по крайней мере за 24 часа до окончания текущего периода.
-Счет будет взиматься плата за продление в течение 24 часов до окончания текущего периода. «Бесплатная пробная версия»> 7,99 долл. США в неделю или продление соответствует выбранной первоначальной подписке и ее текущей цене, если не предлагается специальная цена.
-Вы можете отменить бесплатную пробную версию, управлять своей подпиской и отключить автоматическое продление в любое время через настройки своей учетной записи. Это необходимо сделать за 24 часа до окончания бесплатного пробного периода или периода подписки, чтобы избежать списания средств.
-Политика конфиденциальности: http://exosmart.uk.com/index.php/privacy-policy/
-Условия использования: http://exosmart.uk.com/index.php/terms-of-use/
-Как только вы приобретете подписку, любая неиспользованная часть или период бесплатного пробного периода будет аннулирован.
Создание многоугольника в App Store
PolyGen — приложение для низкополигонального искусства. Он позволяет создавать кристаллические узоры автоматически или вручную вручную.
Иногда в приложениях не так много возможностей для игры, что ограничивает ваше творчество.Из-за этого мы привыкаем выбирать предустановленные обои или использовать те же старые фильтры. Если бы только был инструмент, который позволил бы вам без особых усилий создавать красивые дизайны …
Откройте для себя PolyGen, приложение, которое позволяет каждому быть художником.
С помощью PolyGen вы можете:
— Создавать бесконечное количество полигонов
— Выбирать цвета, размеры, контраст и многое другое
— Создавать красивое абстрактное искусство
— И преобразовывать фотографии в геометрическое искусство
— Переключаться в редактор и размещать точки самостоятельно
— Используйте узор в качестве обоев вашего смартфона
— Или создайте аватары, фоны социальных сетей и многое другое
Некоторые из обзоров:
TUAW: PolyGen — это полезное приложение, которое позволяет вашему дому iOS и экранам блокировки выглядеть так, как вы может постоянно освежаться.
JC7133: Я давно искал подобное приложение. Количество настроек (огромное количество) настолько велико.
Cyberspace: нравится тот факт, что оно поддерживает размеры экрана рабочего стола. Больше не нужно искать в Интернете абстрактные обои!
PolyGen предлагает простые и полезные решения, заключенные в легкий в использовании интерфейс. Вы можете создавать новые полигональные узоры одним простым касанием. При желании вы можете контролировать процесс, а также легко «заблокировать» свои любимые атрибуты.Редактировать вершины фигур также просто: нажмите, чтобы создать одну, или нажмите на существующую, чтобы удалить ее.
Шаблоны PolyGen готовы к использованию в качестве обоев для мобильных устройств или рабочего стола, аватаров или фонов в социальных сетях. Пользователи поделились ими на арт-порталах и добавили в качестве иллюстраций в сообщения в блогах и социальных сетях. Узоры варьируются от красочных до спокойных, от простых до замысловатых, от абстрактных до фотореалистичных.
Какой узор вы собираетесь создать?
Посетите официальную галерею на Tumblr:
http: // PolyGenApp.tumblr.com/
Как PolyGen на Facebook:
http://facebook.com/PolyGenApp
Подпишитесь на PolyGen в Twitter:
http://twitter.com/PolyGenApp
Инструмент «Многоугольное лассо» — выделение в Photoshop
По умолчанию инструмент «Многоугольное лассо» скрывается за стандартным инструментом «Лассо» на панели «Инструменты». Чтобы добраться до него, щелкните инструмент «Лассо», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню с дополнительными доступными инструментами.Выберите инструмент Polygonal Lasso Tool из списка:
Инструмент «Многоугольное лассо» скрывается за стандартным инструментом «Лассо» на панели «Инструменты».
После того, как вы выбрали инструмент «Многоугольное лассо», он появится вместо стандартного инструмента «Лассо» на панели «Инструменты». Чтобы вернуться к инструменту «Лассо» позже, нажмите и удерживайте инструмент «Многоугольное лассо», затем выберите инструмент «Лассо» во всплывающем меню:
Какой из трех инструментов лассо, выбранных вами последним, появится на панели «Инструменты».Выберите остальные из раскрывающегося меню.
Вы можете циклически переключаться между тремя различными инструментами лассо в Photoshop (инструмент «Лассо», «Полигональное лассо» и «Магнитное лассо», которые мы рассмотрим позже), удерживая нажатой клавишу Shift и несколько раз нажимая букву L .
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Рисование прямых многоугольных выделений
Рисование выделений с помощью инструмента «Многоугольное лассо» во многом похоже на рисование прямолинейных контуров с помощью инструмента «Перо» .Начните с щелчка где-нибудь вдоль края объекта или области, которую нужно выделить, затем отпустите кнопку мыши. Это добавляет к документу точку, обычно называемую точкой привязки или точкой крепления. Когда вы отодвинете инструмент «Многоугольное лассо» от точки, вы увидите тонкую прямую линию, выходящую из курсора мыши, немного похожую на паука, плетущего паутину, с другим концом линии, прикрепленным к точке привязки. Щелкните еще раз, чтобы добавить вторую точку, затем отпустите кнопку мыши. Линия будет «привязана» к новой точке, и теперь обе точки соединятся прямой линией.
Продолжайте перемещаться по объекту или области, щелкая, чтобы добавить новую точку в любом месте, где линия должна изменить направление, прикрепляя конец линии к каждой новой точке по мере продвижения. В отличие от стандартного инструмента «Лассо», а также многих других инструментов выделения Photoshop, нет необходимости удерживать кнопку мыши нажатой при перемещении от точки к точке. Просто щелкните, чтобы добавить точку, отпустите кнопку мыши, перейдите к следующему месту, где линия должна изменить направление, затем щелкните, чтобы добавить новую точку:
Щелкните, чтобы добавить точки вокруг объекта или области, где необходимо изменить направление линии.
После того, как вы обошли объект или область, завершите выбор, еще раз щелкнув начальную точку, которую вы добавили. Photoshop преобразует все прямые линии в контур выделения. Когда вы достаточно приблизитесь к начальной точке, чтобы завершить выбор, в правом нижнем углу значка курсора появится маленький кружок. Я увеличил изображение, чтобы круг было легче рассмотреть:
Маленький кружок появляется в правом нижнем углу значка курсора, когда вы достаточно близко к начальной точке, чтобы завершить выбор.
Вы также можете закрыть выделение, просто дважды щелкнув в любом месте с помощью инструмента «Многоугольное лассо». Photoshop автоматически закроет выделение прямой линией от точки, на которой вы щелкнули, до начальной точки.
Вот фотография, которую я открыл в Photoshop, показывает большой пустой рекламный щит, висящий на стене здания. Я хочу добавить фотографию на рекламный щит, а это значит, что сначала мне нужно выбрать ее:
Пустой рекламный щит.
На первый взгляд может показаться, что рекламный щит имеет форму прямоугольника, так зачем использовать инструмент «Многоугольное лассо», если инструмент «Прямоугольная область» должен работать нормально? Давайте попробуем.Я нажимаю на клавиатуре букву M , чтобы быстро выбрать инструмент Rectangular Marquee Tool, затем щелкаю в верхнем левом углу рекламного щита, чтобы начать выделение, и перетаскиваю его в нижний правый угол. Чтобы завершить выбор, отпущу кнопку мыши:
Попытка выделить рекламный щит с помощью инструмента Rectangular Marquee Tool.
Как мы видим, даже если рекламный щит, вероятно, показался бы нам прямоугольным, если бы мы стояли прямо перед ним, угловая перспектива фотографии искажает его форму, и инструмент Rectangular Marquee Tool в конечном итоге выполняет довольно паршивую работу. выбирая это.
Я нажму Ctrl + D (Win) / Command + D (Mac), чтобы удалить мой неудачный контур выделения. На этот раз попробуем выбрать рекламный щит с помощью инструмента Polygonal Lasso Tool. Я возьму инструмент Polygonal Lasso Tool из панели инструментов, как мы видели ранее, затем, чтобы начать свой выбор, я щелкну в верхнем левом углу рекламного щита и отпущу кнопку мыши. Это устанавливает мою начальную отправную точку для выбора. Я перейду в верхний правый угол и нажму, чтобы добавить вторую точку.Photoshop соединяет две точки вместе тонкой прямой линией. Я нажимаю, чтобы добавить третью точку в правом нижнем углу, затем щелкаю, чтобы добавить четвертую точку в нижнем левом углу, прикрепляя прямую линию к каждой новой точке, когда я обхожу рекламный щит. Опять же, я не удерживаю кнопку мыши при перемещении от точки к точке. Я просто нажимаю, чтобы добавить точки, а затем каждый раз отпускаю кнопку мыши:
Щелкая в каждом из четырех углов с помощью инструмента «Многоугольное лассо», начиная с верхнего левого угла и двигаясь по часовой стрелке.
Если вы ошиблись и щелкнули, чтобы добавить точку не в том месте, нет необходимости начинать заново. Просто нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы отменить последнюю добавленную точку. Если вам нужно отменить несколько точек, продолжайте нажимать Backspace (Win) / Delete (Mac), чтобы отменить точки в обратном порядке, в котором они были добавлены.
Чтобы завершить свой выбор, я снова щелкну по начальной начальной точке для выбора в верхнем левом углу рекламного щита, затем отпущу кнопку мыши.Photoshop преобразует все прямые линии между точками в мой контур выделения, и, как мы видим, на этот раз мы смогли сделать гораздо лучшую работу по выбору рекламного щита:
Инструмент «Многоугольное лассо» упростил выбор билборда.
Теперь, когда рекламный щит выбран, я открываю изображение, которое хочу добавить к нему:
Фотография будущего билборда.
Я нажму Ctrl + A (Win) / Command + A (Mac), чтобы быстро выделить все изображение, затем Ctrl + C (Win) / Command + C (Mac) , чтобы скопировать его в буфер обмена.Чтобы добавить изображение на рекламный щит, я вернусь к своей исходной фотографии, затем перейду в меню Edit вверху экрана и выберу команду Paste Into :
Команда «Вставить в» в Photoshop позволяет нам вставлять изображение прямо в выделенную область.
Это помещает вторую фотографию прямо в выделенную область, и после небольшого изменения размера с помощью команды Photoshop Free Transform изображение появляется на рекламном щите для всеобщего обозрения:
Кому бы не понравилось быть больше, чем жизнь на рекламном щите?
Для более подробного объяснения того, как вставить одно изображение в другое, обязательно ознакомьтесь с нашим учебным курсом «Размещение изображения внутри другого изображения в Photoshop ».
Далее мы рассмотрим, как инструмент «Многоугольное лассо» справляется с чем-то более сложным, чем четырехсторонний рекламный щит, и что происходит, когда мы сталкиваемся с закругленной или изогнутой частью объекта!
Не все, что вы хотите выделить с помощью инструмента «Многоугольное лассо», будет таким же простым, как четырехсторонний рекламный щит, но шаги всегда одинаковы. Просто щелкните, чтобы добавить точки вдоль объекта в те места, где контур выделения должен изменить направление, затем щелкните обратно в начальной начальной точке, чтобы завершить выделение.
Вот фото старого здания. Я хочу заменить небо на фотографии, а это значит, что мне нужно выделить небо, нарисовав часть выделенной области вокруг верхней и боковых сторон здания. Поскольку здание почти полностью состоит из прямых плоских поверхностей, инструмент Polygonal Lasso Tool должен упростить задачу:
Чтобы выделить небо на фотографии, мне нужно выделить стороны и верх здания.
Я начну свой выбор где-нибудь с левой стороны здания, щелкнув мышью, чтобы задать начальную точку, затем я медленно пройду по внешней стороне здания, щелкая, чтобы добавить точки по мере необходимости.Я немного увеличу , чтобы было легче увидеть, что я делаю, нажав несколько раз Ctrl ++ (Win) / Command ++ (Mac). Чтобы прокрутить изображение внутри окна документа, нажмите и удерживайте пробел , который временно переключает вас на Ручной инструмент , затем щелкните и перетащите изображение, чтобы переместить его. Отпустите клавишу пробела, чтобы вернуться к инструменту «Многоугольное лассо»:
.Лучше закройте окна. Инструмент «Многоугольное лассо» без труда поднимается по стенам зданий.
Переключение между инструментом «Многоугольное лассо» и стандартным инструментом «лассо»
Пробираясь по верху здания, я наткнулся на проблему. Часть конструкции на крыше на самом деле закруглена, что является плохой новостью для инструмента Polygonal Lasso Tool, поскольку он может рисовать только прямые выделения. К счастью, Photoshop позволяет легко переключаться между инструментом «Многоугольное лассо» и стандартным инструментом «лассо» в таких случаях, как этот. Просто удерживайте нажатой клавишу Alt (Win) / Option (Mac), затем начните перетаскивание с помощью мыши.Это временно переключает вас на стандартный инструмент Lasso Tool, и с его помощью мы можем легко обвести любые закругленные или изогнутые области объекта:
Удерживая Alt (Win) / Option (Mac), начните перетаскивание, чтобы временно переключиться на стандартный инструмент «Лассо».
Обведя край закругленной или изогнутой поверхности, отпустите клавишу Alt / Option, затем отпустите кнопку мыши. Вы снова переключитесь на инструмент Polygonal Lasso Tool, после чего вы можете продолжить движение вокруг объекта и щелкнуть, чтобы добавить больше точек:
Отпустите клавишу Alt (Win) / Option (Mac), затем отпустите кнопку мыши, чтобы вернуться к инструменту Polygonal Lasso Tool.
Как только я закончу рисовать выделение вокруг здания, я уберу все краевые пиксели неба по бокам и вверху фотографии, щелкнув инструментом «Многоугольное лассо» в серой области монтажного стола вокруг Фото. Если вы не видите область монтажного стола, нажмите несколько раз Ctrl + — (Win) / Command + — (Mac), чтобы уменьшить масштаб, пока не появится монтажный стол. Photoshop не выбирает монтажный стол, он выбирает только пиксели изображения:
Щелчок внутри области монтажного стола вокруг изображения — хороший способ убедиться, что вы выбрали все краевые пиксели.
Чтобы завершить выбор, я еще раз щелкну по исходной начальной точке, и теперь небо на фотографии выделено:
Небо готово к замене.
Я собираюсь вернуться к уровню масштабирования 100%, нажав Ctrl + Alt + 0 (Win) / Command + Option + 0 (Mac). Если мы посмотрим на мою панель «Слои», то увидим, что мой документ состоит из двух слоев. Фотография здания находится на верхнем слое, а фотография темного облачного неба находится на фоновом слое под ним:
Облака, которыми я хочу заменить небо, находятся на слое под изображением здания.
Выбрав верхний слой, я собираюсь удерживать клавишу Alt (Win) / Option (Mac) и щелкнуть значок Layer Mask в нижней части панели слоев. Это преобразует мой выбор в маску слоя , и мы видим, что миниатюра маски слоя была добавлена к верхнему слою. Обычно выбранный объект или область остаются видимыми в документе, в то время как все, что не было выделено, скрывается от просмотра, но, удерживая нажатой клавишу Alt / Option, я инвертировал маску слоя, которая скроет небо. (выбранная область) и оставить здание (невыделенную область) видимым:
Черные области в маске слоя скрыты от просмотра в документе.Белые области остаются видимыми.
Когда небо на фотографии здания теперь скрыто, облака на фотографии ниже видны в документе:
Если вам не нравится погода в Photoshop, просто подождите несколько минут. Это изменится.
Удаление выделения
В приведенном выше примере контур выделения исчез, когда мы преобразовали его в маску слоя, но обычно, когда вы закончили с выделением, созданным с помощью инструмента Polygonal Lasso Tool, вы можете удалить его, перейдя в меню Select в верхней части экрана и выбрав Отменить выбор , или вы можете нажать сочетание клавиш Ctrl + D (Win) / Command + D (Mac).Вы также можете просто щелкнуть в любом месте документа с помощью инструмента «Многоугольное лассо» или любого другого инструмента выделения Photoshop.
Как использовать инструмент Photoshop «Многоугольник» для обновления портретов
Загрузите файлы проекта здесь
Дополнительные руководства по редактированию фотографий
Такие многоугольные портреты сейчас очень популярны, но прежде чем мы углубимся в это руководство, сначала предупреждаем: это займет некоторое время.
Нет волшебных фильтров, которые бы справились с этой задачей.Вместо этого каждая треугольная форма, которую вы видите на изображении, была терпеливо вычерчена вручную, поэтому для достижения приличного уровня детализации потребуется не менее часа или двух.
К счастью, после того, как начальные шаги выполнены и все настроено, построение треугольников — это тип повторяющейся работы, которую можно выполнять, слушая радио или даже наполовину смотря телевизор. Все эти усилия служат только для того, чтобы сделать конечный эффект более полезным.
Мы предоставили несколько начальных изображений, но гораздо лучше использовать один из ваших собственных снимков.Подойдет любой портрет, и это не обязательно должен быть человек — животные и домашние животные тоже подойдут.
Подробнее: Лучшие приложения для редактирования фотографий для устройств iOS и Android
Основная техника здесь очень проста. Сначала мы выбираем треугольную часть портрета. Затем мы применяем фильтр «Среднее», который показывает среднее значение для всех цветов в выделенной области, как если бы они смешивались в большом горшке. Затем мы просто повторяем этот процесс, пока он не закончится.
К счастью, мы можем сэкономить время, просто записав быстрый экшен Photoshop, который сделает всю действительно тяжелую работу за нас. Мы даже можем назначить это действие сочетанию клавиш, так что единственное, что нам нужно сделать вручную, — это нарисовать каждый из треугольников.
• Получите больше идей фотосессии
Пошаговое руководство: приведите форму в Photoshop
Узнайте, как создать низкополигональный эффект, и узнайте, как действия могут значительно сэкономить время
1.Настройка и действие
Откройте изображение и на панели «Слои» нажмите «Новый слой». Выберите инструмент «Многоугольное лассо» и создайте случайный треугольник. Выберите «Окно»> «Действия», щелкните значок «Новый набор» и назовите его, затем щелкните значок «Новое действие». Назовите действие, назначьте функциональную клавишу и нажмите «Запись».
2. Размытие до среднего
Точно соблюдайте этот бит. Щелкните слой «Фон», затем нажмите Ctrl + J, чтобы скопировать выделение на новый слой. Перейдите на панель «Слои» и, удерживая нажатой клавишу Ctrl, щелкните миниатюру слоя с треугольником, чтобы загрузить фигуру в качестве выделения.Перейдите в Фильтр> Размытие> Среднее, затем нажмите Ctrl + D, чтобы снять выделение.
3. Сделайте края более четкими
Нажмите кнопку «Fx» на панели «Слои» и выберите «Обводка». Установите Размер: 1, Положение: Внутри, Режим наложения: Разница, Непрозрачность: 100% и установите белый цвет, чтобы края были более четкими. Нажмите «ОК», затем нажмите «Остановить» на панели «Действия». Перетащите два верхних слоя в корзину.
БЫСТРЫЙ СОВЕТ!
Используя инструмент «Многоугольное лассо», дважды щелкните, чтобы отправить выделение обратно в начальную точку.Backspace удаляет предыдущую точку.
4. Включите сетку
Перейдите в «Настройки» и щелкните «Направляющие, сетки и фрагменты». Установите подходящий размер сетки, например 5 пикселей. Перейдите в меню «Просмотр»> «Показать»> «Сетка», затем «Просмотр»> «Привязать к» и установите флажок «Сетка». Сделайте треугольное выделение с помощью Polygonal Lasso — оно должно привязаться к сетке. Нажмите сочетание клавиш «Действие».
5. Заполните портрет
Выберите треугольник, запустите действие и повторяйте, пока не закончите.Попробуйте разделить лицо на разные по тональности и детализации участки. Каждый треугольник должен встречаться в угловых точках соседнего, чтобы стороны совпадали. Используйте треугольники меньшего размера в деталях, например, в глазах.
6. Настройте стили
Дважды щелкните Стиль обводки. Установите режим наложения: Умножение, Непрозрачность: 10%. Нажмите «Наложение градиента», выберите «От черного к белому», режим наложения: мягкий свет, непрозрачность: 20%. Щелкните правой кнопкой мыши> Копировать стиль слоя, щелкните верхний и нижний треугольные слои, удерживая клавишу Shift, щелкните правой кнопкой мыши> Вставить стиль слоя.
Как правильно
Чтобы низкополигональный эффект выглядел правильно, каждую форму треугольника нужно аккуратно стыковать с соседней, а точки выровнять так, чтобы ни один треугольник не пересекал стороны другого. Мы также должны убедиться, что все аккуратно соединено. Вот почему мы включаем «привязку к сетке», чтобы точки сетки становились немного липкими. По-прежнему требуется много терпения, чтобы точно нанести каждую точку (особенно на таком портрете, который состоит из более тысячи слоев).После завершения изучите изображение, и если вы заметите какие-либо пробелы, удалите слой и повторите выделение.
Подробнее: Как удалить и заменить небо в Photoshop
Эволюция изображения
Что это?
Имитация отжига, подобная алгоритму оптимизации, повторная реализация Отличная идея Роджера Алсинга. Цель состоит в том, чтобы получить изображение , представленное как набор перекрывающихся многоугольников различных цветов и прозрачностей .Мы начинаем со случайных 50 невидимых полигонов. На каждом шаге оптимизации мы случайным образом изменяем один параметр (например, компоненты цвета или вершины многоугольника) и проверьте, больше ли такой новый вариант похож на исходное изображение. Если это так, мы сохраняем его и продолжаем видоизменять его.
Фитнес — это сумма попиксельных отличий от исходного изображения. Чем меньше число, тем лучше.
Отображаемая пригодность теперь выражается в процентах от того, насколько близко новое изображение к исходному (1-текущая разница / максимальная разница).Лучшее из возможных — 100%.
Эта новая приспособленность нормализована, чтобы было легче сравнивать разные изображения и разные размеры.
Эта реализация основана на описании Роджера Алсинга, но не на его коде. Вероятно, есть некоторые тонкие различия в том, как выполняются мутации, как представлены полигоны и как вычисляется приспособленность, когда я пытался выяснить, как пусть он работает достаточно быстро в среде JavaScript + .
Как это выглядит через некоторое время?
- 50 полигонов (4 вершины)
- ~ 15 минут
- 644 полезные мутации
- 6120 кандидатов
- 88.74% фитнес
- 50 полигонов (6 вершин)
- ~ 15 минут
- 646 полезных мутаций
- 6024 кандидата
- 89,04% пригодность
- 50 полигонов (10 вершин)
- ~ 15 минут
- 645 полезных мутаций
- 5367 кандидатов
- 87,01% пригодность
- 50 полигонов (6 вершин)
- ~ 45 минут
- 1476 полезных мутаций
- 23694 кандидата
- 93.35% фитнес
- 50 полигонов (6 вершин)
- ~ 60 минут
- 1595 полезных мутаций
- 28 888 кандидатов
- 93,46% фитнес
- 50 полигонов (6 вершин)
- ~ 120 минут
- 1966 полезных мутаций
- 50 500 кандидатов
- 93.89% фитнес
- 50 полигонов (6 вершин)
- ~ 4 часа
- 4134 полезные мутации
- 807 890 кандидатов
- 95,59% фитнес
- Спасибо Сергею.
- 50 полигонов (6 вершин)
- ~ 2 дня
- 7 425 полезных мутаций
- 5 288 801 кандидат
- 96.36% фитнес
- Спасибо Джулиану.
- 1000 полигонов (12 вершин)
- ~ 7 дней
- 21135 полезных мутаций
- 8 143 969 кандидатов
- 97,12% пригодность
- Спасибо Богдану.
На всех образах работает?
Это зависит от успеха. Лучше всего выглядят цветные изображения с четко определенными характеристиками.- 50 полигонов (6 вершин)
- 4358 полезных мутаций
- 227 852 кандидата
- 95,97% фитнес
- Спасибо Quialiss.
- Изображения из разных прогонов.
- 50 полигонов (6 вершин)
- 718+ полезных мутаций
- 22 440+ кандидатов
- 95.24% фитнес
- Изображения из разных прогонов.
- 100 полигонов (6 вершин)
- 9686 полезных мутаций
- 1,220,569 кандидатов
- 96,21% фитнес
- Спасибо Стивену.
- 100 полигонов (5 вершин)
- 10490 полезных мутаций
- 2 161 018 кандидатов
- 95.03% фитнес
- Спасибо Асе, Уиллу, Нику и Юку.
- Изображения из разных прогонов.
- 50 полигонов (6 вершин)
- 6280 полезных мутаций
- 683 806 кандидатов
- Спасибо alexs за финальное изображение.
- Изображения из разных прогонов.
- 100 полигонов (5 вершин)
- 6974 полезные мутации
- 2,056,467 кандидатов
- 95.68% фитнес
- Спасибо Юку.
- 100 полигонов (6 вершин)
- 6,557 полезных мутаций
- 44 212 346 кандидатов
- 99,43% пригодность
- Спасибо Алексу.
- 50 полигонов (5 вершин)
- 8031 полезная мутация
- 1,099,366 кандидатов
- 96.14% фитнес
- Спасибо Karol Masztalerz.
- 50 полигонов (6 вершин)
- 4296 полезных мутаций
- 2404942 кандидата
- 97,6% фитнес
- Спасибо Кайлу.
- 50 полигонов (6 вершин)
- 10605 полезных мутаций
- 11 104 153 кандидата
- 93.84% фитнес
- Спасибо KRHAiNOS.
- 50 полигонов (6 вершин)
- 11147 полезных мутаций
- 1,021,165 кандидатов
- 95,04% пригодность
- Спасибо Саймону.
См. Также видео об эволюции логотипа Firefox. Спасибо Brooss.
- Объем распределенных вычислений: исходный размер изображения 600 пикселей X 900 пикселей, разделенных на 24 части, каждая по 150 X 150 пикселей
- 24 x 100 полигонов (6 вершин)
- 109 438+ полезных мутаций (всего)
- 8243441+ кандидатов (всего)
- Фитнес: мин. 95.01%, макс 99,08%, среднее 96,59%, медиана 96,65%
- Спасибо Agro momusuindo.net (Индонезия).
- Окончательное изображение с полным разрешением
- 6278 полезных мутаций
- 267 623 кандидата
- 96,95% фитнес
- 4208 полезных мутаций
- 8 451 873 кандидата
- 97.88% фитнес
- 6250 полезных мутаций
- 10418975 кандидатов
- 98,38% пригодность
- 6281 полезная мутация
- 226 689 кандидатов
- 96,75% фитнес
- Спасибо Маринке за персонажей Южного парка.
- 100 полигонов (5 вершин)
- 7310 полезных мутаций
- 5 430 510 кандидатов
- 96.53% фитнес
- Спасибо Магнусу Хансену.
- 95,79% пригодность
- 1 день 9 часов
- Спасибо Кристиану Гроссеру.
Что такое импорт / экспорт ДНК?
Предупреждение: еще одна экспериментальная (которая вообще не тестировалась) функция. Большинство ошибок должны быть исправлены сейчас.Нажмите Экспорт ДНК , чтобы скопировать полигональное представление текущего лучшего изображения в буфер обмена.Вы можете использовать его для сохранения состояния оптимизации, например, чтобы отправить его кому-нибудь по почте или разместить в сети.
Если у вас есть такая сохраненная строка ДНК, вы можете позже вставить ее в буфер обмена и нажать Импортировать ДНК . Это должно воспроизвести состояние оптимизации с момента сохранения через экспорт.
Обратите внимание, что ДНК не зависит от исходного изображения. Это означает, что если вы использовали собственное изображение, вы также должны настроить это изображение (через форму изображения) для воспроизведения полное состояние.(Или вы можете поиграть с переключением изображений / ДНК на полпути)
Формат ДНК очень простой (все числа — INT, кроме ALPHA, которая имеет FLOAT):ЧИСЛО_OF_VERTICES NUMBER_OF_POLYGONS R G B АЛЬФА X0 Y0 X1 Y1 ... XN YN ... R G B АЛЬФА X0 Y0 X1 Y1 ... XN YN ...
Нажмите Экспортировать ДНК как SVG , чтобы получить векторное изображение из вашей лучшей на данный момент ДНК. Спасибо Мартину за экспорт SVG.
Требования
Протестировано и работает (пример скорости мутации для Моны Лизы в начале оптимизации на моем ноутбуке):
- Firefox 29 (~ 222 мутации в секунду)
- Хром 34 (~ 209 мутаций в секунду)
- Explorer 11 (~ 182 мутации в секунду)
Не стесняйтесь улучшать мою реализацию.Код довольно уродливый, хотя и некрасивый по соображениям производительности.
Фотоскан — Редактирование ортофотоплана — GeoCue Group
Photoscan имеет функцию назначения только выбранных пользователем изображений для определенной области. Это полезно для очистки областей ортофокуса, которые имеют: размытость, движущиеся транспортные средства, плохое сшивание изображений и т. Д. Созданные полигоны также могут использоваться для определения подмножества области проекта для экспорта.
Монтаж1.Для начала убедитесь, что вы выбрали просмотр ортофотоплана, нарисуйте многоугольник вокруг области ортофотоплана, в которой есть проблемы. Используйте инструмент Draw Polygon , который находится на панели инструментов. Щелкните левой кнопкой мыши по области, которую необходимо отредактировать, и дважды щелкните, чтобы закончить. (Рисунок 1)
фигура 12. Щелкните правой кнопкой мыши многоугольник и выберите Назначить изображения. (рисунок 2)
фигура 23. Что касается заменяющих изображений для выбранной области, можно назначить одну фотографию или несколько фотографий.Когда вы щелкаете по доступным фотографиям в окне «Назначить изображения», изображения изменяются в области многоугольника. Выберите фотографии, которые изменяют область до желаемого вида. Когда вы закончите, нажмите ОК. (Рисунок 3)
Рисунок 34. Чтобы применить изменения, которые вы выбрали для ортофотоплана: вы должны обновить ортофотоплан после назначения изображений в выбранной области. Нажмите кнопку Обновить ортофотоплан . Эта кнопка будет выделена только после того, как вы назначили изображения.(Рисунок 4)
Рисунок 45. После нажатия этой кнопки и принятия изменений она снова станет серой. Теперь ортомозиум должен отражать изменения, которые вы выбрали в окне ортофотоплана Photoscan и экспортировать.
Определение области проекта1. Для начала нарисуйте многоугольник вокруг области, которая будет использоваться в качестве границ для экспорта ортофотоплана. Используйте инструмент «Нарисовать многоугольник», расположенный на панели инструментов.
%d0%bc%d0%bd%d0%be%d0%b3%d0%be%d1%83%d0%b3%d0%be%d0%bb%d1%8c%d0%bd%d0%b8%d0%ba PNG, векторы, PSD и пнг для бесплатной загрузки
green environmental protection pattern garbage can be recycled green clean
2000*2000
естественный цвет bb крем цвета
1200*1200
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
be careful to slip fall warning sign carefully
2500*2775
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
3d модель надувной подушки bb cream
2500*2500
Красивая розовая и безупречная воздушная подушка bb крем косметика постер розовый красивый розовый Нет времени На воздушной
3240*4320
но логотип компании вектор дизайн шаблона иллюстрация
4083*4083
Головной мозг гипноз психология синий значок на абстрактное облако ба
5556*5556
витамин b3 ниацин вектор витамин золото масло таблетки значок органический витамин золото таблетки значок медицина капсула золотое вещество для красоты косметическое здоровье промо реклама дизайн 3d комплекс витаминов иллюстрация
5000*5000
happy singing mai ba sing self indulgence happy singing
2000*2000
black and white eco friendly pattern garbage can be recycled green clean
2000*2000
be careful to fall prohibit sign slip careful
2300*2600
be careful with fire pay attention to fire pay attention to fire warning icon
2000*2000
малыш парень им значок на прозрачных ба новорожденного весы вес
5556*5556
в первоначальном письме векторный дизайн логотипа шаблон
1200*1200
black and white train icon daquan free download can be used separately can be used as decoration free of charge
2000*2000
childrens day childrens day border childrens day cute border can be used for childrens day theme poster stickers
842*596
Мечтательный красивый чистый ню макияж bb косметический плакат косметический Косметический постер Реклама косметики косметология Красота
3240*4320
bb крем ню макияж косметика косметика
1200*1500
надпись laa ba sa thohurun insya allah
1200*1200
номер 83 золотой шрифт
1200*1200
logo design can be used for beauty cosmetics logo fashion
1024*1369
break split orange be
2000*2000
bd письмо 3d круг логотип
1200*1200
облака комиксов
5042*5042
в первоначальном письме bd шаблон векторный дизайн логотипа
1200*1200
bc логотип шаблон
1200*1200
childrens day childrens day border childrens day cute border can be used for childrens day theme poster stickers
842*596
be careful of potholes warning signs warning signs caution
2000*2000
syafakallah la ba sa thohurun in syaa allah арабская молитва для бесплатного скачивания
2048*2048
big cock detailed layered can be used directly cock big cock chicken
2000*2000
в первоначальном письме bd логотип шаблон
1200*1200
цвет перо на воздушной подушке bb крем трехмерный элемент
1200*1200
в первоначальном письме bd шаблон векторный дизайн логотипа
1200*1200
круглая буквица bd или db дизайн логотипа вектор
5000*5000
flowering in spring flower buds flowers to be placed plumeria
2000*2000
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
3072*4107
black key that can be hung on the body car key key
2000*2000
attention be careful cut icon danger
2500*2000
bc beauty косметический логотип дизайн вектор
8542*8542
дизайн логотипа bc значок буквы b
8333*8333
bd письмо логотип
1200*1200
в первоначальном письме bd логотипа
1200*1200
hand painted chinese style pine ink ink graphics can be combined hand painted pine chinese style
2475*3600
printing type can not be separated color chart psd white cmyk
1024*1369
жидкая подушка крем bb
1200*1200
bb логотип дизайн шаблона
2223*2223
flowering in spring flower buds flowers to be placed rhododendrons
2000*2000
bb логотип письмо дизайн вектор простые и минималистские ключевые слова lan
1202*1202
Виды многоугольников
Виды многоугольников:
Четырехугольники
Четырехугольники, соответственно, состоят из 4-х сторон и углов.
Стороны и углы, расположенные напротив друг друга, называются противоположными.
Диагонали делят выпуклые четырехугольники на треугольники (см. на рисунке).
Сумма углов выпуклого четырехугольника равна 360° (по формуле: (4-2)*180°).
Параллелограммы
Параллелограмм — это выпуклый четырехугольник с противоположными параллельными сторонами (на рис. под номером 1).
Противоположные стороны и углы в параллелограмме всегда равны.
А диагонали в точке пересечения делятся пополам.
Трапеции
Трапеция — это тоже четырехугольник, и в трапеции параллельны только две стороны, которые называются основаниями. Другие стороны — это боковые стороны.
Трапеция на рисунке под номером 2 и 7.
Как и в треугольнике:
— если боковые стороны равны, то трапеция — равнобедренная;
— если один из углов прямой, то трапеция — прямоугольная.
Средняя линия трапеции равна полусумме оснований и параллельна им.
Ромб
Ромб — это параллелограмм, у которого все стороны равны.
Помимо свойств параллелограмма, ромбы имеют своё особое свойство — диагонали ромба перпендикулярны друг другу и делят углы ромба пополам.
На рисунке ромб под номером 5.
Прямоугольники
Прямоугольник — это параллелограмм, у которого каждый угол прямой (см. на рис. под номером 8).
Помимо свойств параллелограмма, прямоугольники имеют своё особое свойство — диагонали прямоугольника равны.
Квадраты
Квадрат — это прямоугольник, у которого все стороны равны (№4).
Обладает свойствами прямоугольника и ромба (так как все стороны равны).
Редактировать этот урок и/или добавить задание Добавить свой урок и/или заданиеДобавить интересную новость
Необычные многоугольники. Новое фото Марса может изменить представления о прошлом планеты
Исследуя Красную планету, эксперты зафиксировали несколько странных, но природных форм, среди которых особенно выделились многоугольники.
Многоугольники — геометрическая фигура, имеющая как минимум три прямые стороны и углы, обычно пять и более, были запечатлены в нескольких разных марсианских ландшафтах, пишет Inverse.
Будь всегда в курсе событий вместе с телеграм-каналом Быстрый Фокус.
Эти формы вызывает сильный интерес среди ученых, поскольку они часто указывают на наличие неглубокого льда или на то, что раньше в этих местах существовала вода.
Так, к примеру, в марсианском арктическом регионе посадочный аппарат Феникс зафиксировал разные многоугольные формы, которые были созданы в результате временного расширения и сжатия подземного льда.
Феникс — космический аппарат NASA для изучения Марса, работавший в 2008 году. [+–]Камера HiRISE, установленная на борту космического аппарата Mars Reconnaissance Orbiter выявила большие многоугольные хребты и сети гигантских многоугольных впадин, образовавшихся в результате испарения древних озер. Однако HiRISE видел эти странные формы и в сухих, пыльных песчаных дюнах.
«Многоугольники формируются пересекающимися хребтами песчаных дюн, если бы это месторождение затвердело и подверглось эрозии, мы бы не смогли выяснить, что они возникли как выдуваемые ветром дюны, и интерпретировали бы многоугольники как свидетельство, например, высохшего озера», — рассказали ученые.
Команда HiRISE утверждает, что дюнное поле, которое изображено выше, имеет около одного километра в поперечнике. Но может ли быть связь между этими дюнами причудливой формы и водой? Такие типы дюн часто накапливаются на дне кратеров, что также является благоприятным местом для временного или древнего озера.
Кратер Виктория, сделанный HiRISE. [+–]Снимок выше взят из HiRISE, изображает кратер Виктория (где работал марсоход Opportunity), на котором изображено пересекающееся поле дюн в форме многоугольника. Но на Марсе существуют совершенно другие условия, которые формируют дюны. Так что ученым придется продолжать исследовать Марс, чтобы найти долгожданный ответ.
Как выглядит многоугольник. Многоугольники и их свойства. Многоугольником называется простая замкнутая
Многоугольник — это геометрическая фигура, ограниченная замкнутой ломаной линией , не имеющей самопересечений.
Звенья ломаной называются сторонами многоугольника , а её вершины — вершинами многоугольника .
Углами многоугольника называются внутренние углы, образованные соседними сторонами. Число углов многоугольника равно числу его вершин и сторон.
Многоугольникам даются названия по количеству сторон. Многоугольник с наименьшим количеством сторон называется треугольником, он имеет всего три стороны. Многоугольник с четырьмя сторонами называется четырёхугольником, с пятью — пятиугольником и т. д.
Обозначение многоугольника составляют из букв, стоящих при его вершинах, называя их по порядку (по часовой или против часовой стрелки). Например, говорят или пишут: пятиугольник ABCDE :
В пятиугольнике ABCDE точки A , B , C , D и E — это вершины пятиугольника, а отрезки AB , BC , CD , DE и EA — стороны пятиугольника.
Выпуклые и вогнутые
Многоугольник называется выпуклым , если ни одна из его сторон, продолженная до прямой линии, его не пересекает. В обратном случае многоугольник называется вогнутым :
Периметр
Сумма длин всех сторон многоугольника называется его периметром .
Периметр многоугольника ABCDE равен:
AB + BC + CD + DE + EA
Если у многоугольника равны все стороны и все углы, то его называют правильным . Правильными многоугольниками могут быть только выпуклые многоугольники.
Диагональ
Диагональ многоугольника — это отрезок , соединяющий вершины двух углов, не имеющих общей стороны. Например, отрезок AD является диагональю:
Единственным многоугольником, который не имеет ни одной диагонали, является треугольник, так как в нём нет углов, не имеющих общих сторон.
Если из какой-нибудь вершины многоугольника провести все возможные диагонали, то они разделят многоугольник на треугольники:
Треугольников будет ровно на два меньше, чем сторон:
t = n — 2
где t — это количество треугольников, а n — количество сторон.
Разделение многоугольника на треугольники с помощью диагоналей используется для нахождения площади многоугольника, так как чтобы найти площадь какого-нибудь многоугольника, нужно разбить его на треугольники, найти площадь этих треугольников и полученные результаты сложить .
Виды многоугольников:
Четырехугольники
Четырехугольники , соответственно, состоят из 4-х сторон и углов.
Стороны и углы, расположенные напротив друг друга, называются противоположными .
Диагонали делят выпуклые четырехугольники на треугольники (см. на рисунке).
Сумма углов выпуклого четырехугольника равна 360° (по формуле: (4-2)*180°).
Параллелограммы
Параллелограмм — это выпуклый четырехугольник с противоположными параллельными сторонами (на рис. под номером 1).
Противоположные стороны и углы в параллелограмме всегда равны.
А диагонали в точке пересечения делятся пополам.
Трапеции
Трапеция — это тоже четырехугольник, и в трапеции параллельны только две стороны, которые называются основаниями . Другие стороны — это боковые стороны .
Трапеция на рисунке под номером 2 и 7.
Как и в треугольнике:
Если боковые стороны равны, то трапеция — равнобедренная ;
Если один из углов прямой, то трапеция — прямоугольная.
Средняя линия трапеции равна полусумме оснований и параллельна им.
Ромб
Ромб — это параллелограмм, у которого все стороны равны.
Помимо свойств параллелограмма, ромбы имеют своё особое свойство — диагонали ромба перпендикулярны друг другу и делят углы ромба пополам .
На рисунке ромб под номером 5.
Прямоугольники
Прямоугольник — это параллелограмм, у которого каждый угол прямой (см. на рис. под номером 8).
Помимо свойств параллелограмма, прямоугольники имеют своё особое свойство — диагонали прямоугольника равны .
Квадраты
Квадрат — это прямоугольник, у которого все стороны равны (№4).
Обладает свойствами прямоугольника и ромба (так как все стороны равны).
§ 1 Понятие треугольника
В этом уроке Вы познакомитесь с такими фигурами как треугольник и многоугольник.
Если три точки, не лежащие на одной прямой, соединить отрезками, то получится треугольник. Треугольник имеет три вершины и три стороны.
Перед вами треугольник АВС, он имеет три вершины (точку А, точку В и точку С) и три стороны (АВ, АС и СВ).
Кстати, эти же стороны можно называть и по-другому:
АВ=ВА, АС=СА, СВ=ВС.
Стороны треугольника образуют в вершинах треугольника три угла. На рисунке вы видите угол А, угол В, угол С.
Таким образом, треугольник — это геометрическая фигура, образованнаятремя отрезками, которые соединяют три, не лежащие на одной прямой, точки.
§ 2 Понятие многоугольника и его виды
Кроме треугольников, существуют четырехугольники, пятиугольники, шестиугольники и так далее. Одним словом их можно назвать многоугольники.
На рисунке Вы видите четырехугольник DMKE.
Точки D, M, K и E являются вершинами четырехугольника.
Отрезки DM, MK, KE, ED являются сторонами данного четырехугольника. Так же, как и в случае с треугольником, стороны четырехугольника образуют в вершинах четыре угла, как Вы догадались, отсюда и название — четырехугольник. У данного четырехугольника вы видите на рисунке угол D, угол M, угол K и угол E.
А какие четырехугольники Вам уже известны?
Квадрат и прямоугольник! Каждый из них имеет по четыре угла и четыре стороны.
Еще один вид многоугольников — пятиугольник.
Точки O, P, X, Y, Т являются вершинами пятиугольника, а отрезки TO, OP, PX, XY, YT являются сторонами данного пятиугольника. У пятиугольника соответственно пять углов и пять сторон.
Как Вы считаете, сколько углов и сколько сторон у шестиугольника? Правильно, шесть! Рассуждая аналогичным образом, можно сказать, сколько сторон, вершин или углов имеет тот или иной многоугольник. И можно сделать вывод, что треугольник — это тоже многоугольник, у которого имеется ровно три угла, три стороны и три вершины.
Таким образом, на этом уроке Вы познакомились с такими понятиями как треугольник и многоугольник. Узнали, что треугольник имеет 3 вершины, 3 стороны и 3 угла, четырехугольник — 4 вершины, 4 стороны и 4 угла, пятиугольник — соответственно 5 сторон, 5 вершин,5 углов и так далее.
Список использованной литературы:
- Математика 5 класс. Виленкин Н.Я., Жохов В.И. и др. 31-е изд., стер. — М: 2013.
- Дидактические материалы по математике 5 класс. Автор — Попов М.А. — 2013 год
- Вычисляем без ошибок. Работы с самопроверкой по математике 5-6 классы. Автор — Минаева С.С. — 2014 год
- Дидактические материалы по математике 5 класс. Авторы: Дорофеев Г.В., Кузнецова Л.В. — 2010 год
- Контрольные и самостоятельные работы по математике 5 класс. Авторы — Попов М.А. — 2012 год
- Математика. 5 класс: учеб. для учащихся общеобразоват. учреждений / И. И. Зубарева, А. Г. Мордкович. — 9-е изд., стер. — М.: Мнемозина, 2009
Владение терминологией, а также знание свойств различных геометрических фигур помогут в решении многих задач по геометрии. Изучая такой раздел как планиметрия, учащийся не редко встречает термин “многоугольник”. Какую фигуру характеризует данное понятие?
Многоугольник – определение геометрической фигуры
Замкнутая ломаная линия, все участки которой лежат в одной плоскости и не имеют участков самопересечения, образует геометрическую фигуру под названием многоугольник. Число звеньев ломаной должно быть не менее 3-х. Иными словами, многоугольник определяется как часть плоскости, границей которой выступает замкнутая ломаная.
В ходе решения задач с участием многоугольника, нередко фигурируют такие понятия как:
- Сторона многоугольника. Данный термин характеризует отрезок (звено) ломаной цепи искомой фигуры.
- Угол многоугольника (внутренний) – угол, который формируют 2 смежных звена ломаной.
- Вершина многоугольника определяется как вершина ломаной.
- Диагональ многоугольника – отрезок, соединяющие любые 2 вершины (кроме соседних) многоугольной фигуры.
При этом число звеньев и число вершин ломаной в пределах одного многоугольника совпадают. В зависимости от количества углов (или отрезков ломаной соответственно) определяется и вид многоугольника:
- 3 угла – треугольник.
- 4 угла – четырехугольник.
- 5 углов – пятиугольник и т.д.
Если многоугольная фигура имеет равные углы и соответственно стороны, то говорят, что данный многоугольник правильный.
Типы многоугольников
Все многоугольные геометрические фигуры разделяются на 2 типа – выпуклые и вогнутые.
- Если любая из сторон многоугольника после продолжения до прямой не образует с собственно фигурой точек пересечения, перед вами выпуклая многоугольная фигура.
- Если после продолжения стороны (любой) полученная прямая пересекает многоугольник, речь идет о вогнутом многоугольнике.
Свойства многоугольника
Вне зависимости от того, является изучаемая многоугольная фигура правильной или нет, она обладает приведенными ниже свойствами. Так:
- Ее внутренние углы суммарно образуют (p – 2)*π, где
π – радианная мера развернутого угла, соответствует 180°,
p – число углов (вершин) многоугольной фигуры (p-угольника).
- Количество диагоналей всякой многоугольной фигуры определяется из соотношения p*(p – 3) / 2, где
p – число сторон p-угольника.
На этом уроке мы приступим уже к новой теме и введем новое для нас понятие «многоугольник». Мы рассмотрим основные понятия, связанные с многоугольниками: стороны, вершины углы, выпуклость и невыпуклость. Затем докажем важнейшие факты, такие как теорема о сумме внутренних углов многоугольника, теорема о сумме внешних углов многоугольника. В итоге, мы вплотную подойдем к изучению частных случаев многоугольников, которые будут рассматриваться на дальнейших уроках.
Тема: Четырехугольники
Урок: Многоугольники
В курсе геометрии мы изучаем свойства геометрических фигур и уже рассмотрели простейшие из них: треугольники и окружности. При этом мы обсуждали и конкретные частные случаи этих фигур, такие как прямоугольные, равнобедренные и правильные треугольники. Теперь пришло время поговорить о более общих и сложных фигурах — многоугольниках .
С частным случаем многоугольников мы уже знакомы — это треугольник (см. Рис. 1).
Рис. 1. Треугольник
В самом названии уже подчеркивается, что это фигура, у которой три угла. Следовательно, в многоугольнике их может быть много, т.е. больше, чем три. Например, изобразим пятиугольник (см. Рис. 2), т.е. фигуру с пятью углами.
Рис. 2. Пятиугольник. Выпуклый многоугольник
Определение. Многоугольник — фигура, состоящая из нескольких точек (больше двух) и соответствующего количества отрезков, которые их последовательно соединяют. Эти точки называются вершинами многоугольника, а отрезки — сторонами . При этом никакие две смежные стороны не лежат на одной прямой и никакие две несмежные стороны не пересекаются.
Определение. Правильный многоугольник — это выпуклый многоугольник, у которого все стороны и углы равны.
Любой многоугольник разделяет плоскость на две области: внутреннюю и внешнюю. Внутреннюю область также относят к многоугольнику .
Иными словами, например, когда говорят о пятиугольнике , имеют в виду и всю его внутреннюю область, и границу. А ко внутренней области относятся и все точки, которые лежат внутри многоугольника, т.е. точка тоже относится к пятиугольнику (см. Рис. 2).
Многоугольники еще иногда называют n-угольниками, чтобы подчеркнуть, что рассматривается общий случай наличия какого-то неизвестного количества углов (n штук).
Определение. Периметр многоугольника — сумма длин сторон многоугольника.
Теперь надо познакомиться с видами многоугольников. Они делятся на выпуклые и невыпуклые . Например, многоугольник, изображенный на Рис. 2, является выпуклым, а на Рис. 3 невыпуклым.
Рис. 3. Невыпуклый многоугольник
Определение 1. Многоугольник называется выпуклым , если при проведении прямой через любую из его сторон весь многоугольник лежит только по одну сторону от этой прямой. Невыпуклыми являются все остальные многоугольники .
Легко представить, что при продлении любой стороны пятиугольника на Рис. 2 он весь окажется по одну сторону от этой прямой, т.е. он выпуклый. А вот при проведении прямой через в четырехугольнике на Рис. 3 мы уже видим, что она разделяет его на две части, т.е. он невыпуклый.
Но существует и другое определение выпуклости многоугольника.
Определение 2. Многоугольник называется выпуклым , если при выборе любых двух его внутренних точек и при соединении их отрезком все точки отрезка являются также внутренними точками многоугольника.
Демонстрацию использования этого определения можно увидеть на примере построения отрезков на Рис. 2 и 3.
Определение. Диагональю многоугольника называется любой отрезок, соединяющий две не соседние его вершины.
Для описания свойств многоугольников существуют две важнейшие теоремы об их углах: теорема о сумме внутренних углов выпуклого многоугольника и теорема о сумме внешних углов выпуклого многоугольника . Рассмотрим их.
Теорема. О сумме внутренних углов выпуклого многоугольника (n -угольника).
Где — количество его углов (сторон).
Доказательство 1. Изобразим на Рис. 4 выпуклый n-угольник.
Рис. 4. Выпуклый n-угольник
Из вершины проведем все возможные диагонали. Они делят n-угольник на треугольника, т.к. каждая из сторон многоугольника образует треугольник, кроме сторон, прилежащих к вершине . Легко видеть по рисунку, что сумма углов всех этих треугольников как раз будет равна сумме внутренних углов n-угольника. Поскольку сумма углов любого треугольника — , то сумма внутренних углов n-угольника:
Что и требовалось доказать.
Доказательство 2. Возможно и другое доказательство этой теоремы. Изобразим аналогичный n-угольник на Рис. 5 и соединим любую его внутреннюю точку со всеми вершинами.
Рис. 5.
Мы получили разбиение n-угольника на n треугольников (сколько сторон, столько и треугольников). Сумма всех их углов равна сумме внутренних углов многоугольника и сумме углов при внутренней точке, а это угол . Имеем:
Что и требовалось доказать.
Доказано.
По доказанной теореме видно, что сумма углов n-угольника зависит от количества его сторон (от n). Например, в треугольнике , а сумма углов . В четырехугольнике , а сумма углов — и т.д.
Теорема. О сумме внешних углов выпуклого многоугольника (n -угольника).
Где — количество его углов (сторон), а , …, — внешние углы.
Доказательство. Изобразим выпуклый n-угольник на Рис. 6 и обозначим его внутренние и внешние углы.
Рис. 6. Выпуклый n-угольник с обозначенными внешними углами
Т.к. внешний угол связан со внутренним как смежные, то и аналогично для остальных внешних углов. Тогда:
В ходе преобразований мы воспользовались уже доказанной теоремой о сумме внутренних углов n-угольника .
Доказано.
Из доказанной теоремы следует интересный факт, что сумма внешних углов выпуклого n-угольника равна от количества его углов (сторон). Кстати, в отличие от суммы внутренних углов.
Список литературы
- Александров А.Д. и др. Геометрия, 8 класс. — М.: Просвещение, 2006.
- Бутузов В.Ф., Кадомцев С.Б., Прасолов В.В. Геометрия, 8 класс. — М.: Просвещение, 2011.
- Мерзляк А.Г., Полонский В.Б., Якир С.М. Геометрия, 8 класс. — М.: ВЕНТАНА-ГРАФ, 2009.
- Profmeter.com.ua ().
- Narod.ru ().
- Xvatit.com ().
Домашнее задание
Photo Editor: Pixlr E — бесплатный редактор изображений
Photo Editor: Pixlr E — бесплатный редактор изображений Войти/ зарегистрироватьсяМы рады приветствовать вас в бесплатном и современном редакторе фотографий от Pixlr. Начните редактирование, нажав на «Открыть фотографию», перетащите файл, вставьте его из буфера обмена (CTRL+V) или выберите один из наших шаблонов ниже.
Открыть … Что такое Pixlr E?What is Pixlr E
Pixlr E is an free and advanced online photo editor, the app let you edit and transform photos and templates directly in the browser, it even open photoshop files online. Pixlr also has a simplifed version for quick edits and template design called Pixlr X and an AI powered background remover called Remove bg.
Is it free and safe?
Using Pixlr E is 100% safe and free for all, most features are also available for everyone. If you want to step up your game then we have Pixlr Premium that gives you access to more fonts, templates, assets and automatic tools and much more.
Professional editing features for advanced users!
Make even more creative/complex edits in fewer steps with advanced tools and features such as AI CutOut, Filters (Glitch + others), Design Templates, Designer Fonts, Frame tool, Gradient Text, Double exposure, Photo Collage, and more.
Image formats supported
Pixlr supports editing most of the common image formats, you can edit JPEG, PNG, WEBP, GIF as well as PSD (photoshop image). You can’t edit video files or animated gifs in Pixlr.
Perfect for detailed image editing work.
Work in Layers, replace colors, customize brush presets, transform objects, apply filters and effects right from your browser to have full control over your image results.
Additional help
Check out our support page for Pixlr E tutorials, out creative communities and contact.
Сохраните ваши документы из локального кеша для дальнейшей работы и загрузите их в формате .PXZ (документ Pixlr).
Модные и качественные шаблоны, вручную отобранные сотрудниками нашей команды
Шаблоны
Найдите подходящий шаблон, выбрав ниже тип дизайна, который вы хотите создать.
Рекомендуемые
Загрузить больше
Закрепленные проекты
Все ваши временные проекты
История сохраняется только в кэше вашего браузера. Обратите внимание, что все ваши документы будут удалены, когда вы очистите кэш браузера или выполните очистку вашей системы. Если вы хотите сохранить ваши документы для дальнейшей работы, пожалуйста, загрузите их в формате .PXZ (документ Pixlr).
В вашей истории нет изображений. Пожалуйста выполните «Открыть изображение» или «Загрузить URL», чтобы начать редактирование
Очистить историю
Ключевое словоОшибка
Произошла ошибка! Пожалуйста, повторите попытку позже.Не в сети
К сожалению, вы не в сети! Проверьте подключение к сети и повторите попытку.Результат не найден, пожалуйста, измените условия поиска
Загрузить больше
{«user»:{«name»:»guest»,»subscription»:false,»subscriptionType»:»guest»,»subscriptionCode»:»-«,»subscriptionGroup»:»-«,»currency»:»USD»,»country»:»RU»,»id»:»-«},»eligibleFreeTrial»:true,»cdnUrl»:»https://pixlr.com»,»adyenClientKey»:»live_RCU6ZYUQ5VDAFOMUJSSVV3P7YAWK75MM»,»adDebug»:»»,»unlockTemplate»:false}
{«historyDropShadow»:»Тень»,»historyMosaic»:»Мозаика»,»historyPixelate»:»Пикселизация»,»historyFringe»:»Дисперсия»,»historyDehaze»:»Снятие дымки»,»historyGlamour»:»Гламур»,»historyBloom»:»Сияние (Bloom)»,»historyVignette»:»Виньетка»,»historyGrain»:»Зерно»,»historyDenoise»:»Удаление шума»,»historySmooth»:»Сглаживание»,»historyGaussian»:»Размытие по Гауссу»,»historyBlur»:»Размытие»,»historyClarity»:»Чёткость»,»historySharpen»:»Резкость»,»historyInvert»:»Инверсия цвета»,»historyDesaturate»:»Обесцвечивание»,»historyPosterize»:»Постеризация»,»historyThreshold»:»Порог»,»historyWhite»:»Белый»,»historyBlack»:»Чёрный»,»historyLevels»:»Уровни»,»historyCurves»:»Кривые»,»historyExposure»:»Экспозиция»,»historyLookup»:»Поиск цвета»,»historyBalance»:»Цветовой баланс»,»historyVibrance»:»Сочность»,»historyHueSaturation»:»Тон / насыщенность»,»historyTemperatureTint»:»Температура и оттенок»,»historyBrightnessContrast»:»Контраст яркости»,»historyAuto»:»Автокоррекция»,»historyStroke»:»Контур»,»historySelectionInvert»:»Обратить выбранное»,»historySelectionPixels»:»Выбрать пиксели»,»historySelectionAll»:»Выбрать все»,»historySelectionMove»:»Передвинуть выбранное»,»historyDeselect»:»Снять выделение»,»historyRotate»:»Поворот»,»historyFlip»:»Отражение»,»historyOrder»:»Порядок слоев»,»historyMerge»:»Объединить слои»,»historyMaskInvert»:»Инверсия маски»,»historyMask»:»Применить маску»,»historyCanvasResize»:»Размера холста…»,»historyImageResize»:»Размер изображения…»,»historyBackground»:»Фон»,»historyStraighten»:»Выровнять»,»historyEraser»:»Ластик»,»historyPen»:»Перо»,»historyTemper»:»Губка»,»historyToning»:»Тонирование»,»historyDetail»:»Деталь»,»historyCrop»:»Обрезка»,»historyClone»:»Штамп (Клон)»,»historyDraw»:»Рисование»,»historyMarquee»:»Выделение области»,»historyLasso»:»Лассо»,»historyWand»:»Палочка»,»historyTextChange»:»Изменение текста»,»historyTextSettings»:»Настройки текста»,»historyLiquify»:»Пластичность»,»historyHealInfill»:»Ретушь — замазка»,»historyHealPatch»:»Ретушь — пластырь»,»historyFill»:»Заливка»,»historyLayerLocked»:»Слой разблокирован»,»historyGradient»:»Градиент»,»historyShape»:»Форма»,»historyDistort»:»Искажение»,»historyArrange»:»Перестроение»,»historyFilter»:»Фильтр»,»historyAdjust»:»Коррекция»,»historyEffect»:»Эффект»,»historyText»:»Текст»,»historyTextBackground»:»Фон»,»historyTextOutline»:»Контур»,»historyTextShadow»:»Тень»,»historyTextItalic»:»Курсив»,»historyTextBold»:»Жирный»,»historyTextUppercase»:»Верхний регистр»,»historyTextAlign»:»Выровнять»,»historyTextFont»:»Шрифт»,»historyTextSize»:»Размер»,»historyLayerName»:»Имя слоя»,»historyLayerVisible»:»Видимость слоя»,»historyLayerBlendMode»:»Режим смешивания слоев»,»historyLayerOpacity»:»Прозрачность слоя»,»historyClear»:»Отчистить»,»historyDeletetext»:»Удалить текст»,»historyDuplicatetext»:»Дубль текста»,»historyPastetext»:»Вставить текст»,»historyAddtext»:»Добавить текст»,»historyDeleteelement»:»Удалить элемент»,»historyDuplicateelement»:»Дублировать элемент»,»historyAddelement»:»Добавить элемент»,»layerFlattenImage»:»Свести изображение»,»layerMergeVisible»:»Объединить видимое»,»layerMergeDown»:»Объединить со слоем ниже»,»blendModeLuminosity»:»Яркость»,»blendModeColor»:»Цвет»,»blendModeSaturation»:»Насыщенность»,»blendModeHue»:»Оттенок»,»blendModeExclusion»:»Исключение»,»blendModeDifference»:»Разница»,»blendModeSoftLight»:»Мягкий свет»,»blendModeHardLight»:»Жесткий свет»,»blendModeColorBurn»:»Затемнение основы»,»blendModeColorDodge»:»Осветление основы»,»blendModeLighten»:»Осветлить»,»blendModeDarken»:»Затемнить»,»blendModeOverlay»:»Наложение»,»blendModeScreen»:»Экран»,»blendModeMultiply»:»Умножение»,»blendModeNone»:»Ничего»,»viewOBarDel»:»Удалить слой»,»viewOBarDup»:»Дублировать слой»,»viewOBarLightUI»:»Легкий режим UI»,»viewOBarSnap»:»Привязать к руководствам»,»viewOBarShowGu»:»Показать руководства»,»viewOBarSet»:»Настройки»,»viewOBarZoomOut»:»Уменьшить»,»viewOBarZoomIn»:»Увеличить»,»viewOBarMD»:»Вниз»,»viewOBarMU»:»Вверх»,»viewOBarZ3X»:»3-кратный зум (Ctrl + 3)»,»viewOBarZ1X»:»Реальные пиксели (Ctrl + 1)»,»viewOBarFill»:»Заполнить экран (Ctrl + 2)»,»viewOBarFit»:»Адаптировать экран (Ctrl + 0)»,»viewOBarNav»:»Навигации»,»layerSettings»:»Настройки слоев»,»hasCutout»:»Содержит маску»,»documentActions»:»Действия в документе»,»historyDuplicate»:»Дублировать»,»historyUnpin»:»Открепить»,»historyPin»:»Закрепить»,»historyDelete»:»Удалить»,»historyClearConfirm»:»Вы действительно хотите очистить историю?»,»sizeFacebookProfile»:»Профиль в Facebook»,»sizeFacebookCover»:»Обложка в Facebook»,»sizeInstagramStory»:»Истории в Instagram»,»sizeInstagram»:»Instagram»,»sizeUltraHD»:»Ультра HD»,»sizeWeb1440″:»Веб 1440p»,»sizeFullHD»:»Full HD»,»sizeWeb720″:»Веб 720p»,»sizeWebSmall»:»Веб маленький»,»pinnedProjects»:»Закрепленные проекты»,»clearHistory»:»Очистить историю»,»noHistory»:»В вашей истории нет изображений. Пожалуйста выполните \»Открыть изображение\» или \»Загрузить URL\», чтобы начать редактирование»,»backToEditor»:»Назад в редактор»,»addCurrent»:»Добавить текущее»,»stockSearch»:»Поиск в запасниках»,»createNew»:»Создать новое»,»history»:»История»,»dropFile»:»Перетащите, чтобы открыть файл»,»loadURL»:»Загрузить URL»,»openImage»:»Открыть …»,»sinceNow»:»Прямо сейчас»,»sinceMinutes»:»% d минут назад»,»sinceMinute»:»Минуту назад»,»sinceHours»:»% d часов назад»,»sinceHour»:»Час назад»,»sinceDays»:»% d дней назад»,»sinceDay»:»День назад»,»shadows»:»Тени»,»contrast»:»Контраст»,»brightness»:»Яркость»,»tint»:»Оттенок»,»temperature»:»Температура»,»saturation»:»Насыщенность»,»vibrance»:»Сочность»,»sharpen»:»Резкость»,»layerCreated»:»Слой создан»,»noCutout»:»Маска отсутствует»,»straighten»:»Выровнять»,»invert»:»Инверсия цвета»,»dialogAiCutoutTitle»:»Вырезать при помощи ИИ»,»dialogSaveCalculate»:»… вычисляем»,»dialogSaveImageHeight»:»Высота изображения»,»dialogSaveImageWidth»:»Ширина изображения»,»dialogSaveHigh»:»Высокое»,»dialogSaveMed»:»Среднее»,»dialogSaveLow»:»Низкое»,»dialogSaveFileType»:»Тип файла»,»dialogSaveName»:»Имя файла»,»dialogSaveTitle»:»Сохранить изображение»,»dialogResizeCropWarning»:»При изменении размера любой активный инструмент обрезки будет сброшен. Если новый размер холста меньше исходного, может произойти обрезка слоев.»,»dialogResizeAnchor»:»Опорная точка»,»dialogResizeRelative»:»Относительное изменение»,»dialogResizeApplyAll»:»Изменение размера подействует в каждом из слоёв.»,»dialogResizeContrain»:»Зафиксировать пропорции»,»dialogResizeCanvasTitle»:»Изменить размер холста»,»dialogResizeImageTitle»:»Изменить размер изображения»,»dialogPreResizeMaxSize»:»Макс% d px»,»dialogPreResizeExif»:»Автоповорот на основе EXIF»,»dialogPreResizeInfo2″:», измените его размер перед началом редактирования, чтобы сэкономить память и ускорить обработку.»,»dialogPreResizeInfo1″:»Изображение, которое вы выбрали, очень большое»,»dialogPreResizeTitle»:»Предварительно измените размер изображения»,»dialogOpenURLHeadline»:»URL изображения»,»dialogOpenURLTitle»:»Открыть URL изображения»,»dialogLoadError»:»Что-то пошло не так при загрузке изображения .. повторите попытку позже …»,»dialogLoadLoadingFrom»:»Загрузка %s из %s …»,»dialogLoadPrepare»:»Подготовка …»,»dialogLoadTitle»:»Загрузка»,»dialogChoiceHeadline»:»Добавить изображение в текущий документ в виде нового слоя? Или создать новый документ?»,»dialogChoiceTitle»:»Открыть изображение»,»dialogAddLayerHL»:»Выберите тип слоя, который будет добавлен»,»dialogAddLayerTitle»:»Добавить слой»,»offsetY»:»Смещение y»,»offsetX»:»Смещение x»,»maximize»:»Увеличить»,»minimize»:»Уменьшить»,»fill»:»Заполнить»,»fit»:»Поместить»,»canvas»:»Холст»,»tolerance»:»Допуск»,»reset»:»Сбросить»,»density»:»Плотность»,»strength»:»Сила»,»download»:»Загрузить»,»advanced»:»Продвинутый»,»left»:»Лево»,»top»:»Верх»,»hidden»:»Скрытый»,»visible»:»Видимый»,»layers»:»Слои»,»layer»:»Слой»,»shape»:»Форма»,»color»:»Цвет»,»erase»:»Стереть»,»back»:»Назад»,»blur»:»Размытие»,»paint»:»Заливка»,»brush»:»Кисть»,»aspect»:»Пропорции»,»tool»:»Инструмент»,»angle»:»Угол»,»drawing»:»Рисовать»,»empty»:»Пусто»,»draw»:»Рисование»,»text»:»Текст»,»font»:»Шрифт»,»quality»:»Качество»,»spikes»:»Шумы»,»source»:»Источник»,»step»:»Шаг»,»feather»:»Растушёвка»,»opacity»:»Непрозрачность»,»image»:»Изображение»,»transparency»:»Прозрачность»,»softness»:»Мягкость»,»size»:»Размер»,»loading»:»Загрузка»,»load»:»Загрузить»,»open»:»Открыть»,»save»:»Сохранить»,»loadMore»:»Загрузить больше»,»search»:»Поиск»,»template»:»Шаблон»,»create»:»Создать»,»background»:»Фон»,»max»:»Максимум»,»blendMode»:»Режим смешивания»,»original»:»Исходный»,»close»:»Закрыть»,»cancel»:»Отменить»,»ok»:»Ок»,»amount»:»Уровень»,»apply»:»Применить»,»height»:»Высота»,»width»:»Ширина»,»untitled»:»Без названия»,»name»:»Имя»,»frequency»:»Частота»,»locked»:»Заблокировано»,»historyCut»:»Обрезка»,»historyTransform»:»Трансформация»,»historyReplace»:»Замена цвета»,»historyOpen»:»Открыть»,»toolKB»:»На клавиатуре:»,»toolArrange»:»Перестроение области»,»toolArrangeDesc»:»Изменение геометрических характеристик области: размера, положения, и др. «,»toolMarquee»:»Выделение области»,»toolMarqueeDesc»:»Выделение прямоугольной или эллиптической области.»,»toolLasso»:»Лассо»,»toolLassoDesc»:»Выделение произвольной области. Свободной линией, многоугольником, кривой Безье, магнитной линией.»,»toolWand»:»Волшебная палочка»,»toolWandDesc»:»Выделяем области с похожими цветами.»,»toolCrop»:»Обрезка»,»toolCropDesc»:»Обрезаем и поворачиваем холст, с соблюдением или без соблюдения заданных пропорций.»,»toolCutout»:»Вырезание / Маска»,»toolCutoutDesc»:»Маскируем области и/или удаляем фоны, вырезаем объекты или обрезаем отдельные слои.»,»toolLiquify»:»Пластичность»,»toolLiquifyDesc»:»Растягиваем и сжимаем части изображения. Используем для тонкой корректировки портретов и других изображений.»,»toolHeal»:»Ретушь»,»toolHealDesc»:»Удаляем ненужные детали, пятна, и другие огрехи. Очищаем изображение.\n»,»toolClone»:»Штамп (Клон)»,»toolCloneDesc»:»Рисуем следами из других областей изображения.»,»toolDetail»:»Размытие/ Резкость/ Дымка»,»toolDetailDesc»:»Прорисовываем на изображении области с усиленной резкостью, размытием или дымкой»,»toolToning»:»Тонирование»,»toolToningDesc»:»Высветляем или затемняем области изображения, для придания большей выразительности.\n»,»toolTemper»:»Губка»,»toolTemperDesc»:»Меняем сочность, цветовую насыщенность или температуру в локальных областях. «,»toolPen»:»Перо»,»toolPenDesc»:»Калякаем и рисуем разными инструментами: паутинка, карандаш, чернила и т.д.»,»toolDraw»:»Кисть»,»toolDrawDesc»:»Рисуем и калякаем разными кисточками и красками»,»toolEraser»:»Ластик»,»toolEraserDesc»:»Стираем части изображения. Для более аккуратной очистки можно использовать инструмент \»Вырезание / Маска\».\n»,»toolFill»:»Заливка»,»toolFillDesc»:»Заливаем целые области одним цветом.\n»,»toolGradient»:»Градиент»,»toolGradientDesc»:»Создаём плавные переходы от цвета к цвету, с разной степенью прозрачности.»,»toolReplace»:»Замена цвета»,»toolReplaceDesc»:»Меняем один цвет на другой вручную, в нужных местах\n»,»toolShape»:»Готовые фигуры»,»toolShapeDesc»:»Строим квадраты, круги, прямые линии и прочие фигуры.\n»,»toolAddText»:»Текст»,»toolAddTextDesc»:»Добавляем новый текстовый слой или используем один из готовых текстовых шаблонов.»,»toolPicker»:»Пипетка»,»toolPickerDesc»:»Набираем краску на изображении для использования с другими инструментами.\n»,»toolZoom»:»Увеличение»,»toolZoomDesc»:»Увеличьте или уменьшите фотографию, чтобы сфокусироваться на разных частях.»,»toolHand»:»Сдвиг в окне»,»toolHandDesc»:»Передвигаем видимую область. При любом инструменте можно временно включить клавишей \»пробел\»»,»colorSwitch»:»переключить цвета (X)»,»titleFile»:»Файл»,»titleEdit»:»Редактировать»,»titleImage»:»Изображение»,»titleLayer»:»Слой»,»titleSelect»:»Выбрать»,»titleAdjustment»:»Коррекция»,»titleFilter»:»Фильтр»,»titleView»:»Просмотр»,»titleHelp»:»Помощь»,»titleNewImage»:»Новое изображение»,»titleOpenImage»:»Открыть изображение»,»titleOpenURL»:»Открыть URL»,»titleStockSearch»:»Поиск в запасниках»,»titleSave»:»Сохранить»,»titlePrint»:»Печать»,»titleClose»:»Закрыть»,»titleUndo»:»Отменить»,»titleRedo»:»Вернуть»,»titleCut»:»Вырезать»,»titleCopy»:»Копировать»,»titleClear»:»Очистить»,»titlePaste»:»Вставить»,»titleFreeTransform»:»Свободная трансформация»,»titleFreeDistort»:»Свободное искажение»,»titleTransform»:»Изменить»,»titleRotateLeft»:»Повернуть влево / против ч. стрелки»,»titleRotateRight»:»Повернуть вправо / по ч. стрелке»,»titleFlipHorizontal»:»Отразить по горизонтали»,»titleFlipVertical»:»Отразить по вертикали»,»titleStroke»:»Контур»,»titleFill»:»заполняющая»,»titleImageSize»:»Размер изображения»,»titleCanvasSize»:»Размер холста»,»titleImageRotation»:»Поворот изображения»,»titleCrop»:»Обрезать»,»titleTrim»:»Обхватить»,»titleNewLayer»:»Новый слой»,»titleDuplicateLayer»:»Дубль слоя»,»titleImageLayer»:»Добавить изображение как слой»,»titleElementLayer»:»Добавить элемент как слой»,»titleURLLayer»:»Добавить URL как слой»,»titleDeleteLayer»:»Удалить слой»,»titleRasterizeLayer»:»Растрировать текст / элемент»,»titleLayerUp»:»Передвинуть вперед / вверх»,»titleLayerDown»:»Передвинуть назад / вниз»,»titleLayerAutoMask»:»AI авто маска»,»titleSelectAll»:»Выбрать все»,»titleSelectPixels»:»Выбрать пиксели»,»titleSelectDeselect»:»Снять выделение»,»titleSelectInvert»:»Инверсия выделения»,»titleAutoAdjust»:»Автокоррекция»,»titleBrightnessContrast»:»Яркость & контраст»,»titleTemperatureTint»:»Температура & оттенок»,»titleHueSaturation»:»Тон & насыщенность»,»titleVibrance»:»Сочность»,»titleColorBalance»:»Баланс цвета»,»titleColorLookup»:»Поиск цвета»,»titleExposure»:»Экспозиция»,»titleCurves»:»Кривые»,»titleLevels»:»Уровни»,»titleThreshold»:»Порог»,»titlePosterize»:»Постеризация «,»titleDesaturate»:»Обесцвечивание»,»titleInvert»:»Инверсия цвета»,»titleEffectLibrary»:»Библиотека эффектов»,»titleSharpen»:»Резкость»,»titleClarity»:»Чёткость»,»titleBlur»:»Размытие»,»titleGaussianBlur»:»Размытие по Гауссу»,»titleSmooth»:»Сглаживание»,»titleGrain»:»Зернистость»,»titleNoise»:»Добавить шум»,»titleDenoise»:»Убрать шум»,»titleVignette»:»Виньетка»,»titleBloom»:»Сияние (Bloom)»,»titleGlamour»:»Гламур»,»titleDehaze»:»Убрать дымку»,»titleInnerGlow»:»Внутреннее свечение»,»titleOuterGlow»:»Внешнее свечение»,»titleOutline»:»Контур»,»titleInnerShadow»:»Внутренняя тень»,»titleDropShadow»:»Отбрасывать тень»,»titleFringe»:»Дисперсия»,»titlePixelate»:»Пикселизация»,»titleMosaic»:»Мозаика»,»titleHalftone»:»Полутон»,»titleStrokeOutline»:»Контур»,»titleZoomIn»:»Подъехать»,»titleZoomOut»:»Отъехать»,»titleFitScreen»:»По размеру экрана»,»titleFillScreen»:»Полный экран»,»titleToggleFullScreen»:»Полноэкранный режим»,»titleKeyboardShortcuts»:»Горячие клавиши»,»titleColorPicker»:»Выбор цвета»,»titleAddElement»:»Добавить элемент»,»titleToolSettings»:»Настройки инструмента»,»titleAlignCase»:»Выравнивание и регистр»,»add»:»Добавить»,»smudge»:»Растушевать»,»target»:»Цель»,»removeStop»:»Удалить Стоп»,»compare»:»Сравнить (удерживать)»,»paste»:»Вставить»,»noPaste»:»нечего вставлять»,»emptyPaste»:» «Пусто! попробуйте Ctrl + V!»,»emptyPasteGlobal»:»нечего вставлять»,»overlay»:»Оверлей»,»sticker»:»Стикер»,»premium»:»Премиум»,»red»:»Красный»,»green»:»Зеленый»,»blue»:»Синий»,»range»:»Ранжировать»,»midtones»:»Полутона»,»highlights»:»Блики»,»preserveLuminosity»:»Сохранить светимость»,»radius»:»Радиус»,»threshold»:»Порог»,»colorize»:»Раскрасить»,»lineSpace»:»Зазор между строчками»,»letterSpace»:»Зазор между буквами»,»addText»:»Добавить текст»,»alignLeft»:»Выровнять по левому краю»,»alignCenter»:»Выровнять по центру»,»alignRight»:»Выровнять по правому краю»,»uppercase»:»Верхний регистр»,»bold»:»Жирный «,»italic»:»Курсив»,»full»:»Полный»,»line»:»Линия»,»word»:»Слово»,»outline»:»Контур»,»shadow»:»Тень»,»fixed»:»Фиксировано»,»free»:»Свободный»,»polygon»:»Многоугольный»,»magnetic»:»Магнитные»,»rotateLeft»:»Повернуть влево»,»rotateRight»:»Повернуть вправо»,»flipVertical»:»Отразить по вертикали»,»flipHorizontal»:»Отразить по горизонтали»,»duplicate»:»Дублировать»,»delete»:»Удалить (DEL)»,»transform»:»Преобразовать»,»distort»:»Исказить»,»rasterize»:»Растрировать»,»edit»:»Редактировать»,»settings»:»Настройки»,»styles»:»Стили»,»addNew»:»Добавить новый»,»unlock»:»Разблокировать»,»aligned»:»Выровнено»,»mode»:»Режим»,»method»:»Метод»,»variant»:»Вариант»,»restore»:»Восстанавливать»,»ratio»:»Пропорции»,»extract»:»Извлечь»,»constraint»:»Обхват»,»contiguous»:»Связная область»,»aiAuto»:»AI авто»,»hintRemoved»:»Подсказка»,»addToCutout»:»Добавлять к маске»,»removeFromCutout»:»Удалять из маски»,»hardTip»:»Резкий край»,»antiAlias»:»Сглаживание»,»blend»:»Смешивать»,»stroke»:»Штрих»,»type»:»Тип»,»radial»:»Радиальный»,»linear»:»Линейный»,»patch»:»Пластырь»,»infill»:»Замазка»,»push»:»Смещать»,»enlarge»:»Растягивать»,»shrink»:»Сжимать»,»swirlRight»:»Закручивать вправо»,»swirlLeft»:»Закручивать влево»,»rectangle»:»Прямоугольник»,»roundedRect»:»Скруглённый прямоугольник»,»ellipse»:»Эллипс»,»circle»:»Круг»,»triangle»:»Треугольник»,»star»:»Звезда»,»heart»:»Сердце»,»plus»:»Плюс»,»minus»:»Минус»,»lighten»:»Высветлить»,»darken»:»Затемнить»,»main»:»Основное»,»alter»:»Изменение»,»increase»:»Увеличить»,»decrease»:»Уменьшить»,»logInNow»:»Войти:»,»preserveTransparency»:»Сохранить прозрачность»,»neverAskMeAgain»:»Не спрашивайте меня больше об этом»,»autoSelectLayer»:»Автоматически выбрать слой»,»alwaysShowTransform»:»Всегда показывать трансформацию»,»showGuides»:»Показать направляющие»,»snapToGuides»:»Привязывать к направляющим»,»loremIpsum»:»Напишите здесь .. собственный текст»,»selectSource»:»Выбрать источник»,»newSelection»:»Новое выделение»,»addToSelection»:»Добавлять к выделению (shift)»,»removeFromSelection»:»Удалять из выделения (ctrl)»,»highQualityPreview»:»Превью высокого качества»,»sampleAllLayers»:»Анализировать все слои»,»elementPremiumDesc»:»Это премиум элемент!»,»addCurvesControlDesc»:»Дважды щелкните, чтобы добавить или удалить контрольную точку.»,»viewArrangeActiveSelection»:»Активная выборка, нельзя изменить слой текста или элемента.»,»viewArrangeLayerLocked»:»Слой заблокирован. Чтобы выполнять преобразования, разблокируйте слой двойным щелчком в изображение замочка.»,»viewArrangeNoLayer»:»Нет слоя (или пустой слой), выберите слой в правой панели слоев.»,»viewCloneNoLayer»:»Клонирование работает только на слоях изображения, выберите другой слой.»,»viewCloneSourceTooltip»:»Выбор источника/Рисование (Shift)»,»viewCutoutNoLayer»:»Выберите или создайте слой с изображением, чтобы создавать вырезной контур (маску). «,»viewCutoutShape»:»Маска стандартной формы»,»viewCutoutMagic»:»Создать маску \»волшебной палочкой\»»,»viewCutoutDraw»:»Нарисовать маску»,»viewCutoutLasso»:»Создать маску с помощью \»лассо\»»,»viewDetailNoLayer»:»Размытие / резкость и дымка работает только на слоях изображения (или непустых слоях). Выберите такой слой из списка!»,»viewDrawNoLayer»:»Выберите слой изображения в списке слоев или добавьте новый пустой слой!»,»viewEraserNoLayer»:»Стирать можно только в слоях изображения. Выберите такой слой из списка!»,»viewFillNoLayer»:»Заливка работает только на слоях изображения. Выберите такой слой из списка!»,»viewGradientNoLayer»:»Градиент работает только на слоях изображения. Выберите такой слой из списка!»,»viewHandDesc»:»Нажмите и перетащите, чтобы переместить область просмотра.»,»viewHealNoLayer»:»\»Ретушь\» возможна только на слоях изображения. Выберите такой слой из списка!»,»viewLiquifyNoLayer»:»Пластичность работает только на слоях изображения. Выберите такой слой из списка!»,»viewShapeNoLayer»:»Выберите слой изображения в списке слоев или добавьте новый пустой слой.\n»,»viewPenNoLayer»:»Перо работает только на слоях изображения. Выберите такой слой из списка!»,»viewToningNoLayer»:»Тонирование работает только для слоев изображения (или непустых слоев). Выберите другой слой!»,»viewTemperNoLayer»:»Настроение работает только для слоев изображения (или непустых слоев). Выберите такой слой из списка!»,»viewReplaceNoLayer»:»Выберите из списка слой с изображением или добавьте новый пустой слой.\n»,»viewReplaceMatchLight»:»В соответствии с заданным уровнем осветления»,»viewPickerShades»:»Тени»,»viewPickerTriadic»:»Троичный»,»viewPickerTetradic»:»Четвертичный»,»viewPickerAnalogous»:»Аналоговый»,»viewPickerComplement»:»Дополнение»,»viewPenPlain»:»Простой»,»viewPenSketchy»:»Эскизный»,»viewPenParallel»:»Параллельно»,»viewPenTrail»:»Тропа»,»viewPenShaded»:»Затененный»,»viewPenFurry»:»Пушистый»,»viewPenCrayon»:»Карандаш»,»viewPenInk»:»Чернила»,»viewCropNone»:»Ничего»,»viewCropFixed»:»Фиксировать пропорции:»,»viewCrop1x1″:»1: 1 (квадрат)»,»viewCrop4x3″:»4: 3 (монитор)»,»viewCrop16x9″:»16: 9 (широкоформатный)»,»viewCrop3x1″:»3: 1 (панорама)»,»viewCrop3x2″:»3: 2 (35 мм пленка)»,»viewCrop21x9″:»21: 9 (широкий экран)»,»viewCrop32x9″:»32: 9 (супер ультра широкий)»,»viewCropOutput»:»Размер на выходе:»,»viewCropFBProfile»:»профиль в Facebook»,»viewCropFBCover»:»обложка в Facebook»,»viewCropFBPost»:»пост в Facebook»,»viewCropFBAd»:»реклама в Facebook, «,»viewCropInstaProfile»:»профиль Instagram»,»viewCropInstaPost»:»пост в Instagram»,»viewCropInstaStory»:»Instagram история»,»viewCropTwitProfile»:»профиль в Twitter»,»viewCropTwitHeader»:»заголовок в Twitter»,»viewCropTwitImage»:»изображение в Twitter»,»viewCropTwitCard»:»карта в Twitter»,»viewCropTwitAd»:»реклама в Twitter «,»viewCropYTProfile»:»профиль на YouTube»,»viewCropYTChannelArt»:»Фон канала YouTube»,»viewCropYTThumb»:»Лайк на YouTube»,»viewCropWebMini»:»Веб (мини) 1024х768″,»viewCropWebSmall»:»Веб (малый) 1280х800″,»viewCropWebCommon»:»Веб (обычн.) 1366×768″,»viewCropWebMedium»:»Web common 1366×768″,»viewCropFHD»:»Full HD 1920×1080″,»viewCropUHD»:»Ultra HD 4x 3840×2160″,»viewCropPaperA4″:»Формат А4″,»viewCropPaperA5″:»Формат А5″,»viewCropPaperA6″:»Формат А6″,»viewCropPaperLet»:»Формат письма»,»historyHalftone»:»Полутон»,»historyNoise»:»Шум»,»historyInnerGlow»:»Свечение изнутри»,»historyOuterGlow»:»Внешнее свечение»,»titleHighlightsShadows»:»Блики и тени»,»copy»:»Копировать»,»hue»:»Оттенок»,»lightness»:»Освещенность»,»duplicated»:»Дублировано»,»deleted»:»Удалено»,»noMerger»:»Необъединимо!»,»layersMerged»:»Слои объединены»,»imageFlattend»:»Сглаженное изображение»,»noRasterization»:»Не Текст / Элемент»,»layerRasterized»:»Слой растрирован»,»selectionEmpty»:»Ничего не выбрано»,»noLayerSelected»:»Не выбран слой»,»notAImageLayer»:»Не слой изображения»,»historyHighlightsShadows»:»Блики и тени»,»photoEditorHome»:»Фоторедактор pixlr»,»logout»:»Выйти»,»mySubscription»:»Моя подписка»,»eTitle»:»Photo Editor: Pixlr E — бесплатный редактор изображений»,»eMetaDesc»:»Pixlr E — расширенные возможности редактирования фотографий прямо в вашем браузере. Не требует установки и регистрации. Используйте бесплатно на компьютерах, планшетах и телефонах.\n»,»eMetaSiteName»:»Photo Editor: Pixlr.com — бесплатное редактирование изображений онлайн»,»strokeOutlineOnly»:»Только контур»,»titlePreferences»:»Предпочтения»,»titleEditText»:»Редактировать текст»,»titleSelectSave»:»Сохранить выбранное»,»titleSelectRestore»:»Восстановить выбранное»,»titleDetails»:»Детали»,»titleZoomBlur»:»Блюр зум»,»titleSelectConvert»:»Конвертировать в маску»,»titleLayerAddMask»:»Добавить маску»,»titleLayerApplyMask»:»Применить маску»,»titleLayerDeleteMask»:»Убрать маску»,»titleLayerResetMask»:»Снять маску»,»titleLayerInvertMask»:»Инверсия маски»,»titleLayerMoreMask»:»Усилить маску»,»titleLayerExtractMask»:»Извлечение маски как слоя»,»titleLayerConvertMask»:»Выделить по маске»,»clear»:»Очистить»,»punchout»:»Выбить»,»bezier»:»Безье»,»maskApplied»:»Маска применена»,»selectionSaved»:»Выбранное сохранено»,»viewArrangeSelection»:»Активный выбор, перетащите, чтобы переместить / вырезать выделенную область.»,»viewCutoutGradient»:»Маска-градиент»,»viewOBarAskPrerezise»:»предварительно изменить размер изображения»,»viewOBarAskLayertype»:»Какой тип слоя добавить»,»historySelectionRestore»:»Восстановить выбранное»,»historySelectionCut»:»Обрезать выбранное»,»historySelectionCopy»:»Копировать выбранное»,»historyZoom»:»Блюр зум»,»historyConvertMaskToSelection»:»Конвертировать выбранное»,»historyConvertSelectionToMask»:»Конвертировать в маску»,»historyApplyMask»:»Применить маску»,»border»:»Граница»,»continue»:»Продолжить»,»titleBrowseElements»:»Просмотреть элементы»,»unlocked»:»Разблокировано»,»viewOBarLockUnlockLayer»:»Заблокировать / Разблокировать слой»,»viewOBarShowHideLayer»:»Показать / Спрятать слой»,»titleBevel»:»Боковой свет»,»elevation»:»Уровень»,»depth»:»Глубина»,»dialogBevelHighColor»:»Цвет бликов»,»dialogBevelShadowColor»:»Цвет в тенях»,»dialogBevelHighOpacity»:»Прозрачность бликов»,»dialogBevelShadowOpacity»:»Прозрачность теней»,»historyBevel»:»Боковой свет»,»viewOBarScollZoom»:»Подъехать-отъехать: колёсико мышки»,»titleSobel»:»Определить края»,»titleScanlines»:»Растровые строки»,»newSize»:»Новый размер»,»vertical»:»Вертикал.»,»sizeWeb»:»Веб»,»historySobel»:»Определить края»,»historyScanlines»:»Растровые строки»,»error»:»Ошибка»,»genericError»:»Произошла ошибка! Пожалуйста, повторите попытку позже.»,»offline»:»Не в сети»,»genericOffline»:»К сожалению, вы не в сети! Проверьте подключение к сети и повторите попытку.»,»rememberMe»:»Запомнить»,»forgotPass»:»Забыли пароль?»,»notMember»:»Не зарегистрированы?»,»signUpNow»:»Зарегистрируйтесь сейчас!»,»signUp»:»Зарегистрироваться»,»alreadyMember»:»Уже зарегистрированы?»,»loginHere»:»Войти здесь!»,»code»:»Код»,»verifyAcc»:»Подтвердите ваш аккаунт»,»verify»:»Подтвердить»,»resend»:»Прислать снова?»,»didNotReceiveCode»:»Я не получил код»,»backReg»:»Назад к регистрации»,»forgottenPass»:»Забыли пароль?»,»resetPassDesc»:»Пожалуйста, введите свой адрес электронной почты, чтобы сбросить пароль.»,»reqCode»:»Запросить код»,»resetPass»:»Сбросить пароль»,»newPass»:»Новый пароль»,»updatePass»:»Обновить пароль»,»terms»:»Условия использования и положение о конфиденциальности»,»regNewsletter»:»Я хочу получать обновления, бесплатные предложения, акции и другие маркетинговые письма от Pixlr.»,»regRecommendations»:»Я заинтересован в получении предложений и рекомендаций, связанных с моим интересом к Pixlr.»,»agree»:»Подтверждаю»,»sentCodeDesc»:»Мы отправили письмо на адрес электронной почты [EMAIL] с верификационным кодом. Пожалуйста, введите код ниже.»,»oldPass»:»Старый пароль»,»newEmail»:»Новый адрес электронной почты»,»above16″:»Мне как минимум 16 лет.»,»readAgreements»:»Я прочитал и согласен с Условиями использования и положение о конфиденциальности.»,»pixlrLogin_EnterValidEmail»:»Пожалуйста, введите действительный формат электронной почты.\n»,»pixlrLogin_EnterValidCountry»:»Пожалуйста, выберите реальную страну.»,»pixlrLogin_EnterValidNewsletter»:»Пожалуйста, выберите действующую новостную рассылку.»,»pixlrLogin_MinPassword»:»Минимум 8 символов.»,»pixlrLogin_InvalidPassword»:»Неверный пароль. Пожалуйста, попробуйте еще раз.\n»,»pixlrLogin_EmailNotExists»:»Этого адреса электронной почты не существует.»,»pixlrLogin_EmailAlreadyExists»:»Этот адрес электронной почты уже зарегистрирован..»,»pixlrLogin_SuccessReSendCodeToEmail»:»Код верификации повторно отправлен на {email}! Пожалуйста, проверьте вашу электронную почту.\n»,»pixlrLogin_SuccessSendCodeEmail»:»Код верификации отправлен на {email}! Пожалуйста, проверьте вашу электронную почту.\n»,»pixlrLogin_EnterValidCode»:»Пожалуйста, введите действующий код.»,»pixlrLogin_WrongCode»:»Ой, неправильный код. Пожалуйста, попробуйте еще раз.»,»pixlrLogin_SuccessUpdatePassword»:»Ваш пароль был успешно обновлен. Пожалуйста, войдите еще раз.\n»,»pixlrLogin_EmailAlreadyExistVerify»:»Электронная почта уже существует. Пожалуйста, проверьте вашу электронную почту.\n»,»pixlrLogin_EmailSuccessVerified»:»Ваш аккаунт успешно подтвержден!\n»,»pixlrLogin_EmailUpdated»:»Email успешно обновлен»,»pixlrLogin_CodeExpired»:»Код истек.»,»pixlrLogin_FailedResendCode»:»Не удалось повторно прислать код.»,»pixlrLogin_ServerError»:»Ошибка сервера. Пожалуйста, повторите попытку позже.\n»,»pixlrLogin_ResetPasswordRequired»:»Требуется сброс пароля. Мы отправили письмо на адрес {email} с кодом подтверждения.»,»pixlrLogin_EnterValidPassword»:»Должен иметь как минимум 1 нижний регистр, 1 верхний регистр, 1 цифру и 1 символ.»,»pixlrLogin_MaxPassword»:»Максимальная длина 50 символов.»,»pixlrLogin_RequestCodeTooFrequent»:»Слишком много запросов. Повторите попытку через 30 секунд.»,»pixlrLogin_3TimesFailedAttempts»:»Слишком много неудачных попыток. Повторите попытку через {minuteRemaining} минут.\n»,»profile»:»Профиль»,»subscription»:»Подписка»,»language»:»Язык»,»password»:»Пароль»,»changePassword»:»Изменить пароль»,»newsletter»:»Новостная рассылка»,»receiveNewsletter»:»Получать новостную рассылку от Pixlr»,»myAccount»:»Мой аккаунт»,»myDownloads»:»Мои загрузки»,»creatorDashboard»:»Панель управления автора»,»menu»:»Меню»,»changeEmail»:»Изменить адрес электронной почты»,»agreementBar»:»Продолжая использовать сайт, вы подтверждаете, что полностью прочитали и принимаете наши»,»viewMore»:»Показать ещё»,»accept»:»Принять»,»licenseAgreement»:»Лицензионное соглашение»,»termsOfUse»:»Политика конфиденциальности»,»privacyPolicy»:»Политика конфиденциальности»,»cookiePolicy»:»Политика файлов cookie»,»toolFrame»:»Держ. рамки или изображения»,»toolFrameDesc»:»Выберите область для добавления вашего изображения, меняя ее форму или размер, а ваше изображение автоматически масштабируется и обрезается до нужного размера. Рамки — это ключевой элемент для создания универсальных шаблонов многоразового использоваться.»,»titleAddImage»:»добавить изображение»,»titleChangeImage»:»Изменить изображение»,»titleExport»:»Экспорт»,»titleExportTemplate»:»Экспорт шаблона»,»titleQuickExportImage»:»Быстрый экспорт изображения в формате PNG»,»titleQuickExportLayer»:»Быстрый экспорт слоя в формате PNG»,»titlePositionFrame»:»Выбрать положение рамки»,»titlePositionContent»:»Выбрать положение изображения»,»titleAutoFitContent»:»Подогнать изображение»,»titleRemoveFrameImage»:»Удалить изображение»,»titleAutoPop»:»Автом. поп»,»titleAutoBW»:»Автом. Ч/Б»,»titleGlitch»:»Засветки»,»titleRGBSplit»:»Разделение RGB»,»titleInterference»:»Помехи»,»titleSlice»:»Шпатель»,»titlePolarCoordinates»:»Полярные координаты»,»titleCutLayer»:»Вырезать слой»,»titleCopyLayer»:»Копировать слой»,»titlePasteLayer»:»Вставить слой»,»id»:»ID»,»component»:»Компонент»,»working»:»Используется»,»pixel»:»Пикс.»,»percent»:»Процент»,»scale»:»Масштаб»,»none»:»Ничего»,»pos»:»Поз.»,»position»:»Позиция»,»frame»:»Рамка»,»design»:»Дизайн»,»custom»:»польз.»,»colors»:»Цвета»,»element»:»Элемент»,»level»:»Уровень»,»offset»:»Смещение»,»onlyImageLayer»:»Только слой изображения»,»format»:»Формат»,»mirror»:»Отразить»,»fourWay»:»Четыре стороны»,»curve»:»Кривая»,»arc»:»Дуга»,»half»:»Половина»,»spread»:»Растянуть»,»horizontal»:»Горизонт.»,»layerAdded»:»Слой добавлен»,»addFrame»:»Добавить рамку»,»toggle»:»Переключить»,»gradient»:»Градиент»,»pattern»:»Паттерны»,»setImage»:»Задать изображение»,»distance»:»Расстояние»,»direction»:»Направление»,»flip»:»Перевернуть»,»overlap»:»Перекрытие»,»rotate»:»Повернуть»,»symmetry»:»Симметрия»,»seed»:»Пузырек»,»viewShapeModeDraw»:»Тот же пиксельный рисунок слоя»,»viewShapeModeDesign»:»Одна векторная форма на каждый слой»,»viewAll»:»Смотреть все»,»historyProjects»:»Последние проекты»,»templates»:»Шаблоны»,»useTemplate»:»Использовать этот шаблон»,»recommendedTemplate»:»Рекомендуемые шаблоны»,»allYourProjects»:»Все ваши временные проекты»,»aboutHistory»:»История сохраняется только в кэше вашего браузера. Обратите внимание, что все ваши документы будут удалены, когда вы очистите кэш браузера или выполните очистку вашей системы. Если вы хотите сохранить ваши документы для дальнейшей работы, пожалуйста, загрузите их в формате .PXZ (документ Pixlr).»,»historyPasteelement»:»Вставить элемент»,»historyShapeSettings»:»Настройки формы»,»historyAddshape»:»Добавить форму»,»historyPasteshape»:»Вставить форму»,»historyDuplicateshape»:»Клонировать форму»,»historyDeleteshape»:»Удалить форму»,»historyShapeType»:»Тип»,»historyShapeFill»:»заполнить»,»historyShapeShape»:»Форма»,»historyShapeOutline»:»Контур»,»historyOpenimage»:»открыть изображение»,»historyDropimage»:»Отпустить изображение»,»historyAddimage»:»добавить изображение»,»historyPasteimage»:»Вставить изображение»,»historyExtractimage»:»Извлечь изображение»,»historyDuplicateimage»:»Дублировать изображение»,»historyAddemptyimage»:»Добавить слой»,»historyNewemptyimage»:»Новое изображение»,»historyDeleteimage»:»Удалить изображение»,»historyFrame»:»Рамка»,»historyAddframe»:»Добавить рамку»,»historyPasteframe»:»Вставить рамку»,»historyDuplicateframe»:»Клонировать рамку»,»historyDeleteframe»:»Удалить рамку»,»historyFrameContentAdd»:»Добавить изображение рамки»,»historyFrameContentReplace»:»Изменить изображение рамки»,»historyFrameContentDelete»:»Удалить изображение рамки»,»historyRasterizetext»:»Растрированный текст»,»historyRasterizeframe»:»Растрированная рамка»,»historyRasterizeelement»:»Растрированныйэлемент»,»historyRasterizeshape»:»Растрированная форма»,»historyTextLetterspace»:»Зазор между буквами»,»historyTextLinespace»:»Зазор между строчками»,»historyTextCurve»:»Кривая»,»historyimage»:»изображение»,»historyStackArrange»:»Упорядочить группу»,»historyMove»:»Переместить»,»historyResize»:»Изменить размер»,»historyStackMove»:»Переместить группу»,»historyStackResize»:»Изменить размер группы»,»historyStackRotate»:»Повернуть группу»,»historyFrameShape»:»форма»,»historyFrameShadow»:»Тень»,»historyFrameOutline»:»Контур»,»historyFrameSettings»:»Настройки рамки»,»historyPop»:»Автом. вспл.»,»historyBw»:»Автом. Ч/Б»,»historySlice»:»Шпатель»,»historyRgbSplit»:»Разделение RGB»,»historyInterference»:»Помехи»,»premiumFeaturePitchOne»:»Постоянно растущая библиотека шаблонов»,»premiumFeaturePitchTwo»:»Удаление фона одним щелчком»,»premiumFeaturePitchThree»:»Сотни эксклюзивных шрифтов»,»premiumFeaturePitchFour»:»Добавление засветок и другие функции»,»premiumFeaturePitchFive»:»Бесплатная версия без рекламы и скачивания.»,»premiumTemplateSalesPitch»:»Сделайте единовременный платеж, чтобы купить этот Premium-шаблон, или станьте Premium-пользователем и получите доступ ко всей библиотеке профессионально созданных шаблонов и вариантов оформления.»,»premiumFontSalesPitch»:»Получите доступ к сотням уникальных Premium-шрифтов от известных художников для использования в ваших проектах.»,»premiumCutoutSalesPitch»:»Используйте Pixlr AI, который входит в Premium-версию, чтобы удалять фон одним нажатием всего за несколько секунд.»,»premiumElementSalesPitch»:»Создайте уникальный стиль и колорит вашего дизайна, используя несколько тысяч дополнительных Premium-элементов.»,»premiumStudioSalesPitch»:»Получите доступ к инструментам Premium Studio, чтобы создавать впечатляющие изображения и очаровательный дизайн одним нажатием.»,»titleTogglePreview»:»Переключить режим предварительного просмотра»,»historyDescription»:»Сохраните ваши документы из локального кеша для дальнейшей работы и загрузите их в формате .PXZ (документ Pixlr).»,»historyShapeShadow»:»Тень»,»historyTextFill»:»заполнить»,»historyFitContent»:»Подогнать изображение»,»historyFrameContent»:»Добавить рамку»,»feedback»:»Обратная связь»,»help»:»Помощь»,»tutorials»:»Обучение»,»dialogSaveNonDestructive»:»В исходном формате (файлы большого размера)»,»dialogSavePXZDescription»:»PXZ — это собственный формат Pixlr, который позволит полностью сохранить всю структуру проекта.»,»loginOrSignUp»:»Войти/ зарегистрироваться»,»headerWebApps»:»Веб-приложения»,»headerDesktopApps»:»Приложения для ПК»,»headerMobileApps»:»Мобильные приложения»,»headerOtherPlatforms»:»Другие платформы»,»headerOtherServices»:»Другие сервисы»,»headerStockByPixlr»:»Стоковые изображения Stock by Pixlr»,»headerPixlrTemplates»:»Шаблоны Pixlr»,»headerHelpAndLearn»:»Помощь и обучение»,»headerVideoTutorials»:»Видеоуроки»,»headerLearnAndEducation»:»Обучение и знания»,»headerContactAndSupport»:»Контакты и поддержка»,»headerLanguage»:»Язык»,»mobileVariantDesc»:»Решение Pixlr E создано для настольных компьютеров. Вы используете мобильное устройство, либо ширина окна вашего браузера составляет менее 650 пикселей. Мы рекомендуем использовать мобильный редактор для фотографий или увеличить ширину окна вашего браузера.»,»mobileVariantButton»:»Использовать мобильный редактор»,»mobileVariantClose»:»Пропустить и закрыть»,»welcomeHeadline»:»Редактор фотографий и конструктор дизайна»,»welcomeIngress»:»Мы рады приветствовать вас в бесплатном и современном редакторе фотографий от Pixlr. Начните редактирование, нажав на \»Открыть фотографию\», перетащите файл, вставьте его из буфера обмена (CTRL+V) или выберите один из наших шаблонов ниже.»,»welcomeWhatIs»:»Что такое Pixlr E?»,»keyword»:»Ключевое слово»,»notAllowed»:»Запрещено!»,»checkout»:»Перейти к оплате заказа»,»creditCard»:»Кредитная карта»,»savedCard»:»Сохраненная карта»,»billingAddress»:»Платежный адрес»,»firstName»:»Имя»,»lastName»:»Фамилия»,»address»:»Адрес»,»city»:»Город»,»zipCode»:»Индекс»,»state»:»Штат/регион»,»country»:»Страна»,»cardNumber»:»Номер карты»,»month»:»Месяц»,»year»:»Год»,»autorenewalBasis»:»Автообновление»,»total»:»Итого»,»orderSummary»:»Сводка по заказу»,»dialogResizeSmoothing»:»Сглаживание»,»recommendedDescription»:»Модные и качественные шаблоны, вручную отобранные сотрудниками нашей команды»,»templatesDescription»:»Найдите подходящий шаблон, выбрав ниже тип дизайна, который вы хотите создать.»,»templateSearch»:»поиск»,»templateKeyword»:»Ключевое слово…»,»templateCategories»:»Категории»,»templateFilter»:»Фильтр»,»templatePopular»:»Популярные»,»templateRecent»:»Свежие»,»templateAll»:»Все»,»templateFree»:»Бесплатно»,»templatePremium»:»Премиум»,»viewOBarSmooth»:»Плавное масштабирование»,»account»:»Профиль»,»unlockPremiumMessage»:»Разблокировать этот шаблон»,»premiumTemplate»:»Разблокировать шаблон»,»premiumOneTime»:»Купить шаблон за»,»recommended»:»Рекомендуемые»,»instagram-post»:»пост в Instagram»,»instagram-story»:»Instagram история»,»facebook-post»:»пост в Facebook»,»facebook-story»:»Сториз в Facebook»,»facebook-post-wide»:»Широкий пост в Facebook»,»facebook-ad-wide»:»Широкая реклама в Facebook»,»facebook-cover»:»обложка в Facebook»,»facebook-event-cover»:»Обложка события в Facebook»,»facebook-group-cover»:»Обложка группы в Facebook»,»social-media-post»:»Пост в социальных сетях»,»social-media-story»:»Сториз в социальных сетях»,»youtube-thumbnail»:»Лайк на YouTube»,»youtube-channel-art»:»Оформление для YouTube»,»pinterest-pin»:»Пин в Pinterest»,»pinterest-long-pin»:»Длинный пин в Pinterest»,»twitter-post»:»Публикация в Твиттере»,»twitter-cover»:»Обложка в Твиттере»,»linkedin-company-banner»:»Компания в LinkedIn»,»linkedin-personal-banner»:»Личный профиль в LinkedIn»,»roblox»:»Одежда в Roblox»,»flyer»:»Флайер»,»business-card»:»Визитная карточка»,»simple-collage»:»Простой коллаж»,»preset»:»предустановка»,»blendModeLighter»:»Легкая версия»,»headerPricing»:»Цены и бесплатная пробная версия»,»toolFocus»:»Фокус / Боке»,»toolFocusDesc»:»Добавьте глубины для ваших фото, используя эффекты размытия фона, размытия боке и подсветки боке.»,»toolDisperse»:»Рассеивание»,»toolDisperseDesc»:»Выделите область на вашем изображении и наблюдайте, как она взрывается и разлетается на тысячи кусочков.»,»titleSolarize»:»Соляризация»,»titleMotionBlur»:»Размытие»,»titleRadialBlur»:»Радиальное размытие»,»titleThemeColors»:»Изменить тему или цвета»,»options»:»Опции»,»stretch»:»Растянуть»,»hollow»:»Вогнуть»,»mask»:»Применить маску»,»intensity»:»Интенсивность»,»quantity»:»Количество»,»dualTone»:»Двойной тон»,»bokeh»:»Боке»,»right»:»Вправо»,»both»:»Оба»,»genericNoResult»:»Результат не найден, пожалуйста, измените условия поиска»,»effect»:»Эффект»,»hexagon»:»Шестиугольник»,»cross»:»Крест»,»square»:»Квадрат»,»glimmer»:»Мерцание»,»viewDisperseNoLayer»:»Эффект рассеивания работает только на слоях с изображениями, пожалуйста, выберите другой слой.»,»viewDisperseApply»:»Вы хотите применить рассеивание?»,»viewDisperseMaskFirst»:»Выберите нужную область!»,»viewFocusNoLayer»:»Эффект фокусировки работает только на слоях с изображениями, пожалуйста, выберите другой слой.»,»viewFocusApply»:»Вы хотите применить фокусировку?»,»focus»:»Фокусировка»,»focusSymmetric»:»Симм./Наклон»,»focusRadial»:»Радиальный»,»focusLinear»:»Линейный»,»softBlur»:»Мягкое размытие»,»bokehBlur»:»Размытие Боке»,»bokehShape»:»Форма Боке»,»viewOBarAccent»:»Цвет акцента»,»viewOBarWorkspace»:»Цвет рабочей области»,»historyFocus»:»Фокусировка»,»historyDisperse»:»Рассеивание»,»historySolarize»:»Соляризация»,»historyMotion»:»Размытие»,»historyRadial»:»Радиальное размытие»,»loginEditor»:»Login or Sign up to photo editor»,»titleCreative»:»Creative»,»titleKaleidoscope»:»Kaleidoscope»,»titleFishEye»:»Fish Eye»,»titleReflect»:»Reflect»,»titleWave»:»Wave»,»buldge»:»Buldge»,»round»:»Round»,»edgeFill»:»Edge Fill»,»repeat»:»Repeat»,»reflect»:»Reflect»,»amplitude»:»Amplitude»,»historyReflect»:»Reflect»,»historyWave»:»Wave»,»entrySignupHeadline»:»Create a free account on Pixlr»,»entrySignUp»:»Sign up»,»email»:»Email»,»historyPolarcoordinates»:»Polar Coordinates»,»historyFisheye»:»Fish Eye»,»historyKaleidoscope»:»Kaleidoscope»,»titleMimicHDR»:»Mimic HDR»,»historyMimicHDR»:»Mimic HDR»,»scatter»:»Scatter»,»try30DayFreePremium»:»Try 30 days of free Premium»,»premiumBounceTitle»:»Unlock Premium and smash creative boundaries!»,»premiumFeatureAlso»:»Premium users also have:»}
Pixlr MРешение Pixlr E создано для настольных компьютеров. Вы используете мобильное устройство, либо ширина окна вашего браузера составляет менее 650 пикселей. Мы рекомендуем использовать мобильный редактор для фотографий или увеличить ширину окна вашего браузера.
Использовать мобильный редактор Пропустить и закрытьРешетчатые энергетические опоры ЛЭП и комплектующие от компании «PROLIGHT Сервис»
На сегодня прокладка электрической сети в черте города и за ее пределами очень важна для населения. Квартиры, дома, промышленные зоны, торговые центры, больницы – практически все объекты имеют электрические приборы и нуждаются в освещении. Для того, чтоб подключить объект к сети, нужно провести туда кабель. Для фиксации проводов для передачи тока (и светильников для наружного применения) используются опоры различных типов. Опоры освещения от «PROLIGHT Сервис» отвечают всем требованиям ГОСТ и характеризуются надежностью и долговечностью. В ассортименте фирмы есть еще металлические решетчатые и многогранные энергетические опоры линий электропередач. Предлагаем более детально рассмотреть этот тип изделий.
Основные типы металлических энергетических опор ЛЭП
Металлические опоры для линий электропередач могут быть двух видов:
- Многогранные;
- Решетчатые.
Многогранные представляют собой усеченную пирамиду, в основании которой правильный многоугольник. Изготавливаются такие опоры из высокопрочной стали разной толщины. В зависимости от условий эксплуатации она может колебаться от 4 мм до 100 мм. Поверхность стали оцинковывается, что обеспечивает большую стойкость к коррозии и долговечность.
Решетчатые представляют собой пространственный каркас, который собирается из отдельных металлических элементов, они чаще всего представлены прокатом стальным. Элементы соединяются друг с другом с помощью болтов. Поверхность его оцинковывается для придания устойчивости к климатическим условиям.
Оба типа конструкций прочные, надёжные и безопасные. Они прослужат заказчикам десятки лет и пригодны к использованию даже в экстремальных погодных условиях.
Многогранные опоры являются более современными. Они не занимают много места и достаточно легко устанавливаются на объекте.
Решетчатые опоры требуют для размещения значительной части территории. Но существенным достоинством является их цена, так как они легки в изготовлении и транспортировке. Перевозят такие опоры в разобранном виде, и они прекрасно размещаются в кузове грузовика или вагоне поезда. Но при сборке начинаются трудности. Так как они состоят из большого количества деталей – сборка решетчатых опор занимает намного больше времени, чем у многогранных аналогов.
Решетчатые опоры часто выбирают, когда выходят из строя старые вышки такого же типа. Чтоб не тратиться на фундамент заказывают точно такую же конструкцию и устанавливают на то же место. Это существенно экономит средства.
Решетчатые энергетические опоры ЛЭП можно найти на сайте https://prolite.com.ua/reshetchatie-energeticheskie-oporu-lep. Компания «PROLIGHT Сервис» изготавливает также и многогранные опоры для линий электропередачи. Вся продукция сертифицирована и соответствует современным требованиям качества.
Как собирается решетчатые опоры
Как было указано выше решетчатые опоры собираются из отдельных узлов и деталей на месте установки. Это облегчает процесс транспортировки и удешевляет его. Каждая опора, изготовленная компанией «PROLIGHT Сервис», комплектуется болтами и гайками. Метизы могут быть с оцинковкой разной толщины (горячее цинкование 42 мкм, термодиффузное 21-30 мкм) или без покрытия. Класс прочности болтов и гаек должен быть 5, 8, 10.
Получить консультацию касательно выбора шестигранных болтов можно на сайте https://prolite.com.ua/boltu-shestigranue. Специалисты компании подскажут вам особенности и целевое направление каждого типа метизов, который есть в ассортименте.
5 лучших низкополигональных генераторов изображений (плюс готовые изображения для загрузки)
Low poly — это минималистичный художественный стиль, в котором для создания изображения или узора используется смелая яркая геометрия. Низкополигональные фоны могут придать сайту классический и сдержанный вид. Эти красочные многоугольники становятся все популярнее среди блогов, продавцов и журналистских веб-сайтов, которые хотят создать элегантный или ретро-стиль.
Внешний вид вашего веб-сайта — дело личных предпочтений. Но low poly невероятно популярен благодаря своей простоте.
Истоки низкополигональных изображений
Низкополигональные изображения идут рука об руку с компьютерной анимацией. Некоторые из техник, используемых в анимации, восходят к 1940-м годам, хотя наиболее примитивными были простые каркасы.
Спустя десятилетия компьютерная анимация стала более распространенной. В 1980-х годах все более широкое использование полигональных сеток — «карты», состоящей из форм — привело к созданию первых трехмерных видеоигр. А в 1990-х такие фильмы, как « Терминатор 2 », прославились новаторским использованием компьютерной анимации.
Видеоигры перешли на модели с выпуском PlayStation, и 3D-анимация быстро заняла свое место в истории.
Зачем нужно низкополигональное искусство?
В большинстве случаев трехмерное искусство необходимо визуализировать, чтобы отображать такие качества, как анимация и световые эффекты. На заре компьютерной анимации для этого часто требовался дорогой суперкомпьютер.
Одним из способов уменьшить рабочую нагрузку было удаление полигонов на сетках, и сегодня мы называем этот метод «low poly».«Фильмы могут включать в себя более мелкие детали благодаря предварительному рендерингу, поэтому даже Toy Story выглядит намного плавнее, чем ранние 3D консольные игры. Тем не менее, между ранней компьютерной анимацией и современными фильмами существует огромная разница в качестве.
Чтобы создать что-то по-настоящему красивое, потребовалось изобретательное использование ограниченного оборудования, но некоторым дизайнерам и аниматорам это удалось. В этих свидетельствах творчества и красоты уходят корни современное низкополигональное искусство.
Дракон Спайро демонстрирует плавность раннего низкополигонального искусстваLow Poly в современной анимации
Сегодня компьютеры достаточно быстры, чтобы обрабатывать сложные компьютерные изображения и анимацию в реальном времени.Количество полигонов может достигать миллионов за кадр. И на долгое время хай-поли арт стал стандартом.
Но стиль low poly возвращается к более простому, более внешнему виду, который вызывает ощущение ретро.
Справедливо сказать, что сегодняшнее низкополигональное искусство, безусловно, очень далеко от сколотых сетей середины 1990-х годов. Стиль этого вида искусства эволюционировал, став чем-то вроде современного кубизма.
Не все разбираются в фоторедакторах, таких как Photoshop или GIMP.В этом случае, если вы хотите наполнить свой сайт обилием геометрии, вам придется вместо этого использовать генератор.
Вот несколько наших любимых.
ДМеш
DMesh превращает уже существующие изображения в низкополигональные шедевры, просто накладывая трехмерную треугольную сетку на двухмерное изображение.
Вы можете автоматически генерировать баллы или создавать свои собственные для более изысканного конечного продукта.
Dmesh выглядит как продвинутая программа для редактирования изображений, но она создана для людей, не разбирающихся в дизайне.И в отличие от других генераторов, DMesh генерирует очки автоматически. Так что легко вставить картинку, поиграть с настройками и посмотреть, как выглядит результат.
HalftonePro
HalftonePro — векторный генератор многоугольников. Благодаря множеству впечатляющих опций настройки этот генератор может создавать кристаллические крышки и шестиугольные заголовки.
Хотя инструмент выглядит простым, HalftonePro скрывает много сложностей. Он имеет возможность обработки изображений и создания детальных градиентов.И каждая настройка кардинально меняет имидж. Поэтому может потребоваться некоторая осторожная настройка, чтобы получить идеальный фон для вашего заголовка, но комбинации безграничны.
Наконец, прямо в приложении есть инструмент изменения размера, поэтому нет необходимости запускать другой редактор изображений, чтобы уменьшить изображение до нужного размера.
PolyGen
PolyGen существует как в Play Store, так и в App Store, и это один из лучших доступных мобильных низкополигональных инструментов.
Хотя он больше предназначен для личного использования — фоны для телефонов, аватары и т. Д. — дизайнеры, которые работают в основном на своих телефонах, могут создавать изображения идеального размера для мобильных проектов.
И хотя PolyGen может быть небольшим, в нем определенно нет недостатка в содержании. Его список функций соответствует списку всех низкополигональных генераторов ПК, и он может как упрощать изображения, так и создавать красивые узоры.
У него может быть монополия, но качество не жертвуется. Этот инструмент, безусловно, идеален для мобильных пользователей, которым нужен низкополигональный создатель.
Генератор треугольников Делоне
Триангуляция Делоне, проще говоря, представляет собой массив точек на плоскости, образующих треугольники, точки которых не касаются описанной окружности любого другого треугольника.Он стремится избегать острых углов, вместо этого создавая очень широкие и большие формы.
Этот генератор основан на этих принципах и выражает их самым прекрасным образом. Генератор треугольников Делоне наиболее привлекателен для создания элегантных изображений.
Вам предоставляется до семи виртуальных источников света, которые освещают холст окружающим светом. Вы можете настраивать цвета и интенсивность, а также увеличивать или уменьшать количество полигонов и их мягкость.
В целом, исполнение этого генератора уникально, и он отлично подходит для создания великолепно люминесцентных узоров.
Триангулятор
Triangulator очень прост и ценен своей простотой. В то время как другие генераторы используют множество переключателей и ползунков, этот подходит к делу.
Вы можете загрузить любое изображение со своего компьютера и сразу триангулировать его. Есть всего несколько настроек для его уточнения.
Триангулятор предлагает три алгоритма:
- Yape, создающий очень абстрактные изображения
- Fast Corners, упрощенная версия Yape06
- Yape06, самый продвинутый.
Ползунок «Лапласиан» позволяет выполнять небольшие изменения, а ползунок «Майнген» делает треугольники меньше и больше или шире и меньше.
Ни один из этих вариантов не имеет более двух ползунков, поэтому он быстрый и эффективный. Только имейте в виду, что он лучше всего работает с большими изображениями.
Сводка
Используя эти пять генераторов, вы можете создавать красивые низкополигональные фоны для своего веб-сайта. Иногда проще загрузить готовые изображения, но создание собственных изображений, безусловно, может добавить творческий и индивидуальный подход к вашему сайту.
Как Polygon может помочь спасти ваши поврежденные фотографии
После стихийного бедствия убытки, которые вызывают большие беспокойства, — это испорченные фотографии. Фотографии содержат бесценные воспоминания и незаменимы, если у вас нет цифровых резервных копий, копий или негативов, хранящихся в безопасном месте. Если ваш объект стал жертвой наводнения, пожара или другого типа стихийного бедствия, восстановление фотографий может быть возможным, в зависимости от степени ущерба, если вы будете действовать быстро.
Советы по восстановлению документов для восстановления фотографий
Хранилище
Наиболее успешные усилия по восстановлению документов начинаются с комплексного плана подготовки к аварийной ситуации, который включает шаги по предотвращению повреждения фотографий, а также способы их восстановления.Один из лучших способов предотвратить потерю фотографий — хранить фотографии и негативы в безопасном, темном, сухом месте с контролируемым климатом, например, в сейфе. Поместите фотографии, которые вы хотите сохранить, но которых нет на выставке, в бескислотную архивную коробку или фотоальбом. Производители архивной продукции также продают специальные папки и конверты для безопасного хранения негативов. Не используйте скрепки, резиновые ленты или липкую ленту для хранения или демонстрации фотографий, так как эти предметы могут повредить их. Если в вашем здании произошла катастрофа, повредившая фотографии, используйте сохраненные вами копии или отнесите негативы в центр обработки пленки и закажите копии отпечатков.
Цифровые копии
Если негативы недоступны, создайте цифровые копии существующих фотографий с высоким разрешением с помощью сканера с минимальной 32-битной глубиной цвета и разрешением не менее 1200 точек на дюйм (чем выше, тем лучше). Рекомендуется сохранить отсканированные фотографии на физическом запоминающем устройстве, таком как компакт-диск или USB-накопитель, а также в облачном хранилище в Интернете. Эта избыточность полезна, если запоминающее устройство потеряно, украдено или повреждено. Если на вашем предприятии произошла потеря, в результате которой были повреждены фотографии, вы можете перепечатать копии на принтере или заказать распечатанные копии в центре обработки фотографий.
Утилизировать фотографии
Если незаменимые фотографии повреждены водой, немедленно вызовите специалиста по восстановлению документов, например Polygon. Эксперт посоветует, что делать с фотографиями, пока вы ждете приезда экспертов.
Если фотографии влажные, но не слиплись и не загрязнены, поместите их лицевой стороной вверх на чистую промокательную бумагу в сухом, хорошо проветриваемом помещении вдали от солнечных лучей. Не используйте печатную бумагу или газеты. Меняйте промокательную бумагу каждые пару часов, пока фотографии не высохнут.Или вы можете высушить фотографии, повесив их на веревке с помощью скрепок с пластиковым покрытием. Работая с фотографиями, надевайте перчатки и не касайтесь эмульсии или лица фотографии.
Если фотография в рамке мокрая, не отрывайте ее от стекла. Вместо этого погрузите его и стакан в чистую раковину или ведро с чистой водой. Через несколько минут картина отделяется от стекла. Используйте ту же технику для склеенных фотографий.
Если фотографии грязные, не промывайте их под проточной водой и не трите.Вместо этого поместите их в ведро или раковину, наполненную чистой водой, и часто меняйте воду.
Если у вас нет времени сушить мокрые фотографии, промойте их, сложите между листами вощеной бумаги и поместите в пластиковый пакет с застежкой-молнией. Поместите фотографии в морозильную камеру до прибытия специалистов по восстановлению документов. Замораживание не повредит фотографии; это предотвращает дальнейшее повреждение и рост плесени.
Программа восстановления документов Polygon для фотографий
Polygon использует многие из упомянутых методов для восстановления поврежденных фотографий в дополнение к использованию новейших технологий и лучших отраслевых практик.Процесс включает в себя очистку фотографий с помощью щадящих, но эффективных методов, их сушку и обеспечение их ровного положения без дополнительных повреждений. Специалисты могут даже утилизировать влажные негативы, пленки, рентгеновские снимки и чертежи. При значительном повреждении специалисты могут восстановить поврежденную фотографию, отсканировав ее и подправив с помощью передового программного обеспечения.
Когда у вас мокрые, поврежденные фотографии, время не на вашей стороне. Поговорите с представителем Polygon сегодня, чтобы минимизировать ущерб и сохранить воспоминания.
Аннотирование Google Earth Desktop — Google Earth Outreach
Аннотирование Google Earth Desktop
Содержание руководства
Предварительные требования
Совершенно не требуются навыки программирования!
В апреле 2017 года была выпущена программа Google Планета Земля в Интернете, которая помещает Землю в браузер. Однако для этого урока вам понадобится установленная на вашем компьютере программа «Планета Земля для рабочего стола». Скачать последнюю версию здесь.(Это бесплатно!)
Приступим!
Откройте Google Планета Земля Про на своем компьютере. Вы можете скачать последнюю версию здесь.
На панели поиска введите «White Mountains, Bishop, CA 93514» в поле «Перейти к» и нажмите.
Google Планета Земля доставит вас в регион Белых гор.
Нажмите «X» под панелью поиска, чтобы очистить карту от всех результатов:
Найдите панель инструментов над средством 3D-просмотра:
Каждая кнопка на панели инструментов имеет свое назначение.Найдите инструменты для создания метки, пути и многоугольника:
Добавим данные!
Добавить метки
Нажмите кнопку Добавить метку на панели инструментов. Метка автоматически добавляется в Google Планета Земля. Также появится диалоговое окно Новая метка .
Переместите местоположение метки, щелкнув и перетащив ее значок или введя широту и долготу в диалоговом окне Новая метка .
В диалоговом окне Новая метка введите имя метки в поле Имя . В этом примере мы ввели «Bristlecone Pine Tree».
Введите описание метки в поле Описание , которое будет отображаться, когда пользователь нажимает на метку. В этом примере мы набрали «Это одно из старейших живых деревьев в мире».
Нажмите кнопку со значком в правом верхнем углу окна, выберите значок для своей метки и нажмите OK .В этом примере мы выбрали значок дерева.
Щелкните вкладку «Стиль », «Цвет » и выберите цвет, масштаб (или размер) и прозрачность для значка метки и текста метки. В этом примере мы решили изменить цвет нашей метки на зеленый.
Когда вы закончите создание метки, нажмите OK , и ваша метка появится на панели «Метки». Когда вы нажимаете на значок своей метки или имя с гиперссылкой в Google Планета Земля, появляется всплывающее окно с названием и описанием вашей метки.
Подсказки
Чтобы изменить расположение, название или описание метки, щелкните ее правой кнопкой мыши в средстве трехмерного просмотра или на панели «Метки» и выберите Свойства (на ПК) или Получить информацию (на Mac). . Нажмите и перетащите значок, чтобы изменить местоположение, или отредактируйте имя и описание и нажмите OK .
Добавить пути
Нажмите кнопку Добавить путь в левом верхнем углу карты.Появится диалоговое окно New Path , и ваш курсор изменится на.
Щелкните несколько мест на карте, чтобы сформировать путь. Каждый раз, когда вы щелкаете, к вашему пути добавляется новый узел. Вы также можете щелкать и перетаскивать, чтобы создавать частые узлы, что делает путь более плавным. В этом примере мы создадим путь, отмечающий линию дерева.
В диалоговом окне New Path введите имя пути в поле Name .В этом примере мы набрали «Tree Line».
Щелкните вкладку «Стиль », «Цвет » и выберите цвет, ширину и непрозрачность контура. В этом примере мы выбираем темно-зеленый цвет, ширину 5,0 и непрозрачность 75%.
Подсказки
Чтобы воспроизвести тур пути и пролететь по его маршруту, нажмите кнопку Воспроизвести тур :
Чтобы изменить расположение, имя или описание пути, щелкните правой кнопкой мыши путь в средстве трехмерного просмотра или на панели «Метки» и выберите Properties (на ПК) или Get Info (на Mac).Затем вы можете отредактировать заголовок и описание и нажать OK . Щелкните правой кнопкой мыши, чтобы удалить недавно созданные узлы. Вы также можете перетащить любые узлы, чтобы изменить форму пути.
Добавить полигоны
Нажмите кнопку Добавить многоугольник в верхнем левом углу карты. Появится диалоговое окно Новый многоугольник , и ваш курсор изменится на.
Щелкните несколько точек на карте, чтобы сформировать многоугольник.Каждый раз, когда вы щелкаете, к вашему многоугольнику добавляется новый узел. Вы также можете щелкать и перетаскивать, чтобы создавать частые узлы, что делает границу вашего многоугольника более гладкой. В этом примере мы создадим многоугольник вокруг Белых гор (возможно, вам придется уменьшить масштаб, чтобы увидеть весь горный хребет).
В диалоговом окне Новый многоугольник введите имя многоугольника в поле Имя . В этом примере мы набрали «Белые горы».
Введите описание многоугольника в поле Описание , которое будет отображаться во всплывающем окне многоугольника.В этом примере мы ввели «Белые горы — дом для сосен Бристлеконе».
Щелкните вкладку «Стиль », «Цвет » и выберите цвет, ширину и непрозрачность для линий границы. Выберите цвет и непрозрачность для области многоугольника и определите, хотите ли вы, чтобы многоугольник закрашивался и обводился, только заливался или только обводился. В этом примере мы выбрали зеленые цвета, ширину линии «10,0» и среднюю непрозрачность.
Щелкните вкладку Высота и измените режим высоты на «Относительно земли» (дополнительные сведения о режимах высоты см. В Справочном руководстве по KML).Затем переместите ползунок, чтобы увеличить высоту или высоту многоугольника, если хотите. Установите флажок, чтобы удлинить стороны или стены многоугольника до земли.
Подсказки
Чтобы изменить расположение, имя или описание многоугольника, щелкните правой кнопкой мыши путь в средстве трехмерного просмотра или на панели «Метки» и выберите « Свойства» (на ПК) или «Получить информацию» (на Mac). Затем вы можете отредактировать заголовок и описание и нажать OK .Щелкните правой кнопкой мыши, чтобы удалить недавно созданные узлы. Вы также можете перетащить любые узлы, чтобы изменить форму многоугольника.
Многоугольники можно использовать в качестве трехмерных гистограмм в Google Планета Земля. Одним из примеров является слой «Кризис в Дарфуре» USHMM, в котором многоугольники используются для обозначения количества беженцев и перемещенных лиц.
Организуйте свои места с помощью папок
Чтобы добавить папку, перейдите в меню Добавить и выберите Папка
В диалоговом окне Новая папка введите имя папки в поле Имя .В этом примере мы набрали «Мой проект Google Планета Земля».
Нажмите ОК. Ваша новая папка добавлена на панель «Метки».
Щелкните и перетащите каждое место (метки, пути и многоугольники) в папку, чтобы упорядочить проект.
Подсказки
Чтобы просмотреть все элементы в папке в порядке их перечисления, нажмите кнопку Воспроизвести папку :
Чтобы изменить имя или описание папки, щелкните правой кнопкой мыши папку на панели «Метки» и выберите Свойства (на ПК) или Получить информацию (на Mac).
Вставьте изображения в свои воздушные шары
воздушных шаров Google Планета Земля можно настроить с помощью HTML. Вы можете добавлять размеры шрифтов, стили и цвета, ссылки, таблицы и изображения в свои всплывающие подсказки, включив их как HTML в Описание .
Выберите метку, которую вы уже создали, например метку, созданную ранее в этом руководстве.
Чтобы отредактировать метку, щелкните ее правой кнопкой мыши в средстве трехмерного просмотра или на панели «Метки» и выберите Свойства (на ПК) или Получить информацию (на Mac).
Нажмите кнопку «Добавить веб-изображение …», скопируйте и вставьте следующий URL-адрес изображения (который ссылается на онлайн-фотографию сосны из щетины) в поле «URL-адрес изображения». Затем нажмите ОК .
http://earth.google.com/outreach/images/stories_adelia3.jpgВы увидите HTML-код изображения, автоматически введенный в поле Описание .
В новой строке добавьте текст «
Для получения дополнительной информации о соснах Bristlecone см. Исследовательскую станцию White Mountain.”
Выделите текст« Исследовательская станция White Mountain »и нажмите кнопку« Добавить ссылку … ». Скопируйте и вставьте следующий URL-адрес (который ссылается на URL-адрес исследовательской станции) в поле URL-адрес ссылки. Затем нажмите ОК .
'http://www.wmrc.edu/'Теперь вы увидите HTML-код для ссылки, автоматически вводимой вокруг текста, выделенного в поле «Описание».
Нажмите ОК, , чтобы завершить редактирование метки.
Нажмите на метку в средстве трехмерного просмотра, и вы увидите изображение, текст и ссылку во всплывающем окне метки!
Подсказки
Чтобы добавить изображение, сохраненное на вашем компьютере, нажмите кнопку «Добавить локальное изображение» в разделе «Описание» метки. Затем вы можете выбрать фотографии из своей библиотеки фотографий, а также изображения из папок, чтобы добавить их на всплывающее окно метки.
Вы можете использовать такую программу, как Adobe Dreamweaver или бесплатное программное обеспечение NVU, для предварительного просмотра дизайна балуна при редактировании HTML-кода.
Инструмент на основе Spreadsheet Mapper позволяет легко применять шаблон дизайна HTML к всплывающим подсказкам, содержащим до 400 меток. Вы можете выбрать один из шести дизайнов и легко установить цвета, стиль, изображения и логотипы. См. Руководство по преобразователю электронных таблиц, чтобы узнать, как это сделать!
Вставьте видео с YouTube в свои воздушные шары
Вы можете легко встроить видео YouTube в всплывающее окно метки в Google Планета Земля.
Загрузите свое видео на YouTube или выберите видео, которое уже загружено.
На веб-странице видео YouTube найдите кнопку Поделиться и щелкните ее, чтобы увидеть дополнительные параметры. Найдите кнопку « Встроить » и щелкните ее, чтобы увидеть дополнительные параметры. Найдите контрольный список опций под html-кодом и выберите вариант «Использовать старый код внедрения». Теперь скопируйте HTML-код. Код выглядит примерно так:
Выберите метку, которую вы уже создали, например метку, созданную ранее в этом руководстве.
Чтобы отредактировать метку, щелкните ее правой кнопкой мыши в средстве трехмерного просмотра или на панели «Метки» и выберите Свойства (на ПК) или Получить информацию (на Mac).
В поле Описание вставьте HTML-код YouTube, который вы скопировали на шаге 2.
Нажмите ОК .
Теперь, когда вы нажимаете на метку, на ее воздушном шарике появляется видео YouTube!
Сохраните свой проект и поделитесь с другими
Google Планета Земля позволяет сохранить проект на компьютер в формате файла .kmz.
Щелкните правой кнопкой мыши папку проекта и выберите Сохранить место как … или щелкните папку и затем перейдите в меню Файл и выберите Сохранить место как …
Введите имя для вашего файла .kmz и нажмите Сохранить , чтобы сохранить его на свой компьютер. Теперь вы найдете свой KMZ-файл на своем компьютере.
Вы можете поделиться созданной картой, отправив файл .kmz по электронной почте своим друзьям и коллегам или разместив его на своем веб-сайте со ссылкой для загрузки.
Подсказки
Файл проекта Google Планета Земля — это файл KML с расширением типа файла .kml или .kmz. Файлы KMZ — это сжатые файлы, размер которых меньше размера файлов KML. Если вы использовали какие-либо пользовательские изображения или фотографии со своего компьютера, Google Планета Земля включит их в сжатые файлы KMZ, чтобы их могли видеть и другие. Мы рекомендуем сохранять ваши проекты Google Планета Земля как .kmz для файла меньшего размера.
Когда вы сохраняете файл проекта Google Планета Земля KML на свой компьютер, он является приватным.Если вы загрузите файл на веб-сервер или отправите его другу или коллеге по электронной почте, он перестанет быть личным. Это похоже на размещение любого файла, например PDF-файла, в Интернете или отправку его кому-либо по электронной почте.
Обсуждение и отзывы
Есть вопросы по этому руководству? Хотите оставить отзыв? Посетите Справочное сообщество Google Планета Земля, чтобы обсудить это с другими.
Как сделать низкополигональное искусство
Низкополигональное искусство — один из самых популярных современных стилей дизайна, который захватывает мир искусства.
Хотя большинство людей узнают этот уникальный стиль, мало кто знает его по имени или способу его изготовления.
Его легко идентифицировать как современный вид, и мне очень нравится видеть изображения, которые его охватывают.
Моя признательность за этот забавный современный стиль, который в настоящее время предпочитают художники и дизайнеры видеоигр, заставила меня захотеть узнать больше.
Вот почему я решил поделиться всем, что узнал о чуде, которое представляет собой низкополигональное искусство!
Понимание низкополигонального искусства
Чтобы создать низкополигональное искусство, мы должны начать с определения его того, чем оно является.Вообще говоря, низкополигональное искусство — это художественные изображения, состоящие из угловатых геометрических фигур. Во многом эти изображения могут выглядеть как калейдоскоп.
Что делает его наиболее интересным, так это то, что вместо случайных шаблонов создаются полные изображения. Хотя вы можете увидеть более случайный дизайн на заднем плане, низкополигональное искусство более сфокусировано по своей природе.
Низкополигональное искусство отличается тем, что в нем используются формы. То, что отделяет его от чего-то вроде мозаики, — это жизнь, которую ей придают формы.Вместо того, чтобы казаться полностью плоским, низкополигональное искусство имеет тенденцию прыгать прямо со страницы.
Вы можете почти представить, как элементы изображения просто соскакивают со страницы и приходят в движение. Моя любимая часть этого стиля — то, насколько он кажется почти механическим. Вы можете представить себе, как эти образы оживают и движутся, как набор деталей машины. Итак, как нам это запечатлеть?
Фото Георгия Пэгана IIIВыбор правильной формы
Рассматривая основу для низкополигонального искусства, вы сначала научитесь выбирать правильные формы.Хотя технически все полигоны подходят для этого уникального художественного стиля, дело в том, что их следует выбирать с осторожностью. В этом стиле искусства завораживает тот факт, что простой выбор правильных форм может удивительным образом оживить изображение.
Что еще более важно, это тот факт, что формы имеют тенденцию быть совершенно уникальными по своей природе. Чтобы понять это, вы должны сначала принять во внимание тот факт, что полигоны определены определенными периметрами, но ими можно управлять.
Наиболее распространенной формой, выбранной для использования в низкополигональном искусстве, является треугольник. Вы можете подумать, что это звучит не слишком увлекательно, но на самом деле треугольники невероятно универсальны, когда дело касается реальных форм. Хотя они всегда зависят от определяющего фактора трех сторон, есть много возможностей для игры.
Вы можете использовать свое воображение, чтобы выбрать разную длину и углы для каждой стороны. Это дает вам полный творческий контроль над общим представлением изображения.Наряду с треугольником, ромбы и прямоугольники являются общими элементами для создания низкополигонального искусства.
Если ваши формы угловатые и соответствуют общему виду вашего объекта, вы можете экспериментировать. Просто сосредоточьтесь на расположении фигур одна за другой и наблюдайте, как ваше изображение оживает в веселой и современной форме.
Использование правильных оттенков для каждой формы
Элемент, который действительно придает неповторимый вид низкополигональному искусству, — это оттенки, выбранные для каждой формы.В отличие от мозаики, которая просто разбивает изображение на части, низкополигональное искусство более креативно. Истинная сила низкополигонального искусства заключается в том, что оно опирается на множество различных оттенков для каждого элемента изображения.
Это придает ему совершенно уникальный и фактурный вид, которым он известен. Понимание того, как эффективно использовать это, может дать вам возможность создавать совершенно потрясающие изображения.
Есть несколько способов выбрать правильные оттенки для ваших многоугольников.Как правило, отдельные элементы всегда должны быть одного цвета. Хотя они всегда будут одного цвета, для каждого элемента будет использоваться несколько оттенков. В большинстве случаев две фигуры одного оттенка и цвета никогда не будут помещены рядом друг с другом.
Хотя есть исключения из правил, использование одного и того же оттенка бок о бок делает изображение более плоским. Это выдает сам стиль низкополигонального искусства, поэтому используйте его экономно и только с фигурами под разными углами. Настоящий дух низкополигонального искусства состоит в том, чтобы создать своего рода изменчивый вид, который будет выступать по-разному под каждым углом.
Используя похожие, но немного разные оттенки, вы можете создать тот фирменный образ, которым люди будут восхищаться. Вы можете варьировать оттенки сколько угодно, но оттенки, которые очень похожи, но немного отличаются, как правило, оказывают большее влияние.
Фото Александра ШиммекаВыбор правильного изображения
Огромная часть создания низкополигонального искусства — это выбор правильного изображения. Хотя технически любое изображение можно использовать для создания низкополигонального искусства, стиль в целом имеет тенденцию к минимализму.Хотя у вас может быть множество оттенков и форм в вашей сцене, вы хотите, чтобы она была простой с точки зрения объекта.
Это поможет вам сохранить тот фирменный минималистичный вид, которым так славится этот стиль. Хотя вы хотите, чтобы изображение оставалось относительно открытым, это не значит, что у вас не может быть деталей. На самом деле, многие художники с помощью этого метода создают потрясающие и невероятно детализированные произведения искусства. Однако они обычно хранят детали в определенных разделах.
Когда вы будете заниматься своим низкополигональным искусством, вам захочется держать свой разум открытым для изображений, которые призваны быть фантастическими.Фактически, большая часть произведений искусства, созданных в этом стиле, по своей природе основана на фэнтези. В основном это потому, что сейчас он невероятно популярен среди дизайнеров видеоигр.
Уникальный стиль этого арта известен тем, что помогает игрокам погрузиться в мир, похожий на тот, который они знают, но немного отличается. Что волшебно в этом стиле искусства, так это то, что его можно легко использовать для создания чего-то мультяшного, так же легко, как произведение красивого абстрактного искусства.
Используете ли вы это для рисования драконов или портретов, вы обнаружите, что это универсальный стиль. Выберите интересный предмет с упрощенным фоном и наблюдайте, как ваше искусство оживает, как никогда раньше.
Создание с помощью различных инструментов
Интересной частью создания низкополигонального искусства является то, что это можно сделать множеством различных способов. Наиболее распространенные варианты — использовать цифровые инструменты или заниматься этим вручную. Я признаю, что создание низкополигонального искусства вручную — это не то, чем занимается большинство людей.
Дело не в том, что вы не можете сделать это вручную. Вы абсолютно можете создать этот уникальный стиль с помощью техники рисования от руки. Однако так поступить сложнее. Это потому, что когда мы рисуем от руки, природа имеет тенденцию быть немного менее совершенной. Хотя вам абсолютно необходимо, чтобы на вашем рисунке было сорок разных треугольников, вы хотите, чтобы все они были идеально прямыми.
Рисование прямых линий более чем возможно, но любые небольшие неровности нарушают стиль рисунка в целом.Если вы собираетесь пойти по этому пути, я предлагаю вам использовать линейку или другую линейку, чтобы следовать по нему. Очень важно иметь идеально прямой вид.
Если вы не хотите использовать рисованный подход, вы можете использовать цифровые инструменты, чтобы сделать это возможным. Вы, вероятно, заметите, что большинство примеров низкополигонального искусства — это явно цифровое искусство. Это потому, что цифровое пространство гораздо больше приспособлено к этому стилю. Он также позволяет более тонко переходить от одного оттенка к другому, поэтому так много людей стекаются к цифровому изображению.
У вас просто больше контроля над всеми элементами. Вы можете легко нарисовать фигуру и манипулировать ею, сколько душе угодно. Это дает вам возможность создавать разные, но идеальные формы каждый раз, и эффект просто потрясающий.
Также помогает то, что вы можете скопировать некоторые из существующих форм, что позволяет создать базовый поток в детали. Не существует правильного или неправильного пути к созданию этого стиля искусства, но цифровое пространство, безусловно, имеет свои преимущества.
Фото Клемана ФализеПринятие правильных размеров
Использование размеров в низкополигональном искусстве невероятно интересно. В отличие от мозаики, которая двумерна по своей природе, низкополигональное искусство смешивает пространственные стили. Вы можете делать одни части в плоском двухмерном виде, а другие — в более глубоком трехмерном виде. Это позволяет легко создавать более привлекательные образы для всех ваших работ.
Вы можете легко изменять стиль и углы ваших фигур, чтобы создать что-то более уникальное.Это то, что придает стилю своего рода трехмерный вид, который так нравится многим людям. Двумерные элементы никогда не кажутся плоскими в окружении других элементов разных оттенков.
Когда вы создаете низкополигональную графику, вам не обязательно делать что-либо в двух измерениях. Вы можете сделать каждую форму под углом, который, кажется, выскакивает за пределы страницы, и многие художники так и делают. Если вы внимательно относитесь к тому, что вы размещаете, вы можете создать здесь очень уникальный образ.Такой подход особенно хорош для фэнтезийных элементов.
Освещение определенных элементов
Как я уже упоминал, когда мы обсуждали выбор предметов, минимализм является ключевым элементом низкополигонального искусства. Однако это не означает, что ваш образ должен быть простым. Это просто означает, что определенные части этого должны быть. Это потому, что ключевым элементом этого стиля искусства является использование сцены для выделения чего-то конкретного.
Как правило, будет один или два элемента, которые будут рассматриваться более подробно, в то время как остальные останутся более открытыми.Такой подход позволяет забавным образом выделить объект или элемент фона. Вы можете использовать это, чтобы создать акцент и побудить более смелый взгляд на ваш основной предмет.
Фото Джейдена БартонаИспользование стиля «Низкий многоугольник» для добавления к изображению
Если вы не хотите создавать полное низкополигональное художественное изображение, вы можете просто использовать определенные элементы. Многие другие стили искусства также выигрывают от использования низкополигонального стиля. Все чаще добавляются элементы этого стиля к произведениям искусства или изображениям, что может иметь очень крутой эффект.
Фоторедакторы особенно любят то, что может сделать подключение низкополигональных элементов. Он эффективно используется для графического дизайна, а также для украшения других стилей рисования. Вы можете использовать этот подход, чтобы сразу сделать акцент или создать преднамеренное несоответствие между частями вашего произведения искусства.
Если вас интересует другой контент, который поможет вашему творчеству, ознакомьтесь с другими моими материалами по теме:Заключение
Глядя на примеры низкополигонального искусства, легко понять, почему людям оно так нравится.Это действительно круто выглядящий стиль, который имеет отчетливо современный вид, как будто он пришел из будущего. Хотя создание этого стиля искусства весело, оно также может иметь терапевтическое значение.
Во многих смыслах это превращается в создание вашей собственной головоломки, чтобы собрать воедино более широкое изображение, и мне лично это очень нравится. Любимый он вам или нет, каждый художник должен хотя бы раз попробовать его в качестве творческого упражнения. Вы можете быть просто поражены тем, насколько весело работать.
Вы когда-нибудь пробовали создавать низкополигональную графику? Если да, то каков был ваш опыт?
Pic2PolyArt: Преобразование фотографии в геометрическое искусство на основе многоугольников
https: // doi.org / 10.1016 / j.image.2020.116090Получить права и контентОсновные моменты
- •
Мы предложили новую тематически ориентированную структуру геометрической абстракции, которая может поддерживать абстракцию как на основе треугольников, так и на основе многоугольников.
- •
Извлечение объекта на фотографии выполняется с использованием комбинации методов определения значимости, краев и лиц.
- •
Качественная оценка внутреннего качества выполняется на наборе данных эталонной стилизации.
- •
Эмпирические исследования пользователей также проводятся для оценки эффективности этой модели.
Абстрактное
Геометрическое искусство, произведение искусства, структурированное геометрическими формами, впервые стало популярным благодаря появлению картин кубизма Пабло Пикассо и Жоржа Брака в начале 20 века. Благодаря недавнему прогрессу в технологии цифровых изображений в сочетании с растущей популярностью социальных сетей, таких как Instagram, автоматическая геометрическая абстракция, которая может автоматически превращать фотографию в произведение геометрического искусства, начинает привлекать внимание исследователей.Было предложено несколько современных работ. Примечательно, что, несмотря на то, что работы известных художников в стиле кубизм демонстрируют важность основного объекта в картине, чтобы быть узнаваемым и должны быть более подробными, большинство современных алгоритмов абстракции не ориентированы на предмет. В этой статье мы представляем Pic2PolyArt, унифицированную тематическую структуру геометрической абстракции, которая может поддерживать абстракцию как на основе треугольников, так и на основе многоугольников. Для входной фотографии предлагаемый нами алгоритм сначала идентифицирует основной объект и важные особенности изображения с помощью комбинации заметности, краев и методов распознавания лиц.Затем он генерирует набор начальных точек, которые используются триангуляцией Делоне и мозаикой Вороного для создания геометрической абстракции на основе треугольников и полигонов соответственно. Результаты качественной оценки эталонного набора данных и эмпирических исследований пользователей демонстрируют эффективность предлагаемой нами структуры абстракции в создании приятной геометрической абстракции из фотографий и предоставляют глубокие знания о предпочтениях пользователей в отношении типа многоугольников и уровня абстракции, используемого для представления полученных результатов. геометрическое искусство.
Ключевые слова
Геометрическое искусство
Вычислительное искусство
Низкополигональный рендеринг
Перенос стиля
Нефотореалистичный рендеринг
Рекомендуемые статьиЦитирующие статьи (0)
Полный текст© 2020 Elsevier B.V. Все права защищены.
Рекомендуемые статьи
Цитирующие статьи
Anime Studio Polygon Pictures Команды с Game Dev Historia
Если волнение и любовь к 3DCG-адаптации Studio Orange Land of the Lustrous не вызывает сомнений, то поклонники аниме, похоже, еще больше подогрели идею создания аниме в полностью 3DCG.В мире таких медиа Polygon Pictures — еще одна студия, которая какое-то время участвует в 3DCG-игре, с гордостью поддерживая такие проекты, как эксклюзивные Netflix Knights of Sidonia, и даже GODZILLA: Planet of the Monsters.
Когда создатели игр приближаются к разработке 3D-игр, доступен ряд встроенных движков, позволяющих легко создавать и внедрять 3D-модели и фоны. Одним из самых популярных движков сегодня является «Unreal Engine 4» от Epic Game, который популярен среди игровых студий по всей Японии и во всем мире.Конечно, должно быть какое-то место для совместного использования этих активов в большом объеме работ, верно? И Polygon Pictures, и Historia Inc., специалист по разработке игр на Unreal Engine, похоже, так думают.
Ссылаясь на тот факт, что трехмерная компьютерная графика используется во многих различных формах мультимедиа, включая аниме и игры, две компании заявили, что они создадут совместное предприятие под названием Elementfactory Inc.
В настоящее время распространена практика коллективного развертывания одного и того же контента в разных жанрах — от фильмов и телевидения до игр, виртуальной реальности и мероприятий.Кроме того, технологии производства игр и видео используются в областях, выходящих за рамки индустрии развлечений, таких как образование и архитектура. Elementfactory, Inc., опираясь на ноу-хау игры и компьютерной графики в производстве аниме, культивируемые двумя компаниями-инвесторами, возьмет на себя роль производства и разработки трехмерных компьютерных моделей, которые позволят эффективно повторно использовать их на различных носителях. В частности, компания будет разрабатывать трехмерные компьютерные модели нового поколения, в которых в различных формах используется глобально используемый движок разработки игр Unreal Engine.
Это определенно интересная идея. В качестве примера возьмем последнюю версию программы Polygon Picture, Fist of the Blue Sky REGENESIS, .
Вдобавок к аниме, что, если бы сопутствующие игры и даже опыт виртуальной реальности могли создаваться одновременно одним щелчком пальца? Будут ли все проекты содержать одинаковые спецификации, что затрудняет их различение? Собираются ли просто экспортировать модели персонажей для использования в играх, чтобы разработчикам не приходилось кропотливо перестраивать свои собственные модели? Я думаю, что возможности сотрудничества на этом уровне безграничны, и если кто-то обладает опытом и готов заставить его работать, то и Polygon Pictures, и Historia кажутся беспроигрышными ставками.
Удачи, Elementfactory — нам не терпится увидеть, что вы принесете на стол!
изображений: многоугольные изображения
Генераторы изображений Top Low poly
Низкополигональный эффект — это удивительно другой популярный вид, который придает другой стиль вашим изображениям.
Низкополигональные изображения — это изображения, которые создаются путем преобразования изображения в тесселяцию многоугольника с использованием небольшого количества многосторонних многоугольников.
Генерация низкополигональных изображений — это разновидность техники графического дизайна, используемая для преобразования обычных изображений в многоугольные.
Вот некоторые из перечисленных нами источников, которые очень полезны для создания низкополигональных изображений.
1.
ПОЛИГОНИЗАЦИЯЛегко автоматически примените стиль многоугольника к вашему изображению, это самый простой способ создать эффект многоугольника со стилем с многоугольником.
2. ДМеш DMesh — это приложение для создания триангуляционных изображений, которое превращает изображения в технические работы. Он работает, анализируя изображение и генерируя образец триангуляции для красивого готового продукта.
с DMesh вы можете создать автоматическое создание точек, что делает его очень простым в использовании. Приложение
DMesh доступно для Windows и Mac, а также для Android.
Это отличный низкополигональный генератор, очень простой в использовании.
Триангулятор предлагает 3 алгоритма:
Yape06 (с элементами управления Лапласиана и Майнегена),
Япе (с контролем радиуса),
и Fast Corners (с контролем порога).
Triangulator дает возможность установить размер изображения 720p, 1080p и 2160p.
Просто добавьте свою фотографию и начните играть. Выберите размер ячейки фильтра Crystallize и дождитесь результата.
Загрузите этот бесплатный экшен для Photoshop и используйте его для создания низкополигональных абстрактных геометрических фигур всего в 1 щелчок.
Этот бесплатный низкополигональный экшен Photoshop, простой в редактировании и настройке, в результате имеет геометрический фотоэффект с неизменными стилями, так что вы можете вносить небольшие изменения.
Действие использует фильтр Filter> Pixelate> Crystallize и другие эффекты, такие как геометрические линии.
5. Генератор низкополигональных изображений
Преобразуйте свои изображения в удивительное низкополигональное искусство с помощью этого удивительного инструмента.
6. Онлайн-инструмент Low Poly Art Generator бесплатно
Инструмент Low Poly Art Maker. Это полностью онлайн. Вы можете преобразовать любое из его изображений в Low Poly Art онлайн. Это тоже автоматически.
И особенность заключается в том, что этот инструмент может преобразовать любое изображение в Low Poly Art Mean в соответствии с вашими требованиями, поскольку это онлайн-генератор low poly art.
7. Создание низкополигонального текстового эффекта
Этот учебник покажет вам, как создать низкополигональный текст с помощью Photoshop и приложения Image Triangulator.
8. Загрузите эти низкополигональные изображения
9. Коллекция бесплатных низкополигональных действий Photoshop
ищет быстрый способ стилизовать фотографии в стиле комиксов или сюрреалистов. Вы можете использовать этот пакет Low Poly Action Photoshop, чтобы сделать цветовую палитру более разнообразной и добавить несколько оттенков и тонов.

 Линейные размеры не так важны, важнее пропорции и относительное расположении фигур. Отличительная черта этой учебной задачи в том, что нет никаких особенных инструкций по использованию инструментов: ученик должен сам для себя открыть возможность перемещать точки и менять положение и размеры объектов на клетчатой плоскости. В то же время, он имеет возможность самостоятельно проверять правильность своей модели, визуально сравнивая ее с образцом (слева). У ученика здесь есть та самая, упомянутая выше, возможность “возиться” с объектами.
Линейные размеры не так важны, важнее пропорции и относительное расположении фигур. Отличительная черта этой учебной задачи в том, что нет никаких особенных инструкций по использованию инструментов: ученик должен сам для себя открыть возможность перемещать точки и менять положение и размеры объектов на клетчатой плоскости. В то же время, он имеет возможность самостоятельно проверять правильность своей модели, визуально сравнивая ее с образцом (слева). У ученика здесь есть та самая, упомянутая выше, возможность “возиться” с объектами.